环境:
- threejs:129 (在浏览器的控制台下输入: window.__THREE__即可查看版本)
- vscode
- window
- edge
透视相机或正交相机都有一个zoom参数,它可以用来将相机排到的内容在canvas上缩放显示。
注意:
- 设置zoom后要调用
camera.updateProjectionMatrix(); - zoom默认是1,它的取值就像是手机拍照一样。值变大,画面放大,渲染出来的空间变小;
- 感觉调整zoom对正交相机来说就像是临时调整了它所拍到的边界,即:left/right/top/bottom,但实际上又没有改;
示例:正交相机
先定义个canvas(500*500大小):
<canvas ref="canvas" width="500" height="500" style="margin:50px"></canvas>
创建场景和相机:
let scene = new Three.Scene();
let renderer = new Three.WebGLRenderer({ canvas: canvasDom });
let camera = new Three.OrthographicCamera(-250, 250, 250, -250, 1, 1000);
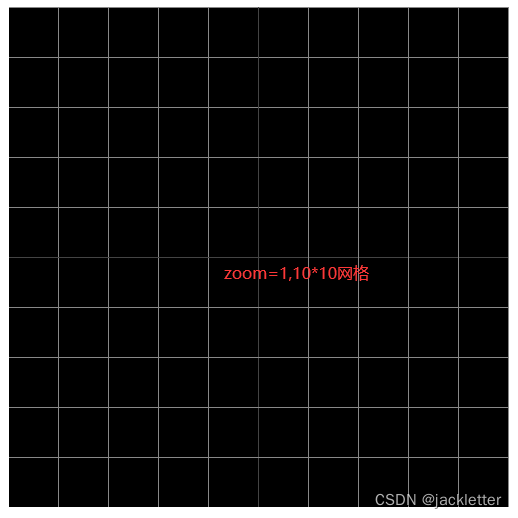
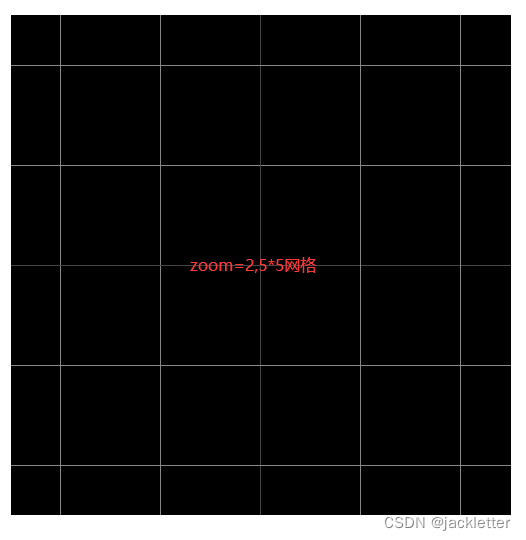
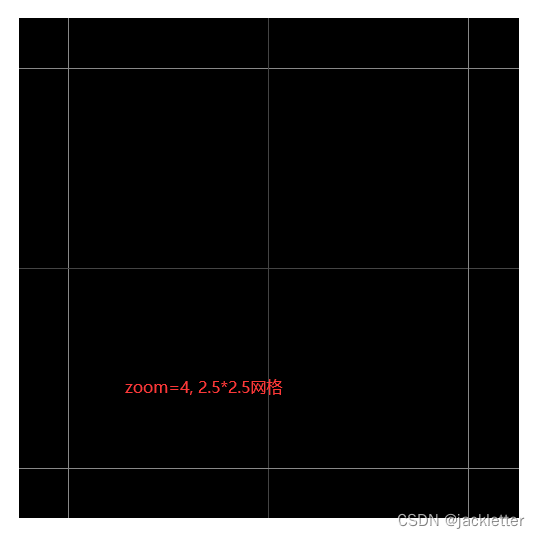
camera.zoom = 1;//改为2,将看到原画面的一半,改为
camera.updateProjectionMatrix();
camera.position.set(0, 100, 0);
camera.lookAt(0, 0, 0);
添加网格线:
const size = 500;
const divisions = 10;
const gridHelper = new Three.GridHelper(size, divisions);
scene.add(gridHelper);
开始渲染:
(function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
})()
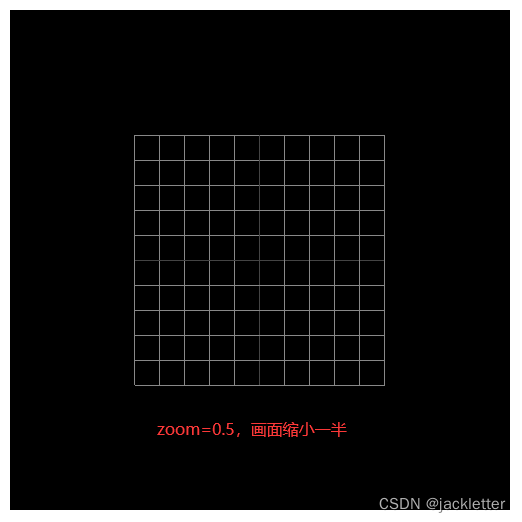
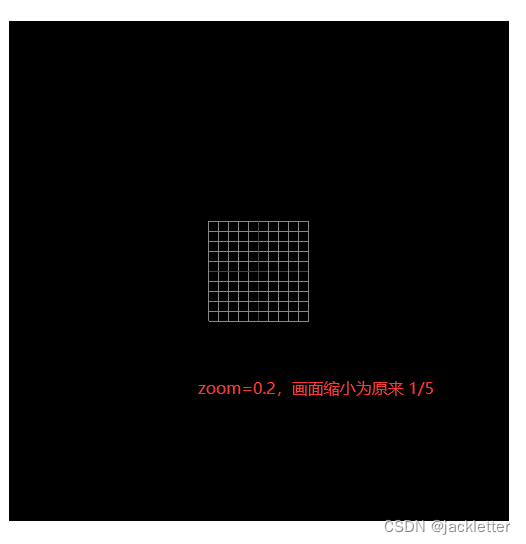
现在观察:





验证:zoom对正交相机来说,等同于是临时修改相机的 left/right/top/bottom
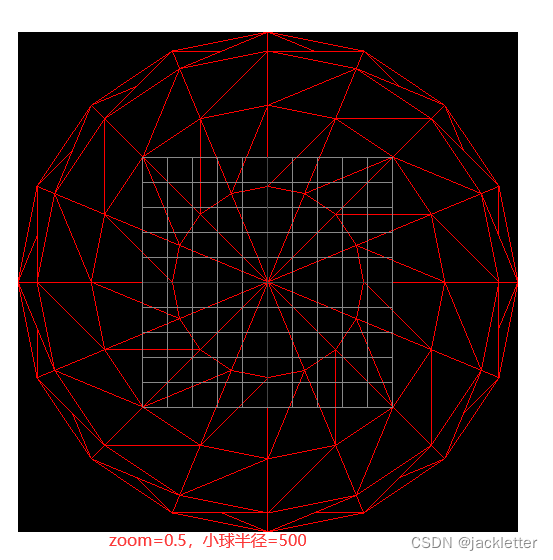
在场景中加入半径为500的球体:
let mesh = new Three.Mesh(new Three.SphereGeometry(500, 16, 8), new Three.MeshBasicMaterial({ color: 0xff0000, wireframe: true }))
scene.add(mesh)
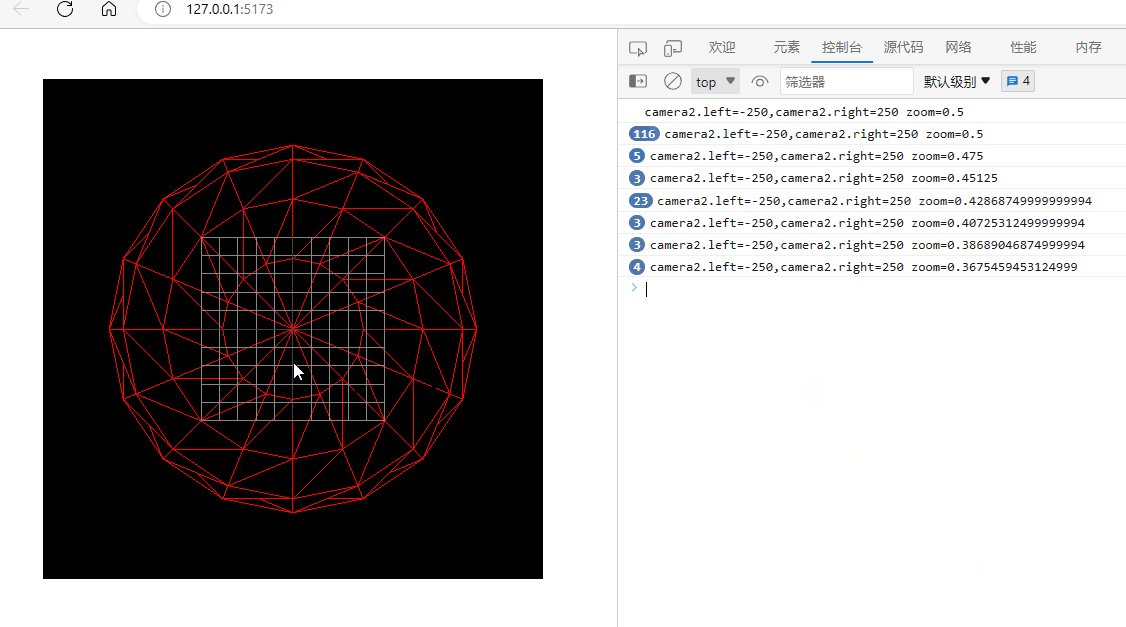
调整zoom=0.5,观察效果:

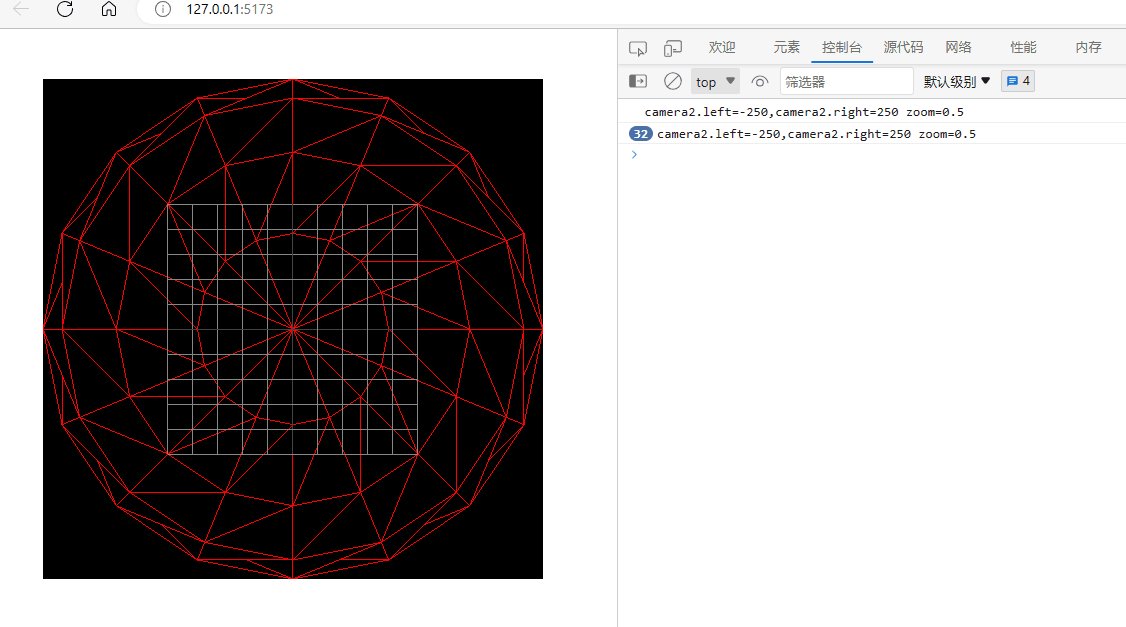
OrbitControls改变的是相机的zoom:
除了上面我们可以自己调节zoom取值外,OrbitControls 也是通过更改zoom实现视图的缩放的,如下:
//创建控制器
new OrbitControls(camera2, renderer.domElement);
//渲染的时候打印相机参数
(function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera2);
console.log(`camera2.left=${camera2.left},camera2.right=${camera2.right} zoom=${camera2.zoom}`)
})()
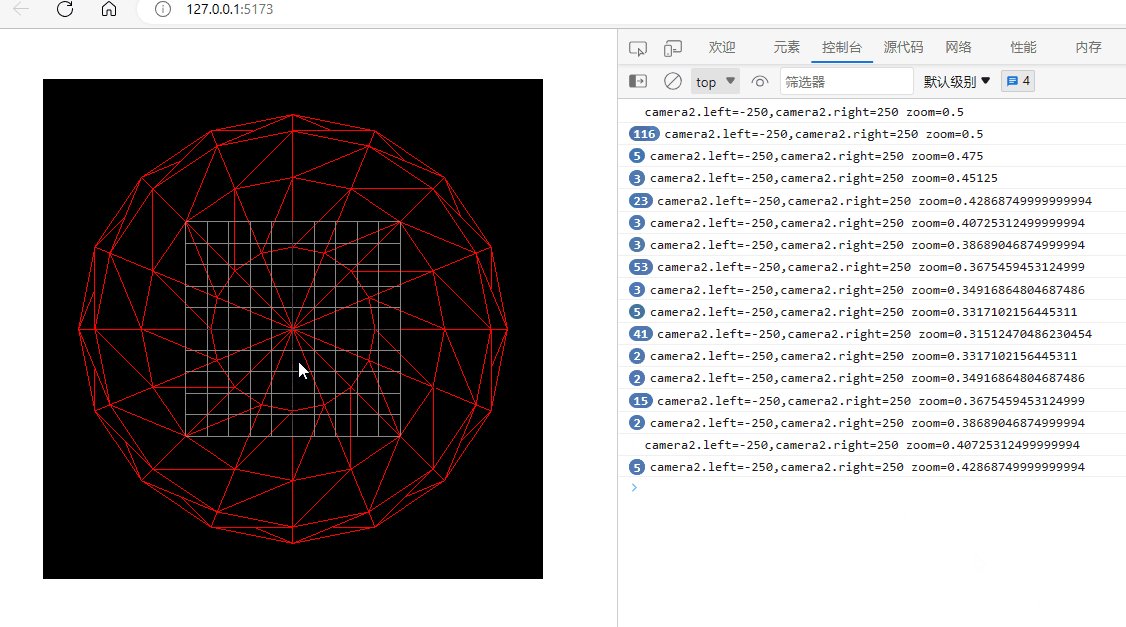
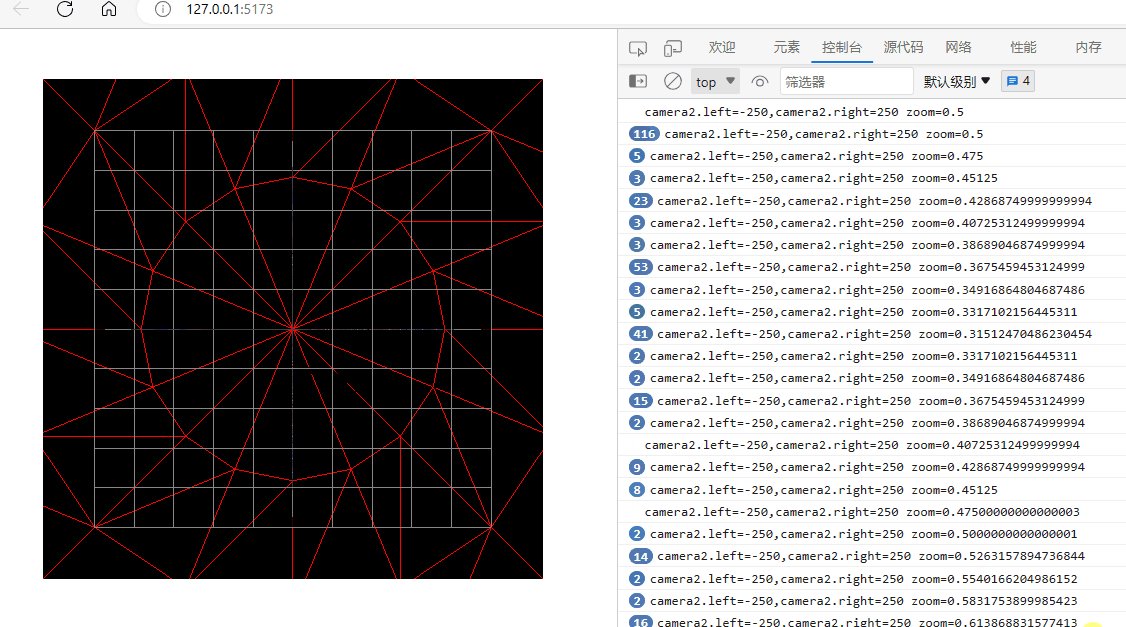
观察效果:





![[Linux] 初识应用层协议: 序列化与反序列化、编码与解码、jsoncpp简单使用...](https://img-blog.csdnimg.cn/img_convert/bbde7eed22414e5f62c975780c304ab8.gif)