通讯形式
-
单工通讯-数据只能单向传送一方来发送数据,另一方来接收数据
-
半双工通讯-数据能双向传送但不能同时双向传送
-
全双工通讯-数据能够同时双向传送和接受
注:http的通讯方式是分版本
http1.0:单工。因为是短连接,客户端发起请求之后,服务端处理完请求并收到客户端的响应后即断开连接。
http1.1:半双工。默认开启长连接keep-alive,开启一个连接可发送多个请求。
http2.0:全双工,允许服务端主动向客户端发送数据。
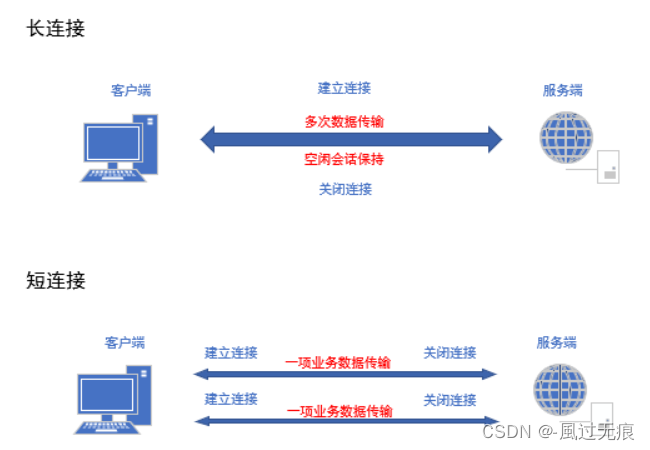
长连接和短连接
短连接-凡是在一次完整的消息交互(发请求-收响应)之后,立刻断开连接(有一方发送FIN消息)的情况都称为短连接
长连接-长连接的一个明显特征是会有心跳消息(也有没有心跳的情况),且一般心跳间隔都在30S或者1MIN左右,用wireshark抓包可以看到有规律的心跳消息交互(可能会存在毫秒级别的误差)。

1.websocket协议长短连接
websocket是一个长连接-只需要建立一次连接,就可以一直保持
2.http协议长短连接-分版本
HTTP/1.0 中,默认使用的是短连接。也就是说,浏览器和服务器每进行一次 HTTP 操作,就建立一次连接,任务结束就中断连接。
HTTP1.1 默认保持长连接(HTTP persistent connection,也翻译为持久连接),用以保持连接特性。数据传输完成了保持 TCP 连接不断开(不发 RST 包、不四次握手),等待在同域名下继续用这个通道传输数据;
3.tcp协议长短连接
tcp长连接-在TCP层握手成功后,不立即断开连接,并在此连接的基础上进行多次消息(包括心跳)交互,直至连接的任意一方(客户端OR服务端)主动断开连接,此过程称为一次完整的长连接。
tcp短连接-客户端收到服务端的响应后,立刻发送FIN消息,主动释放连接。也有服务端主动断连的情况,凡是在一次消息交互(发请求-收响应)之后立刻断开连接的情况。
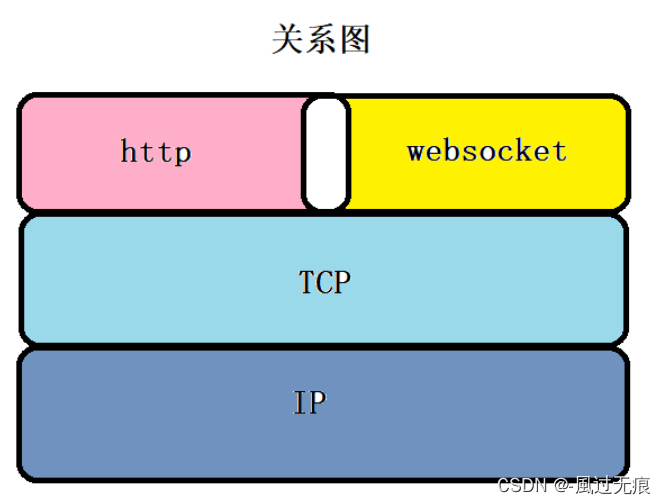
协议关系表-websocket与http都是基于tcp,可靠性传输协议,都是应用层协议

协议介绍-细节注意
1.websocket协议
-
WebSocket 是一种网络通信协议。RFC6455定义了它的通信标准。
-
WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)
-
WebSocket在建立握手时,数据是通过HTTP传输的。但是建立之后,在真正传输时候是不需要HTTP协议的
-
websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的通信
-
在websocket出现之前,web交互一般是基于http协议的短连接或者长连接
-
websocket是一种全新的协议,不属于http无状态协议,协议名为"ws"
-
说它是TCP传输,主要体现在建立长连接后,浏览器是可以给服务器发送数据,服务器也可以给浏览器发送请求的。当然它的数据格式并不是自己定义的,是在要传输的数据外层有ws协议规定的外层包的。
2.http协议
-
http是一种无状态,无连接,单向的应用层协议,它采用了请求/响应模型,通信请求只能由客户端发起,服务端对请求做出应答处理。这样的弊端显然是很大的,只要服务端状态连续变化,客户端就必须实时响应,都是通过javascript与ajax进行轮询,这样显然是非常麻烦的,同时轮询的效率低,非常的浪费资源(http一直打开,一直重复的连接)。、
-
而http是浏览器发起向服务器的连接,服务器预先并不知道这个连接
3.tcp协议
-
TCP(传输控制协议)是一种面向连接的协议,它提供了可靠的数据传输服务。TCP在传输数据之前会建立一条逻辑连接,并在传输完成后断开连接。TCP还提供了数据流控制、拥塞控制和差错控制等功能。
-
TCP是全双工通信协议。这意味着在通信过程中,双方都能同时发送和接收数据。
协议区别对比图
| 区别点 | tcp | http | websocket |
|---|---|---|---|
| 长短连接 | 长短连接 | 分版本 | 长连接 |
| 模型层 | 传输层 | 应用层 | 应用层 |
| 通讯方式 | 全双工通讯 | 分版本 | 全双工通讯 |
总结:
经过这一趟流程下来相信你也对 Websocket协议-http协议-tcp协议区别和相同点 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕