【二开】JeecgBoot-vue3二次开发 前端 扩展online表单js增强等-在表单里拿到列表上下文
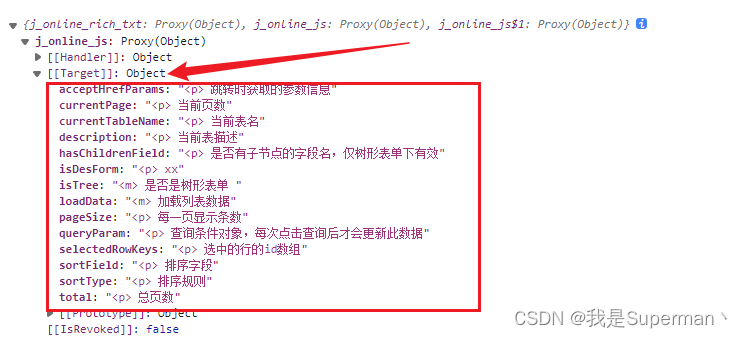
onlineTableContext
对应的属性方法
- acceptHrefParams
- "<p> 跳转时获取的参数信息"
- currentPage
- "<p> 当前页数"
- currentTableName
- "<p> 当前表名"
- description
- "<p> 当前表描述"
- hasChildrenField
- "<p> 是否有子节点的字段名,仅树形表单下有效"
- isDesForm
- "<p> xx"
- isTree
- "<m> 是否是树形表单 "
- loadData
- "<m> 加载列表数据"
- pageSize
- "<p> 每一页显示条数"
- queryParam
- "<p> 查询条件对象,每次点击查询后才会更新此数据"
- selectedRowKeys
- "<p> 选中的行的id数组"
- sortField
- "<p> 排序字段"
- sortType
- "<p> 排序规则"
- total
- "<p> 总页数"
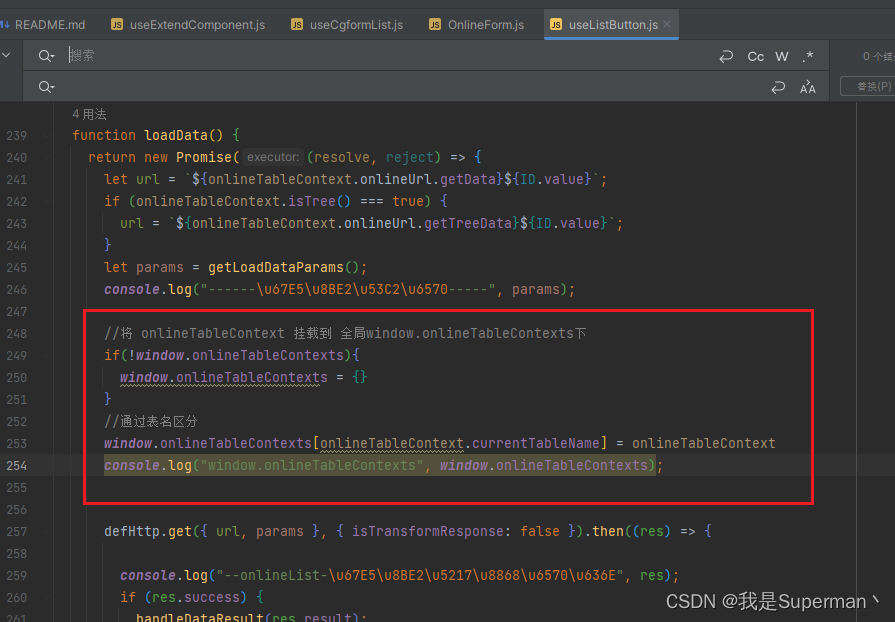
第一步 将onlineTableContext挂载到全局变量window

//将 onlineTableContext 挂载到 全局window.onlineTableContexts下
if(!window.onlineTableContexts){
window.onlineTableContexts = {}
}
//通过表名区分隔离
window.onlineTableContexts[onlineTableContext.currentTableName] = onlineTableContext
console.log("window.onlineTableContexts", window.onlineTableContexts);第二步 表单js增强 调用onlineTableContext
loaded(){
console.info(window.onlineTableContexts)
console.info('表名:', that.tableName.value)
let onlineTableContext = window.onlineTableContexts[that.tableName.value]
console.info(onlineTableContext.queryParam)
this.$nextTick(()=>{
let text = '测试js增强设置默认值';
if(this.isUpdate.value === true){
text = '测试js增强修改表单值';
}
//将查询参数当默认值赋值
this.setFieldsValue({
name: onlineTableContext.queryParam.name
})
})
}onlineTableContext的参数可以打印出来在Target里看到描述