跨域问题指的是不同站点之间,使用 ajax 无法相互调用的问题。跨域问题本质是浏览器的一种保护机制,它的初衷是为了保证用户的安全,防止恶意网站窃取数据。但这个保护机制也带来了新的问题,它的问题是给不同站点之间的正常调用,也带来的阻碍,那怎么解决这个问题呢?接下来我们一起来看。
跨域三种情况
在请求时,如果出现了以下情况中的任意一种,那么它就是跨域请求:
协议不同,如 http 和 https;
域名不同;
端口不同。
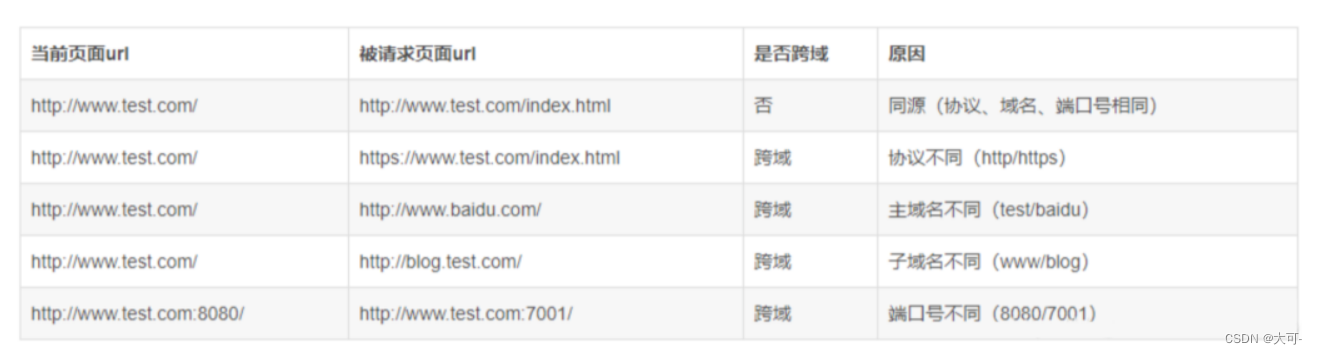
也就是说,即使域名相同,如果一个使用的是 http,另一个使用的是 https,那么它们也属于跨域访问。常见的跨域问题如下图所示:

解决办法
1、在com.example.demo中新建一个包,并且在建一个名为CoreConfig的类,如下图所示

2、在CorsConfig中写入如下代码
代码可以直接拿来使用
package com.example.demo.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CorsConfig {
//当前跨域请求最大有效时长,默认一天
private static final long MAX_AGE = 24 * 60 *60;
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); //设置访问源地址
corsConfiguration.addAllowedHeader("*"); //设置访问源请求头
corsConfiguration.addAllowedMethod("*"); //设置访问源请求方法
corsConfiguration.setMaxAge(MAX_AGE);
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); //对接口配置跨域
return new CorsFilter(source);
}
}
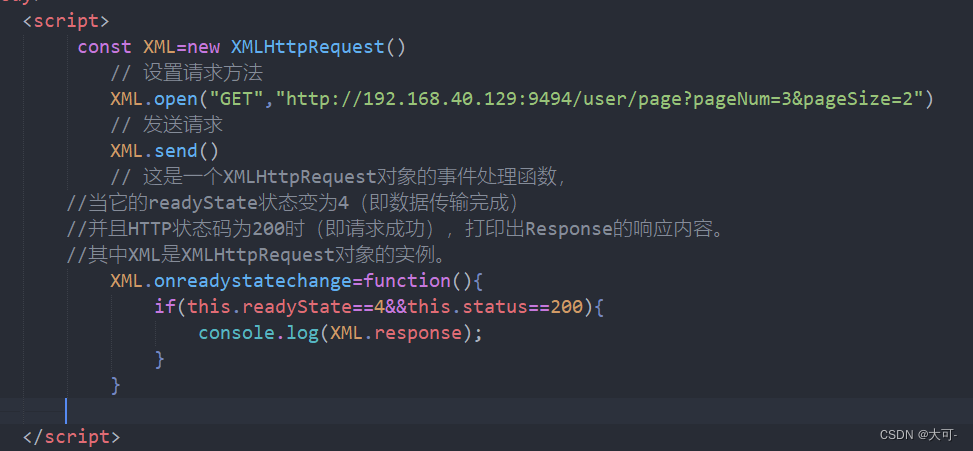
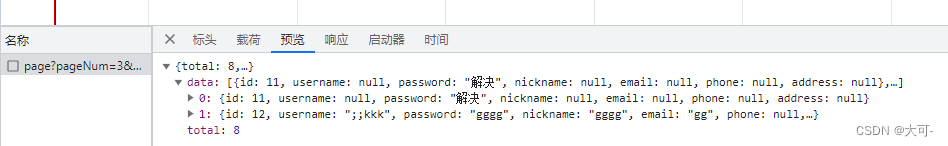
3、前端发送Ajax测试一下


成功解决跨域