关于uniapp中的日历组件uni-calendar中的小红点
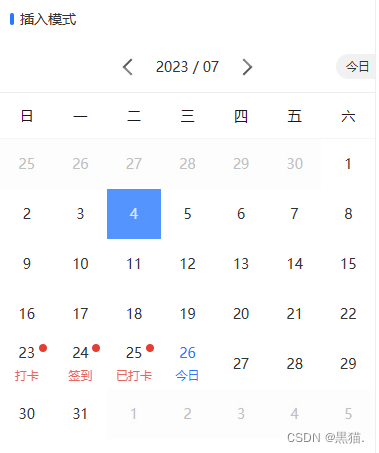
如果你使用过uni-calendar组件,可能你觉得这个小红点有点碍眼,但是官方给定的日历组件uni-calendar中如果你想要在某一天上添加一些信息例如:价格,签到,打卡之类,只要标记上就必定会带上小红点,那么我如何有想保留这些信息又把小红点去掉呢?

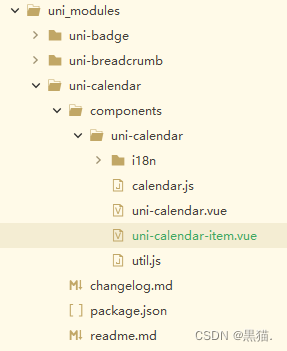
可以修改一下日历组件uni-calendar的源码,如图,打开该目录下的uni-calendar-item.vue文件;

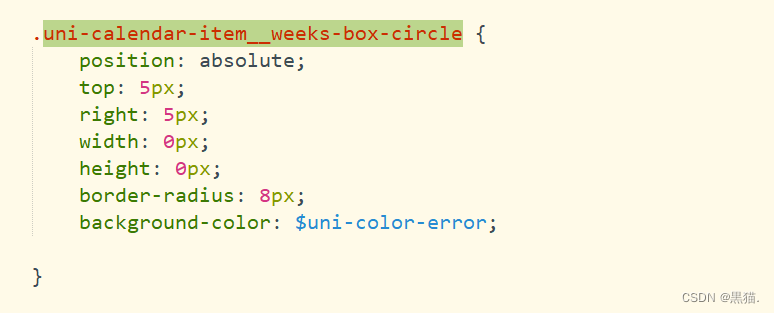
找到这个class:‘uni-calendar-item__weeks-box-circle’;

将width,height改成0px即可(原来是8px);
然后记得保存文件;
重新编译之后的效果:

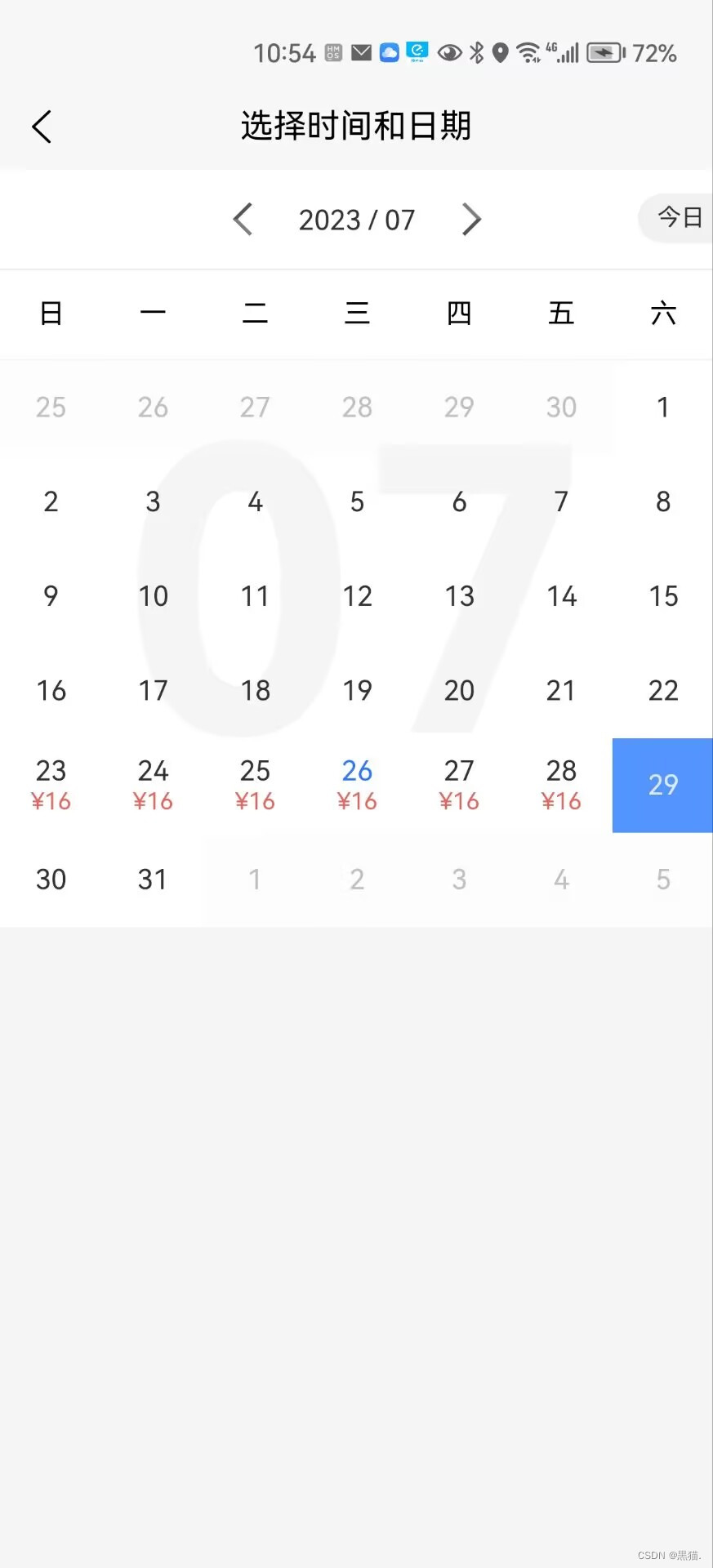
![【PWN · ret2text | 伪rand()】[HDCTF 2023]pwnner](https://img-blog.csdnimg.cn/339edd02df01402e9c7e30a1541e879e.png)