1.简介
按照从上往下,从左往右的计划,今天就轮到介绍和分享Fiddler的监控面板了。监控面板主要是一些辅助标签工具栏。有了这些就会让你的会话请求和响应时刻处监控中毫无隐私可言。监控面板是fiddler最核心的功能之一。记录了来自于服务器端(webServer)的请求会话。包括页面的请求和静态文件的请求。状态面板主要显示的是会话及会话的状态。
2.监控面板概览
位于软件界面右边的这一大块面板,即为辅助标签 + 工具,宏哥称之为监控面板,它拥有 10 个小标签,如下图所示:

如果你想学习接口自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的接口自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1.【接口自动化】目前软件测试的市场行情以及测试人员能力标准。、2.【接口自动化】全面熟练Requests库以及底层方法调用逻辑、3.【接口自动化】接口自动化实战及正则和JsonPath提取器的应用等,UP主更多精彩视频,请关注UP账号。 https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337&vd_source=488d25e59e6c5b111f7a1a1a16ecbe9a
https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337&vd_source=488d25e59e6c5b111f7a1a1a16ecbe9a
3.辅助标签 + 工具详解

3.1Get Started 欢迎页签
左侧START快速开始检查数据包、构建请求;右侧LEARN有Fiddler官方文档、推荐博客、学习Video;右侧TOP ARTICLES显示当前热门文章。如下图所示:

3.2Statistics
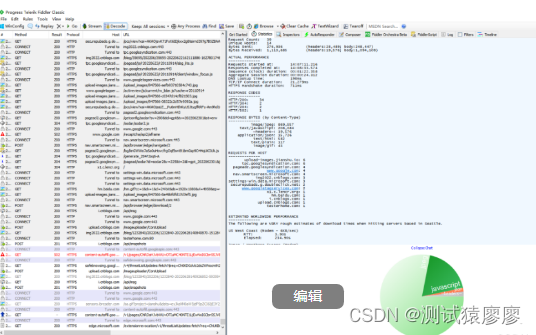
(Statistics)数据统计:显示一些性能指标,这些性能指标有助于分析和优化web性能。用于查看请求的性能数据,统计与分析, 也就是说它就是对当前请求的性能分析数据。Http或Https请求的性能和其他数据分析,如DNS解析时间,TCP/TP建立连接的时间(TCP三次握手的时间)、SSL连接的时间(针对https请求)等信息。当你点击一个HTTP请求会话的时候,就可以看到Statistics里面有关于当前HTTP请求的性能以及数据分析。
(1)请求总数、请求包大小、响应包大小。
(2)请求起始时间、响应结束时间、握手时间、等待时间、路由时间、TCP/IP、传输时间。
(3)HTTP状态码统计。
(4)返回的各种类型数据的大小统计以及饼图展现。
1.例如: 一些TCP/IP的连接时间,DNS的解析时间、资源消耗、各个国家的请求网络带宽对比等信息。如下图所示:

2.Show chart:把请求的数据以饼图的形式显示,如下图所示:

2.Copy this chart:可以将该饼图复制到剪贴板,粘贴到图形处理软件或者 WORD 中。
3.Collapse Chart:收起饼图展示。
通过陈列出所有的HTTP通信量,Fiddler可以很容易的向您展示哪些文件生成了您当前请求的页面。使用Statistics页签,用户可以通过选择多个会话来得来这几个会话的总的信息统计,比如多个请求和传输的字节数。
选择第一个请求和最后一个请求,可获得整个页面加载所消耗的总体时间。从条形图表中还可以分别出哪些请求耗时最多,从而对页面的访问进行访问速度优化。
RTT(往返时间):一个请求从发送时间到返回来的时间。是衡量一个请求的性能的一个重要的数据指标。
3.3Inspectors
(Inspectors)对请求解包:可以对抓到的请求包查看一些详细的内容,例如:请求头(Header):包括用户的使用的浏览器、请求携带的cookies、以及发送请求的域名。以不同的形式展示请求或部分请求报文、响应或部分响应报文。
你有没有想过在Fiddler中如何快速查看http请求与响应报文呢?
其实当我们在会话列表中双击某一个会话请求就会自动跳转到Inspectors选项卡。
也就是当抓包成功之后, 就可以在左侧窗口中选择你要查看的地址来进行查看抓取的http信息数据,当选择了相应的地址之后,在右侧选项卡中 选择Inspectors(检查器), 然后再点击一下Raw就可以按照原生形式来进行查看到相应的http请求报文与http响应报文, 分为上下两个部分,上半部分是请求头部分,下半部分是响应头部分。如下图所示:

对于每一部分,提供了多种不同格式查看每个请求和响应的内容, Inspectors选项卡中还有其他的
Inspectors选项卡上半部分HTTP请求内容的子集选项卡如下表所示:
| 名称 | 含义 |
|---|---|
Headers | 以层级的形式来显示HTTP请求头部的相关内容信息 |
TextView | 以文本的形式展示 |
SytaxView | 查看具体的请求体 或者附带的键与值 |
WebForms | 可以通过它看到url提交的相关参数信息 |
HexView | 以16进制进行查看请求! |
Auth | 查看请求数据权限 |
Cookie | 查看请求cookie信息 |
Raw | 原生查看http |
JSON | 以JSON格式展开查看请求信息! |
XML | 以xml格式展开查看请求信息! |
Inspectors选项卡下半部分HTTP响应内容 的子集选项卡如下表所示:
| 名称 | 含义 |
|---|---|
Transformer | |
Headers | 以层级方式来展示HTTP响应头部信息 |
TextView | 以文本方式来展示HTTP响应正文信息 |
SyntaxView | 以语法高亮来展示HTTP响应正文信息 |
ImageView | 以图片的形式来展示响应信息, 前提是你选择的会话是一个图片响应 |
HexView | 以16进制来查看响应信息 |
Webview | 以html编译显示之后的形式来查看响应结果 |
Auth | 查看响应权限 |
Caching | 查看响应缓存相关信息 |
cookie | 查看响应cookie信息 |
Raw | 以原生格式展示响应信息 |
JSON | 以json展示响应信息 |
xml | 以xml展示响应信息 |
3.4AutoResponder
(AutoResponder)文件代理:也叫自动拦截请求或者自动响应器,可以把想要的服务器上返回的文件使用本地的文件做代理。可以定位线上bug。可用于拦截某一请求,进行如下操作:1、重定向到本地的资源,2、使用Fiddler的内置响应,3、自定义响应
它允许你拦截指定规则的请求,并把响应结果重定向到一个本地资源 或 直接使用Fiddler内置的资源,从而代替服务器来自定义一个你想要的响应。说白一点就是篡改响应。这个功能在我们做测试的时候也是非常有用的 ,使用它我们可以不影响用户体验的前提下进行测试。此功能启用后,可以将某一请求的响应结果替换成指定的资源,可以是本地文件,也可以是 Fiddler 内置的各种 HTTP 响应。主要用于临时拦截某一请求的响应,而无需修改服务器上的环境和代码,保证在最真实的环境中进行调试,也无需在 BUG 查找的时候就寻求相关部门的配合。如下图所示:

启用该功能,请将 Enable rules打勾。Unmatched requests passthrough表示允许未匹配到的请求正常响应。应该打勾才能让其他的请求继续;否则其他未匹配到的请求都会以 404 状态返回。
页签上部是一个规则编辑器,可以进行编辑当前用户选择的匹配规则、保存编辑、删除此匹配规则等操作。如下图所示:
![]()
上边Combox 要劫持的地址,是匹配的条件,可以自行输入字符串,也可以选择 Fiddler 内置的三个正则(都是匹配图片的,没什么用)。
3.4.1Fiddler支持几种匹配模式
Fiddler支持几种匹配模式:
(1)String Literals —— 字符匹配:这种模式将匹配指定的字符串,不存在大小写敏感。范例:
*
通配符,匹配任何地址,如:http://www.example.com/Path1/query=example
EXAMPLE
匹配 http://www.example.com/Path1/query=example
path1/
匹配 http://www.example.com/Path1/query=example
query
匹配 http://www.example.com/Path1/q=Query(2)Exact Match —— 精确匹配:这种模式一 EXACT: 开头,将严格匹配字符串,包括大小写。范例:
EXACT:http://www.example.com/path
匹配 http://www.example.com/path
不匹配 http://www.example.com/Path(大小写不符)
不匹配 http://www.example.com/path/q=Query(有多余字符串)(3)Regular Expressions —— 正则表达式:这种模式一 regex: 开头,使用正则表达式来匹配 session 的 URL。范例:
regex:.*
通配符,匹配任何地址,如 http://www.example.com/Path1/query=example
regex:.*\.jpg —— 匹配包含 .JPG 的 URL
匹配 http://www.example.com/Path1/query=foo.jpg&bar
匹配 http://www.example.com/Path1/query=example.jpg
regex:.*\.jpg$ —— 匹配 .jpg 结束的 URL
不匹配 http://www.example.com/Path1/query=foo.jpg&bar(不是 .jpg 结尾)
匹配 http://www.example.com/Path1/query=example.jpg
regex:.*\.(jpg|gif|bmp)$ —— 匹配 .jpg 或 .gif 或 .bmp 结束的 URL
不匹配 http://www.example.com/Path1/query=foo.bmp&bar(不是 .bmp 结尾)
匹配 http://www.example.com/Path1/query=example.gif
不匹配 http://www.example.com/Path1/query=example.Gif (是 .gif 结尾,但大小写不匹配)
匹配 http://www.example.com/Path1/query=example.bmp
regex:(?insx).*\.(jpg|gif|bmp)$ —— 匹配 .jpg 或 .gif 或 .bmp 结束的 URL,忽略大小写
不匹配 http://www.example.com/Path1/query=foo.bmp&bar(不是 .bmp 结尾)
匹配 http://www.example.com/Path1/query=example.gif
匹配 http://www.example.com/Path1/query=example.Gif
匹配 http://www.example.com/Path1/query=example.bmp
其中:i表示不区分大小写 n表示指定的唯一有效的捕获是显式命名或编号的形式 s表示单行模式 x表示空格说明
下边Combox是响应的结果,是真正要访问的地址。可以选择:Fiddler 内置的 HTTP 200/204/302/303/304/307/401/403/404/407/502 等各种响应范例、*bpu 和 *bpafter( 表示在此中断,关于 bpu 和 bpfater 见 QuickExec 命令参考)、本地文件 (Find a file…)。
Save 按钮是保存对此匹配规则的修改,Remove 按钮是删除此匹配规则。
页签中间是一个列表,显示当前创建的匹配规则,左侧是匹配的条件,右侧是响应的结果。即:如果请求的地址包含左侧的字符串,那么就用右边设定的资源来替换来自服务器的响应。如下图所示:

对匹配规则操作,可以选中匹配规则,右键点击对应的操作即可,如下图所示:

3.4.2增加匹配规则
具体操作步骤如下:
1.在AutoResponder面板下,点击“Add Rule”,单击选择需要拦截的请求,复制请求的URL(请求右键 >> Copy >> Just Url),粘贴至右侧面板Rule Editor(或者左键按住,并拖动需要请求的url到右侧面板,此时url自动填充在Rule Editor处)
2.设置响应的内容,可以选择Fiddler的内置响应或者是用户本地文件(或者点击规则,鼠标右键,选择Edit Response,进行自定义响应)
3.同时选中“Enabled rules”(使用规则)和“Unmatched requests passthrough”(放行未匹配的请求)。
或者这样操作也可以:
点击 Add rule,打勾Unmatche按钮,新增一条规则。
此时会激活页签底部的 Rule Editor。如果你在 Web Sessions 面板里选择了一个 Session,则匹配规则是该 Session 的 URL,否则是 StringtoMatch[数字]。然后可以使用 Rule Editor 编辑它。
点击 Import… 按钮,导入在 Web Sessions 中保存下来的压缩包 (*.saz)。
在 Web Sessions 面板中选择你要捕获的请求,直接拖拽到 AutoResponder 的列表中。
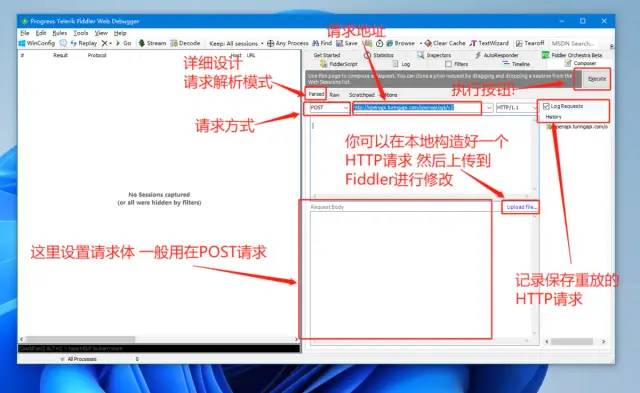
3.5Composer
(Composer)前后端接口联调:可以伪造数据进行请求。可以不介入写任何JavaScript代码的情况下就可以实现与服务器之间的接口调试。 设计请求,修改请求参数,进行简单的接口测试。具体操作:鼠标左键拖动请求的url至右侧Composer面板处,请求信息会自动填充,修改请求参数,点击Execute。做前后端的接口联调实际上就是用的Composer功能。
我们可以把请求拖进去,我们就可以看到请求参数就调了进去,我们可以通过修改请求参数重新向服务器发送请求,比如删掉referer删掉,点击excute,实际上就算伪造了一个请求。
它可以允许我们自定义请求报文来发送到服务端,当然也可以手动创建一个新的请求,也可以从会话列表中拖拽一个现有的请求去发送!
在Parsed(解析模式)下我们只需要提供简单的URL地址就可以了, 并且还可以在RequestBody中去定制一些属性,例如模拟浏览器消息头User-Agent
但是Composer通常在我们开发项目当中用于接口测试 也是经常用于测试一些api接口的最好方法!
当然有时候也可以通过Composer来校验后端接口的严谨,从而跳过一些前端的限制,去直接访问后端代码的逻辑,如下图所示:

Composer下还有几个子集选项卡:Parsed、Raw、Scratchpad、Options。具体解释如下表所示:
| 选项卡 | 描述 |
|---|---|
Parsed | 表示已经被解析的整个HTTP请求,包括请求行,请求头和请求体,说通俗一点也就是最直观的看到Request请求的详细展示 |
Raw | 按照真实原生HTTP请求标准来进行展示的格式! |
Scratchpad | 可以存储已经收集好的HTTP请求,可存储多个不同的请求, 你可以理解为请求回放功能, 鼠标连续点击三次即可选中要选择的请求来进行发送! |
Options | 设置一些请求选项 |
其中options中的设置项如下表:
| 名称 | 描述 |
|---|---|
| Inspect Session | 检查会话,当开启此功能并重放的时候,会自动跳入Inspectors功能模块,进行检查HTTP请求和响应。 |
| Fix Content-Length header | 当使用POST请求进行重放的时候,如果没有Content-Length的请求头,Fiddler会自动加上此请求头,如果有但是请求正文大小错误,则它会自动修正。默认勾选。 |
| Follow Redirects | 会自动重定向301,302的请求。 |
| Automatically Authenticate | 自动进行身份认证,包括认证NTLM,http 401,http 407 |
| UI Options | 此功能是在原有的Fiddler功能选项里面,将Composer这个功能弹出一个浮动窗口,如果不需要直接关闭这个窗口就会恢复原样。 |
3.5.1Parsed(详细展示请求结构)
我们用得最多的就是Parsed,详细展示请求结构如下图所示:

3.6Fiddler Orchestra Beta
Fiddler Orchestra Beta页签是新版fiddler新增功能,用于抓包远程计算机的数据,其中Fiddler Orchestra涉及到两个角色,控制器(Controller)和客户端(Client),控制器就是我们正在使用的Fiddler软件,其功能是用来收集数据和控制任何一个客户端,而客户端则是向任何其运行所在的Windows,Linux,Mac主机上收集接收过来的流量将其通过加密的方式报告发送给控制器,控制器会在Fiddler软件上的会话端显示。如下图所示:

3.7Fiddler Script
打开Fiddler脚本编辑。如下图所示:

3.8log
记录Fiddler的log日志。用来收集日志消息字符串,这些字符串是由扩展、FiddlerScript或者Fiddler本身生成的。Fiddler会记录应用事件(如当保存或加载SAZ文件)以及系统事件(如系统的网络连接丢失或者恢复)的响应通知。如下图所示:

Log支持简单的宏命令,可以从QuitExec文本框中调用这些命令。输入log@Log.Clear可以清空日志。输入log@Log.Save可以在会话列表中生成新的会话,该会话的响应体包含Log选项卡的文本。输入log"@Log.Erport"filename""可以把Log选项卡的文本保存到指定的文件。文件名以.rtf结尾,可将文件保存为富文本格式,保存大小和权重,或者以文件名以.txt结尾保存的纯文本。
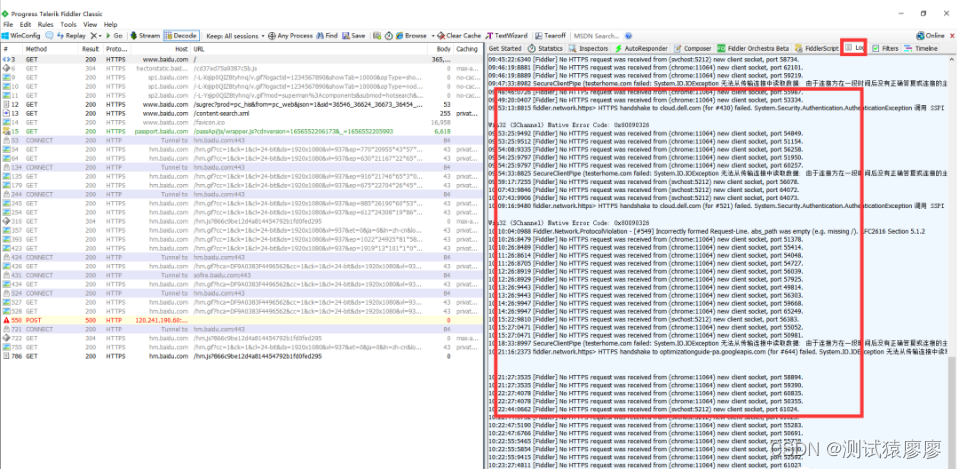
3.9Filters
Filters多维度的过滤规则,可根据主机、进程、请求头、响应头、状态码、响应类型和大小、断点进行请求的过滤。作用:忽略不想显示的请求,过滤出想要的请求,是一个多维度的过滤器。过滤器要起作用,必须选中“Use Filter”。
Filters中文意思就是过滤的意思, 它的主要作用就是用来过滤请求用的, 要知道有的时候 会话列表中或存在大量的请求会话, 那么有些时候会根据用户的条件进行一个会话筛选, 也就是说通过过滤规则来过滤掉那些不想看到的请求。
Filters选项卡也是在我们抓包过程中使用频率非常高的,其中功能也比较多,这里我把它内部的功能逐一拆解分成7个部分来进行讲解。具体功能如下图所示:

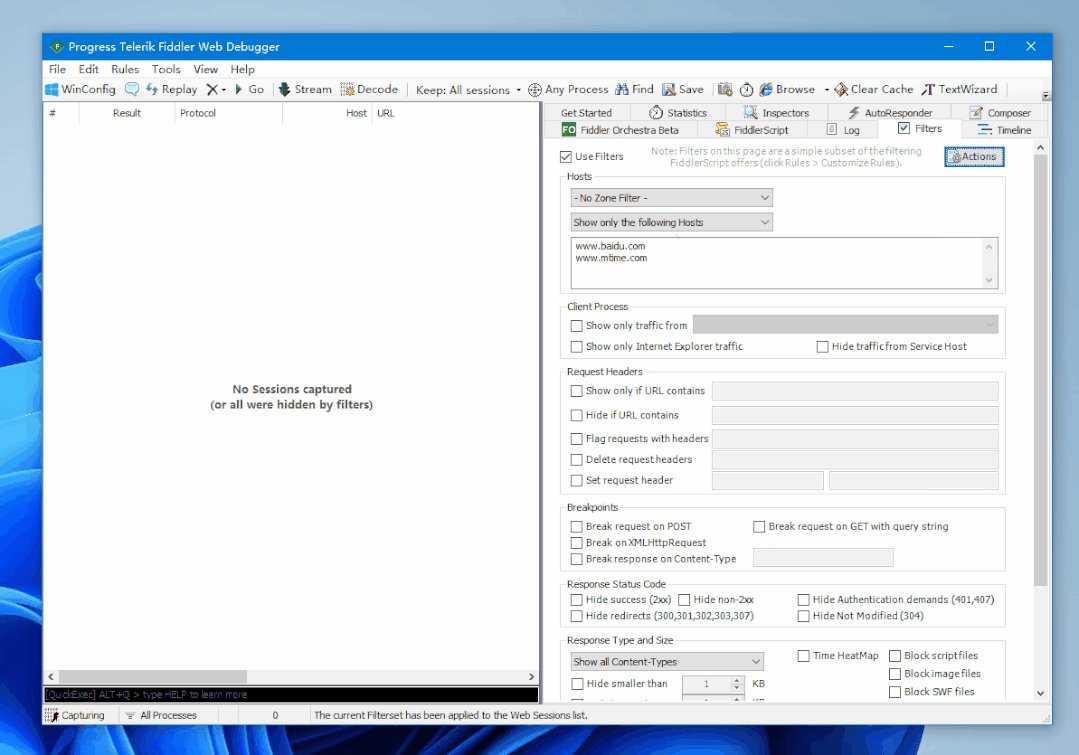
3.9.1Hosts
Hosts这是Filters对主机的过滤规则配置。如下图所示:

1.使用Filters的时候就必须要勾选左上角的Use Filters(选择过滤器)开启过滤器, 勾选了之后Filters选项卡会出现绿色对钩, 记住这个勾选之后,过滤器才会生效,否则后边的7大部分都是灰色的不允许配置和操作。
2.“Action”按钮功能如下图所示:

“Run Filterset now”:根据设置过滤已存在的Session列表;
“Load Filterset”:打开本地Filters配置文件;
“Save Filterset”:保存当前配置到本地;
“Help”:打开官方文档;
注:Filters配置后,是即时生效的。
并且Hosts这里还有两个请求过滤条件:Zone和Host。
(1)Zone(区域): 下拉列表中可以选择如下:
①、No Zone Filter:无区域限制,不用区域过滤(默认设置,一般无特殊要求就用默认的)
②、Show only Intranet Hosts:仅显示局域网的请求(一般不用)
③、Show only Internet Hosts:仅显示广域网的请求(一般不用)
如下图所示:

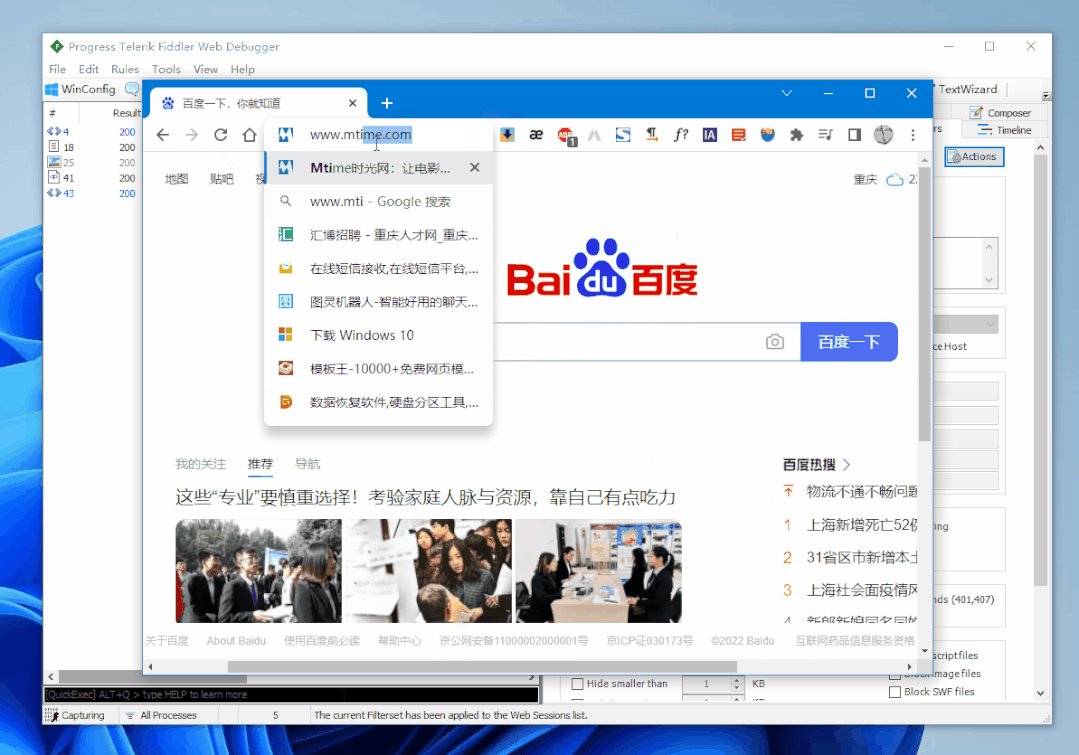
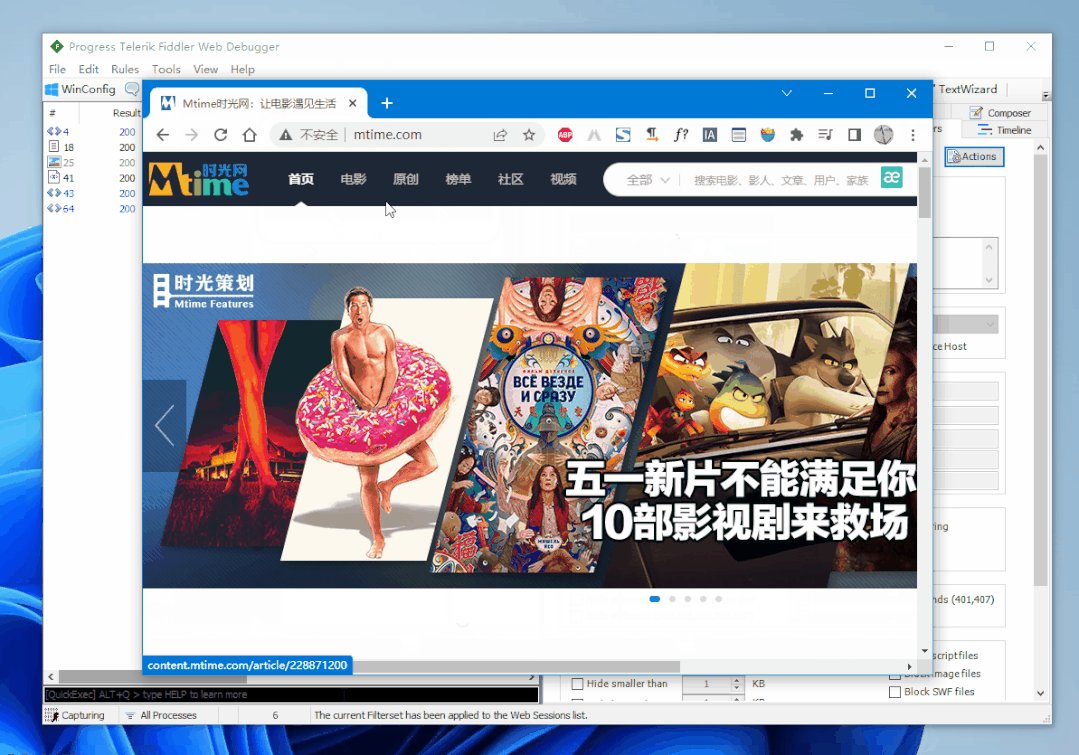
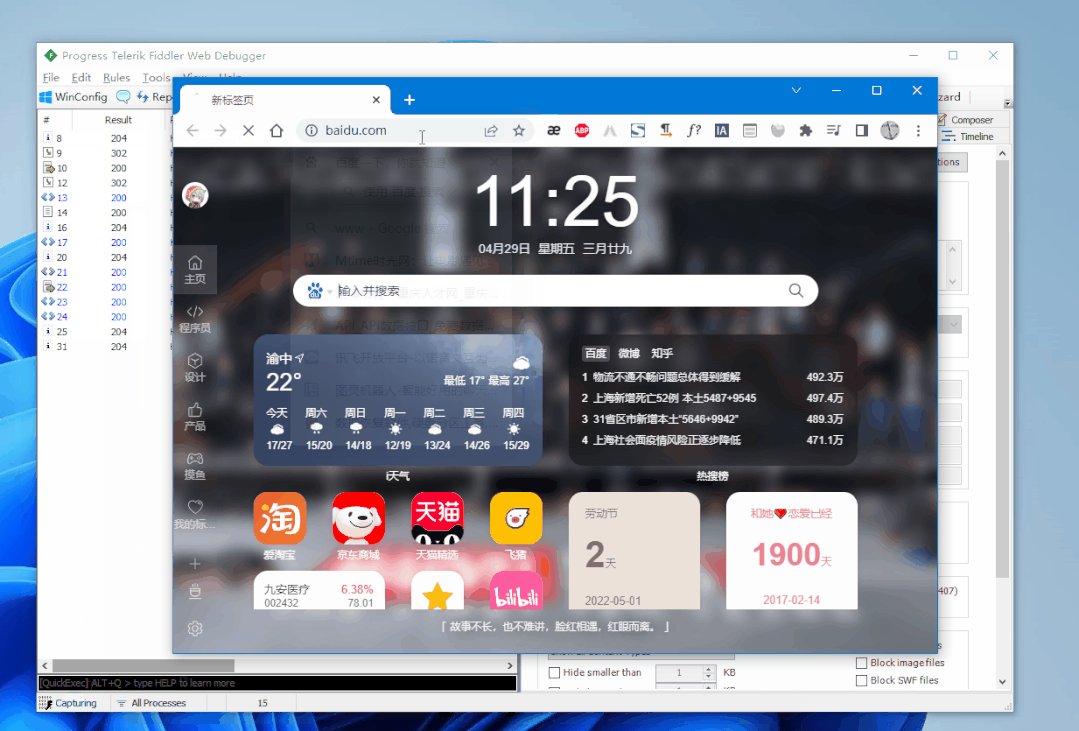
接下来和宏哥通过一个请求百度这个例子来直观的看一下这几个选项到底什么意思了,如下图所示:

从上图中我们可以清楚地看出:如果设置为了No Zone Filter那么内网和外网的请求都可以获取到,如果设置为了show only Intranet Hosts 那么外网的请求会话是无法获取到的,仅仅能获取内网请求,如果设置为了show only Internet Hosts那么相反也仅仅能获取外网的请求,而内网的请求是无法获取到的。
平常如果我们没有其他特殊需求的情况下Zone都被默认设置为了No Zone Filter(不用区域过滤)
注意:各位要留意 Intranet(内网) 和 Internet(因特网) 这两个单词很多人容易搞混!
(2)Host(主机):下拉列表中可以选择如下:
①、No Host Filter:无主机限制
②、Hide the following Hosts:隐藏输入到下面文本框的主机(域名或者IP)的请求(选择请求,单击右键,Copy >> This Column)
③、Show only the following Hosts:仅显示输入到下面文本框的主机(域名或者IP)的请求
④、Flag the following Hosts:含有下面文本框的主机(域名或者IP)的请求做标记(即加粗显示)
如下图所示:

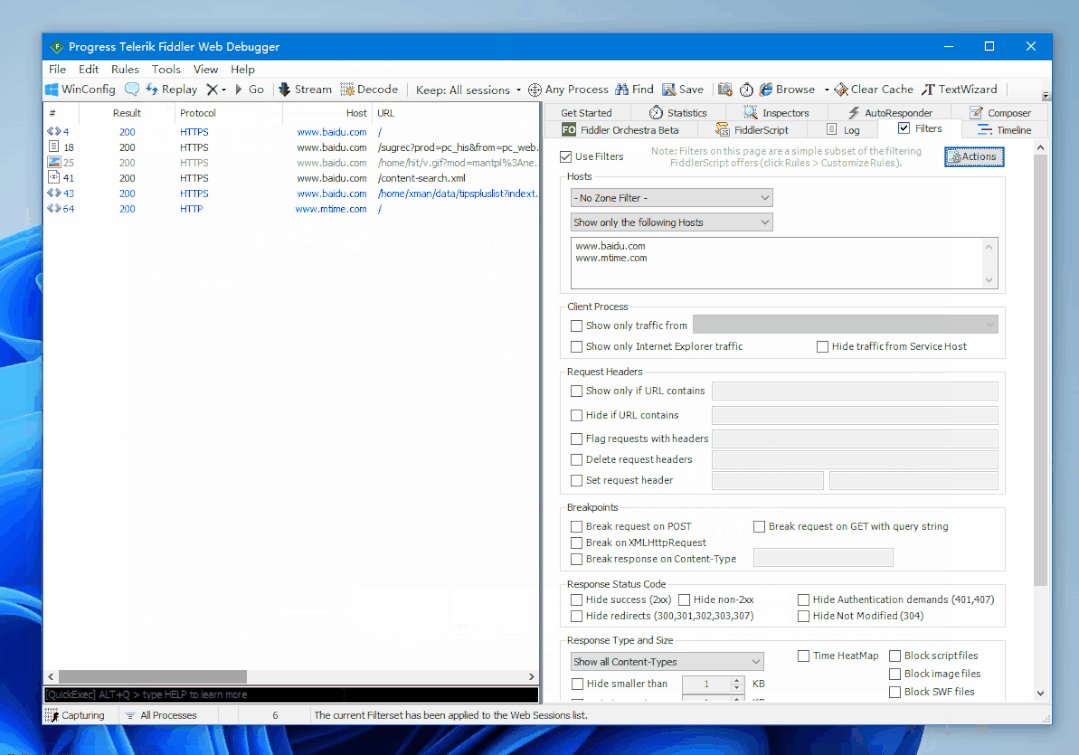
同理为了直观宏哥这里再举例说明比如说: 我设置其中一个show only the following Hosts (仅展示以下指定主机的请求) 那么会话列表中只会出现我所指定的主机请求会话,其他一概不显示。
注意: 这里设置之后 要点击一下Actions中的Run Filterset now(运行过滤)
如下图所示:

另外两个根据自己需求设置就行了, 平常没特殊需求我们也是设置的No Host Filter。
3.9.2Client Process(应用比较少)
Client Process 这是对客户端进程的一些过滤配置。如下图所示:

从上图可以清楚地看到有三个复选框:
①、Show only traffic from:仅显示某一进程的请求
②、Show only Internet Explorer traffic:仅显示IE浏览器发出的请求
③、Hide traffic from Service Host:隐藏来自service host(即由svchost.exe进程)发出的请求
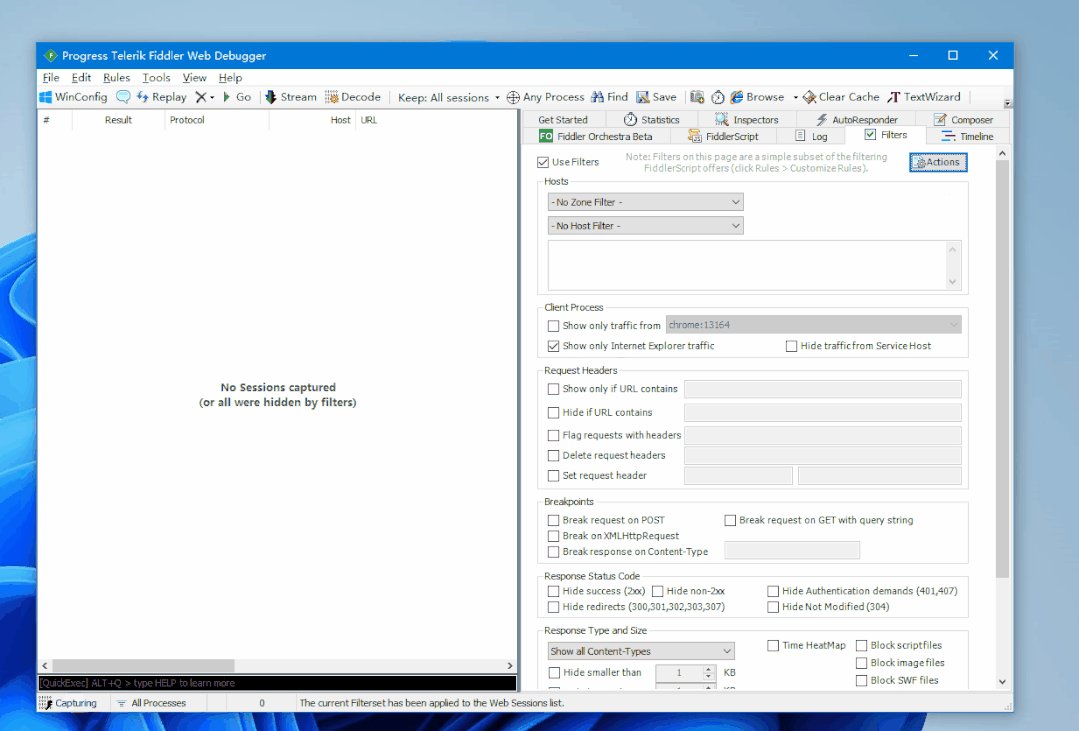
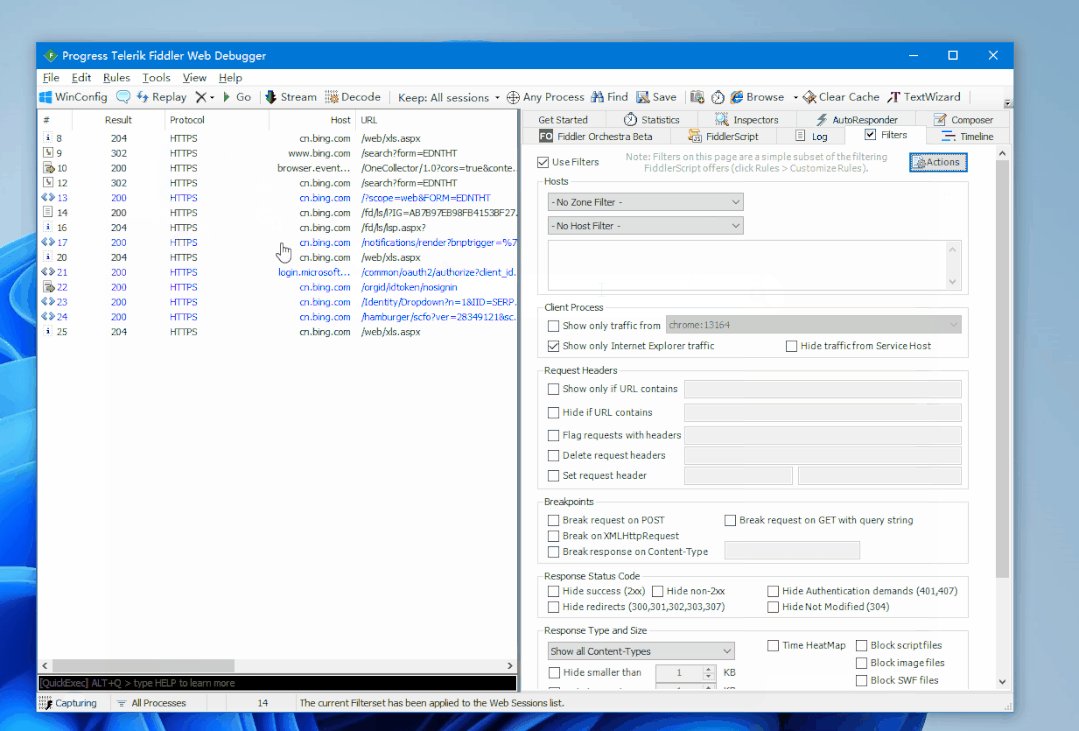
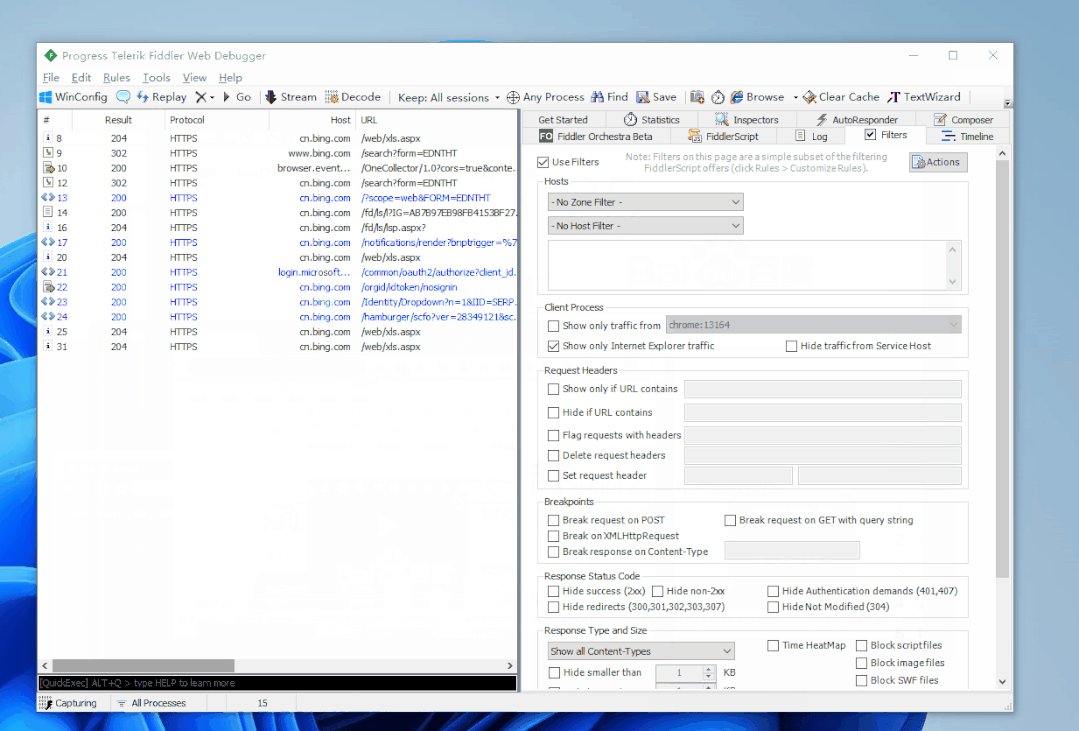
宏哥这里勾选:Show only Internet Explorer traffic的选项,看一下是否是:仅显示ie浏览器的请求会话,其他浏览器的请求会话一概不显示。如下图所示:

3.9.3Request Headers
Request Headers这是对请求头的一些过滤规则进行配置。如下图所示:

从上图可以清楚地看到有五个复选框:
①、Show only if URL contains:仅显示url中包含输入的字符串的请求(可以是url的一部分、正则、或完整的URL)
②、Hide if URL contains:与①相反,隐藏url中包含输入的字符串的请求
③、Flag requests with headers:标记请求头中有指定内容的请求,用头标记请求, 标记带有特定header的请求,如果在web session列表中存在该请求,会加粗显示。例如,我想突出显示header信息中带有cookie字段的URL请求,即可以勾选上这项,并在后面输入:cookie。
④、Delete request headers:删除请求头中的指定内容,也就是说在请求的过程当中会删除指定的Header字段。我们在进行测试时非常有用,比如说去掉URL中的Content-Type信息。
⑤、Set request header:设置请求头中添加指定的内容,也就是说可以在请求头中自定义请求头信息,前面输入字段,后面输入值, 这就是我们可以进行自定义请求头内容。
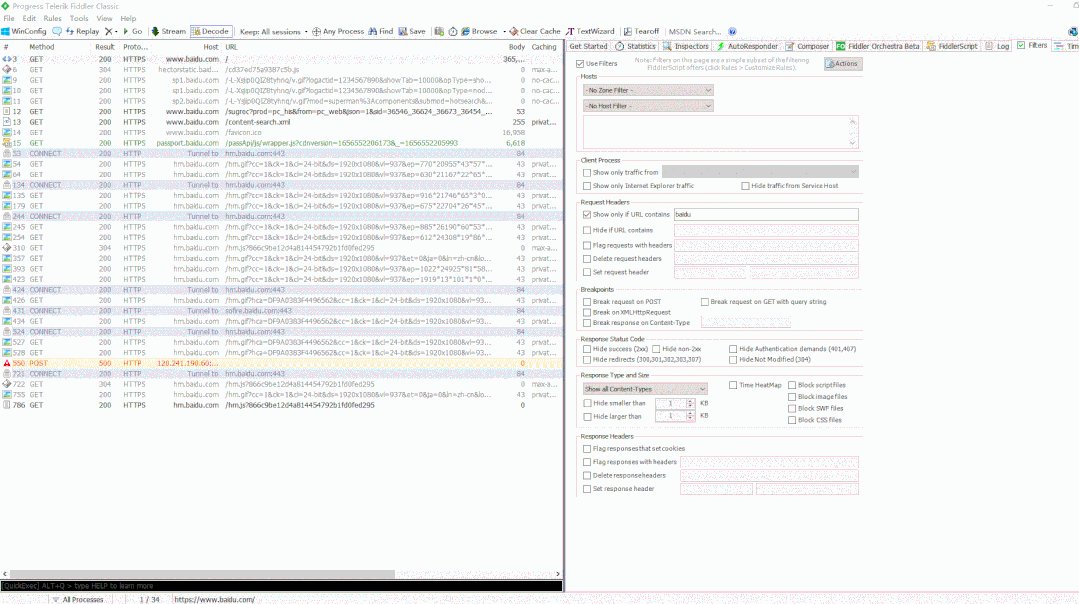
宏哥这里勾选:show only if URL contains只会显示指定包含这个内容的响应会话,如下图所示:

3.9.4Breakpionts
Breakpionts 断点配置,这个功能有的时候也非常重要。后边宏哥会详细介绍这一部分的内容的。如下图所示:

从上图可以清楚地看到有四个复选框:
①、Break request on POST:在POST请求中设置断点(请求前设置断点)
②、Break request on GET with query string:在带有请求参数的GET请求中设置断点(请求前设置断点)
③、Break on XMLHTTpRequest:在Ajax请求中设置断点(请求前设置断点)
④、Break response on Content-type:在响应中含有指定Content-type的请求中设置断点(响应后设置断点)
3.9.5Response Status Code
Response Status Code(响应状态码过滤),这一部分的功能,很简单就是看状态码进行会话的过滤配置。如下图所示:

从上图可以清楚地看到有五个复选框:
①、Hide success(2xx):隐藏响应状态码为2XX的请求
②、Hide non-2xx:隐藏响应状态码非2xx的请求
③、Hide redirects(300, 301, 302, 303, 307):隐藏状态码为300、301、302、303、307的重定向请求
④、Hide Authentication demands(401,407):隐藏状态码为401,407的响应。需要用户进一步确认证书的请求
⑤、Hide Not Modified(304):隐藏状态码为304的响应,隐藏不是缓存的状态码(304)的URL请求, 因为304是请求的资源从上次起没有发生变更返回的状态码。
3.9.6Response Type and Size
Response Type and Size:根据响应类型和大小进行过滤配置。如下图所示:

从上图可以清楚地看到有很多选项:
Show all Content-Type 这一项比较常用, 意思为显示所有指定Content-Type类型的请求,其中的选项描述如下表:
| 功能 | 描述 |
|---|---|
Show only IMAGE/* | 仅显示响应类型为图片的请求, 即响应header中Content-Type=IMAGE/的请求,*为通配符 |
Show only HTML | 仅显示响应类型为HTML的请求。 |
Show only TEXT/CSS | 仅显示响应类型为text/css的请求。 |
Show only SCRIPTS | 仅显示响应类型为Scripts的请求 |
Show only XML | 仅显示响应类型为XML的请求。 |
Show only JSON | 仅显示响应类型为json的请求。 |
Hide IMAGE/* | 隐藏所有响应类型为图片的请求。 |
其他功能项如下表:
| 功能 | 描述 |
|---|---|
Hide smaller than | 隐藏小于指定大小响应结果的请求,大小可以在 Inpsectors 中响应结果部分的 Transformer 中查看 |
Hide larger than | 隐藏大于指定大小响应结果的请求 |
Time HeatMap | 时间的热图。 |
Block script files | 阻止返回正常JS文件。如果响应是脚本文件,那么响应 404。 |
Block image files | 阻止返回正常图片文件。如果响应是图片文件,那么响应 404 |
Block SWF files | 阻止返回正常SWF文件。如果响应是SWF 文件,那么响应 404。科普一下swf(shock wave flash):是Macromedia公司的目前已被adobe公司收购)公司的动画设计软件Flash的专用格式 |
Block CSS files | 阻止返回正常CSS文件。如果响应是 CSS 文件,那么响应 404 |
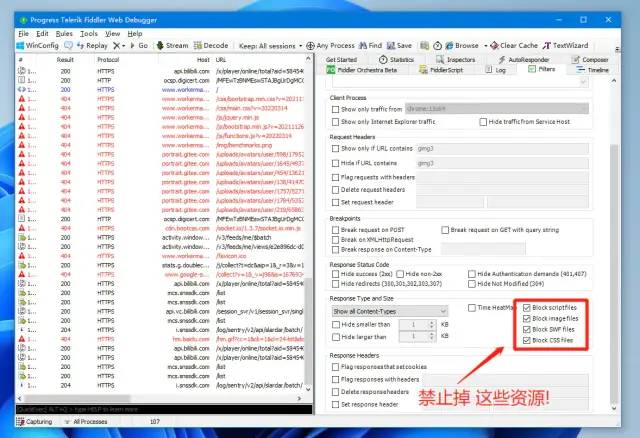
1.宏哥禁止掉页面上的css js 图片等资源看看请求的结果,如下图所示:

2.那么此时请求的页面将会失去css 、js、图片等资源, 让他们都响应为404状态,看看响应结果,如下图所示:

3.9.7Response Headers
Response Header :根据响应头信息进行过滤配置。如下图所示:

从上图可以清楚地看到有四个复选框:
①、Flag responses that setcookies:将响应中设置了cookies的请求标记显示(斜体显示)
②、Flag responses with headers:将响应头中包含指定内容的请求标记显示(加粗显示)
③、Delete responseheaders:删除响应中指定的响应头
④、Set response header:将响应头中添加指定的内容
3.10Timeline
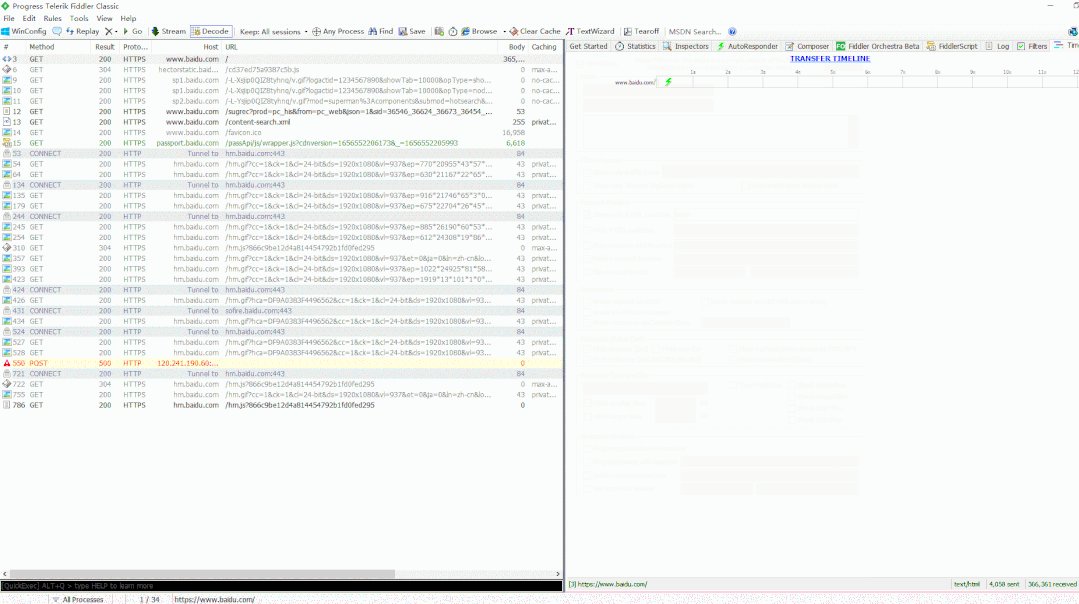
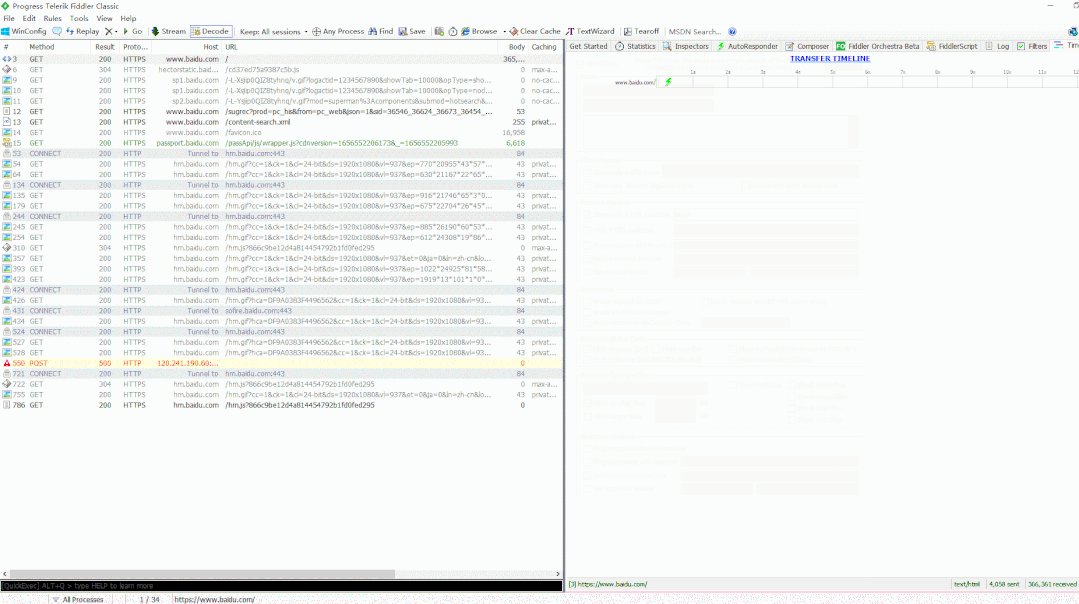
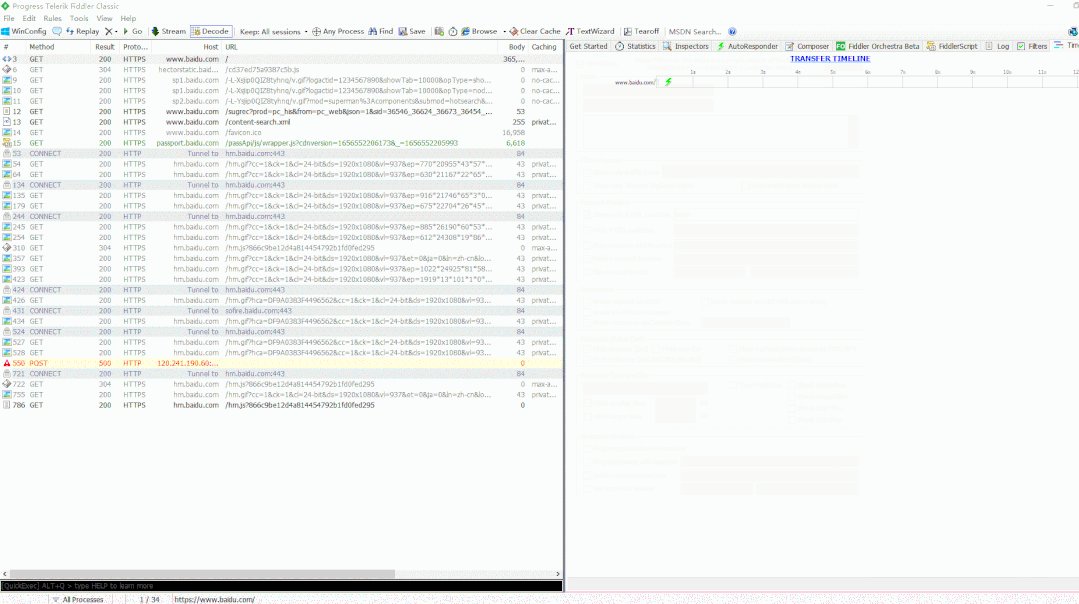
(Timeline)网站性能分析:需要选中网站的多条请求才有意义,是性能优化的重要依据之一。Timeline 页签:显示 session 请求到响应的时间表,横向为时间轴,纵向为 session 列表,鼠标移到 timeline 页签上,在底部会显示四个数据:session 编号和 URL、session 的响应类型、发送字节数和接收字节数。每个网络请求都会经历域名解析、建立连接、发送请求、接受数据等阶段。把多个请求以时间作为 X 轴,用图表的形式展现出来,就形成了瀑布图。在Fiddler中,只要在左侧选中一些请求,右侧选择Timeline标签,就可以看到这些请求的瀑布图。如下图所示:

时间轴
绿色的请求表示这是一个“有条件的请求”。HTTP 协议定义了 5 个条件请求头部,最常见的两个是“If-Modified-Since”和“If-None-Match”。服务器根据这两个头部来验证本地缓存是否过期,如果过期则正常返回资源的最新版本;否则仅返回 304 Not Modified,浏览器继续使用本地缓存。包含条件请求头部的请求用绿色显示,否则用黑色。
有阴影线的请求是缓冲模式下的请求,实心的是流模式下的请求。Fiddler 提供了缓冲(Buffering)和流(Streaming)两种抓包模式:缓冲模式下,Fiddler 会在响应完成时才将数据返回给应用程序(通常是浏览器),这种模式下可以控制响应,方便地修改响应内容;流模式下,Fiddler 会实时返回响应数据给浏览器,但没办法控制响应。一般使用流模式,瀑布图会更真实一些。这两种模式可以通过 Fiddler 的工具栏选择。特别的,通过 Fiddler 的“AutoResponder”功能返回的响应,只能是缓冲模式。
请求条的不同颜色对应着不同类型的响应,根据响应头的 MIME Type 来归类。如浅绿色表示图片类型的响应;深绿色是 JavaScript;紫色是 CSS;其它都是蓝色。
请求中的黑色竖线,表示的是浏览器收到服务端响应的第一个字节这一时刻。这个时间受 DNS 解析、建立连接、发送请求、等待服务端响应等步骤的影响。
请求条后面的图标表示响应的某些特征。如软盘图标表示这个响应正文从本地获得,也就是说服务端返回了 304;闪电表示这是 Fiddler 的“AutoResponder”的响应;向下的箭头表示响应是 302,需要重定向;红色感叹号说明这个请求有错误发生(状态码是 4XX 或 5XX)。特别的,如果请求条后面有一个红色的X,说明服务端响应完这个请求之后,断开了连接。出现这种情况一般有两种可能:HTTP/1.0 的响应中没有 Connection: Keep-Alive;或者是 HTTP/1.1 的响应中包含了 Connection: close。使用持久连接可以省去建立连接的开销,也可以减小 TCP 慢启动和其它拥塞控制机制带来的影响,总之是好处多多。
请求前面的红色圆圈表示这个连接是新建的,绿色表示是复用的。上面的圆圈表示的是浏览器到 Fiddler 的连接,下面的圆圈是 Fiddler 到服务端的连接。
关于请求的时间分析,HttpWatch 的时间线显得更为详尽和直观,不过它是收费的,且最新版本 6.0 + 也只支持 IE 和 Firefox。