这里遇到了一个坑,在给信息窗体中的内容添加点击事件时,信息窗体弹出的时候点击事件自动执行了。在此记录一下踩坑和解决过程。

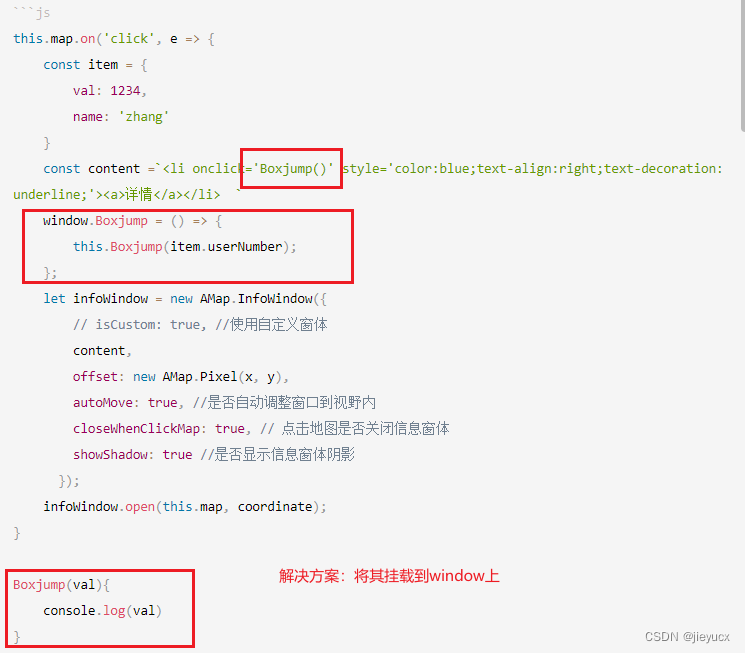
部分代码如下:
this.map.on('click', e => {
const item = {
val: 1234,
name: 'zhang'
}
const content =`<li οnclick='Boxjump()' style='color:blue;text-align:right;text-decoration: underline;'><a>详情</a></li> `
window.Boxjump = () => {
this.Boxjump(item.userNumber);
};
let infoWindow = new AMap.InfoWindow({
// isCustom: true, //使用自定义窗体
content,
offset: new AMap.Pixel(x, y),
autoMove: true, //是否自动调整窗口到视野内
closeWhenClickMap: true, // 点击地图是否关闭信息窗体
showShadow: true //是否显示信息窗体阴影
});
infoWindow.open(this.map, coordinate);
}
Boxjump(val){
console.log(val)
}
坑1

坑2

解决方案

原因:这是因为你的弹窗内容是以字符串的形式插入到 DOM 中的。此时你给它添加的点击事件不会被 Vue 的事件监听系统所识别和处理,因为这是在 Vue 的作用范围之外的。但是,如果你把这个函数挂载到 window 对象上,那么无论在哪个地方调用这个函数,浏览器都能找到并且执行它。