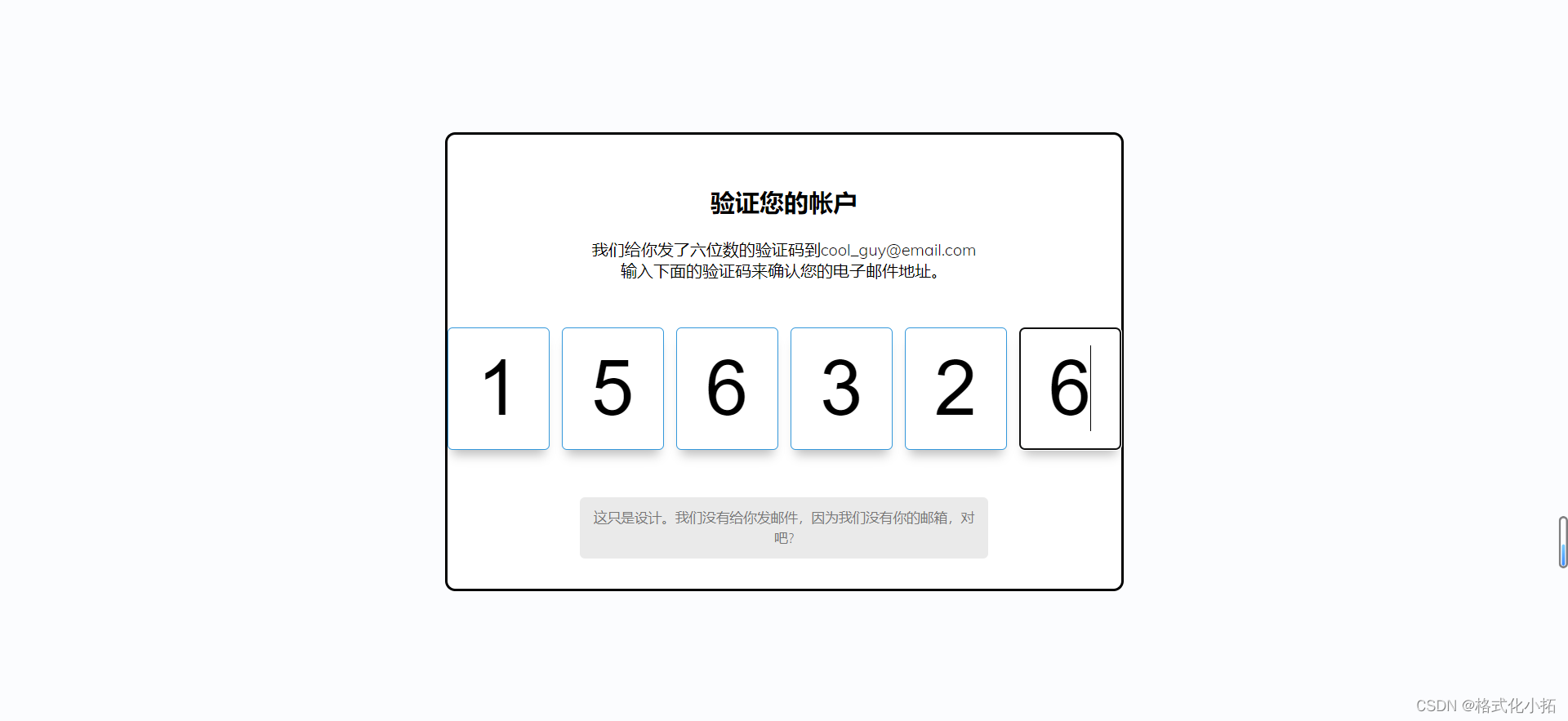
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> < linkrel = " stylesheet" href = " style.css" /> </ head> < body> < divclass = " container" > < h2> </ h2> < p> < br/> </ p> < divclass = " code-container" > < inputtype = " number" class = " code" placeholder = " 0" min = " 0" max = " 9" required value = " " > < inputtype = " number" class = " code" placeholder = " 0" min = " 0" max = " 9" required value = " " > < inputtype = " number" class = " code" placeholder = " 0" min = " 0" max = " 9" required value = " " > < inputtype = " number" class = " code" placeholder = " 0" min = " 0" max = " 9" required value = " " > < inputtype = " number" class = " code" placeholder = " 0" min = " 0" max = " 9" required value = " " > < inputtype = " number" class = " code" placeholder = " 0" min = " 0" max = " 9" required value = " " > </ div> < smallclass = " info" > </ small> </ div> < scriptsrc = " script.js" > </ script> </ body> </ html>
@import url ( 'https://fonts.googleapis.com/css?family=Muli:300,700&display=swap' ) ; * {
box-sizing : border-box;
}
body {
background-color : #fbfcfe;
font-family : 'Muli' , sans-serif;
display : flex;
align-items : center;
justify-content : center;
height : 100vh;
overflow : hidden;
margin : 0;
}
.container {
background-color : #fff;
border : 3px #000 solid;
border-radius : 10px;
padding : 30px;
max-width : 1000px;
text-align : center;
}
.code-container {
display : flex;
align-items : center;
justify-content : center;
margin : 40px 0;
}
.code {
border-radius : 5px;
font-size : 75px;
height : 120px;
width : 100px;
border : 1px solid #eee;
margin : 1%;
text-align : center;
font-weight : 300;
}
.code::-webkit-outer-spin-button,
.code::-webkit-inner-spin-button {
appearance : none;
margin : 0;
}
.code:valid {
border-color : #3498db;
box-shadow : 0 10px 10px -5px rgba ( 0, 0, 0, 0.25) ;
}
.info {
background-color : #eaeaea;
display : inline-block;
padding : 10px;
line-height : 20px;
max-width : 400px;
color : #777;
border-radius : 5px;
}
@media ( max-width : 600px) {
.code-container {
flex-wrap : wrap;
}
.code {
font-size : 60px;
height : 80px;
max-width : 70px;
}
}
const codes = document. querySelectorAll ( '.code' ) ;
const collectedCodes = [ ] ;
codes[ 0 ] . focus ( ) ;
codes. forEach ( ( code, idx ) => {
code. addEventListener ( 'keydown' , ( e ) => {
console. log ( e. key) ;
if ( e. key >= 0 && e. key <= 9 ) {
codes[ idx] . value = '' ;
setTimeout ( ( ) => {
try {
codes[ idx + 1 ] . focus ( )
} catch ( error) {
console. log ( '已经位于最后一个数字' ) ;
}
} , 10 ) ;
collectedCodes[ idx] = e. key;
} else if ( e. key === 'Backspace' ) {
setTimeout ( ( ) => {
try {
codes[ idx - 1 ] . focus ( )
} catch ( error) {
console. log ( '已经位于第一个数字' ) ;
}
} , 10 ) ;
collectedCodes[ idx] = '' ;
}
console. log ( collectedCodes) ;
} ) ;
} ) ;







![【PWN · ret2text | 伪rand()】[HDCTF 2023]pwnner](https://img-blog.csdnimg.cn/339edd02df01402e9c7e30a1541e879e.png)