new 运算符
new 运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象的实例。
MDN参考资料:点击
语法
new constructor[([arguments])]
参数
constructor
一个指定对象实例的类型的类或函数。
arguments
一个用于被 constructor 调用的参数列表。
示例
function Car(make, model, year) {
this.make = make;
this.model = model;
this.year = year;
}
const car1 = new Car('Eagle', 'Talon TSi', 1993);
console.log(car1.make);
// Expected output: "Eagle"
描述
new 关键字会进行如下的操作:
- 创建一个空的简单 JavaScript 对象(即 {});
- 为步骤 1 新创建的对象添加属性 proto,将该属性链接至构造函数的原型对象;
- 将步骤 1 新创建的对象作为 this 的上下文;
- 如果该函数没有返回对象,则返回 this。
(译注:关于对象的 constructor,参见 Object.prototype.constructor)
创建一个用户自定义的对象需要两步:
- 通过编写函数来定义对象类型。
- 通过 new 来创建对象实例。
new操作符的实现
手动写一个new操作符功能的函数
function myNew(Fn, ...args) {
let obj = Object.create(null);
obj.__proto__ = Fn.prototype;
let ret = Fn.call(obj, ...args);
return ret instanceof Object ? ret : obj;
}
源码
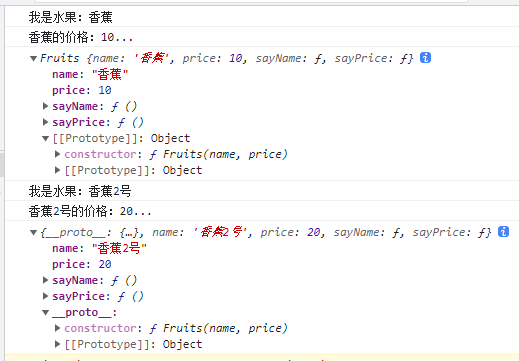
这里设置了new 操作符,以及自定义new功能的函数myNew,并进行对比。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>new操作符</title>
</head>
<body>
<h3>new操作符</h3>
<h4>new操作符,是JS内置的关键字,用于实例化一个对象。</h4>
<script>
function Fruits(name, price) {
this.name = name;
this.price = price;
this.sayName = function () {
console.log(`我是水果:${this.name}`);
};
this.sayPrice = function () {
console.log(`${this.name}的价格:${this.price}...`);
};
}
let banana = new Fruits("香蕉", 10);
banana.sayName();
banana.sayPrice();
console.log(banana);
function myNew(Fn, ...args) {
let obj = Object.create(null);
obj.__proto__ = Fn.prototype;
let ret = Fn.call(obj, ...args);
return ret instanceof Object ? ret : obj;
}
let banana2 = myNew(Fruits, "香蕉2号", 20);
banana2.sayName();
banana2.sayPrice();
console.log(banana2);
</script>
</body>
</html>