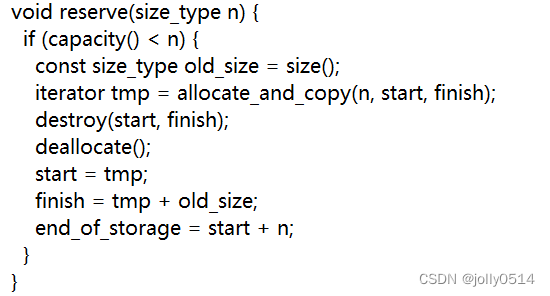
- 通过原生 button 封装类 el-button 组件
- 封装 el-form 相关表单通用组件
- 封装 el-table 相关表格通用组件
Vite + Vue3 + ElementPlus业务组件封装
数字化管理平台
Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus
个人博客地址
开发环境:Vite3+ Vue3
- 兼容性:Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
- Vue3 采用组合式 API
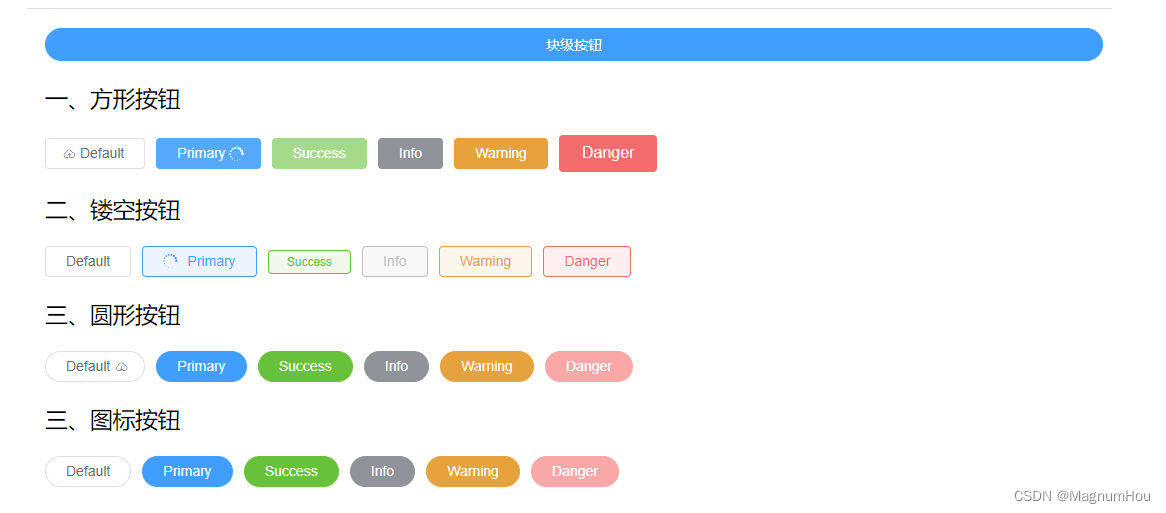
一、通过原生 button 封装类 el-button 组件

组件功能样式:
- 属性 size:设置按钮大小,属性值 small | medium(默认) | large
- 属性 type:设置按钮主题色,属性值 primary | success | info | warning | danger
- 属性 round:设置按钮圆角边框,布尔值
- 属性 plain:设置按钮镂空效果,布尔值
- 属性 disabled:设置按钮禁用效果,布尔值
- 属性 loading:设置按钮加载中效果,布尔值
- 属性 suffixIcon:设置按钮文本尾部 icon
- 属性 prefixIcon:设置按钮文本首部 icon
- 方法 btn-click:定义按钮点击事件
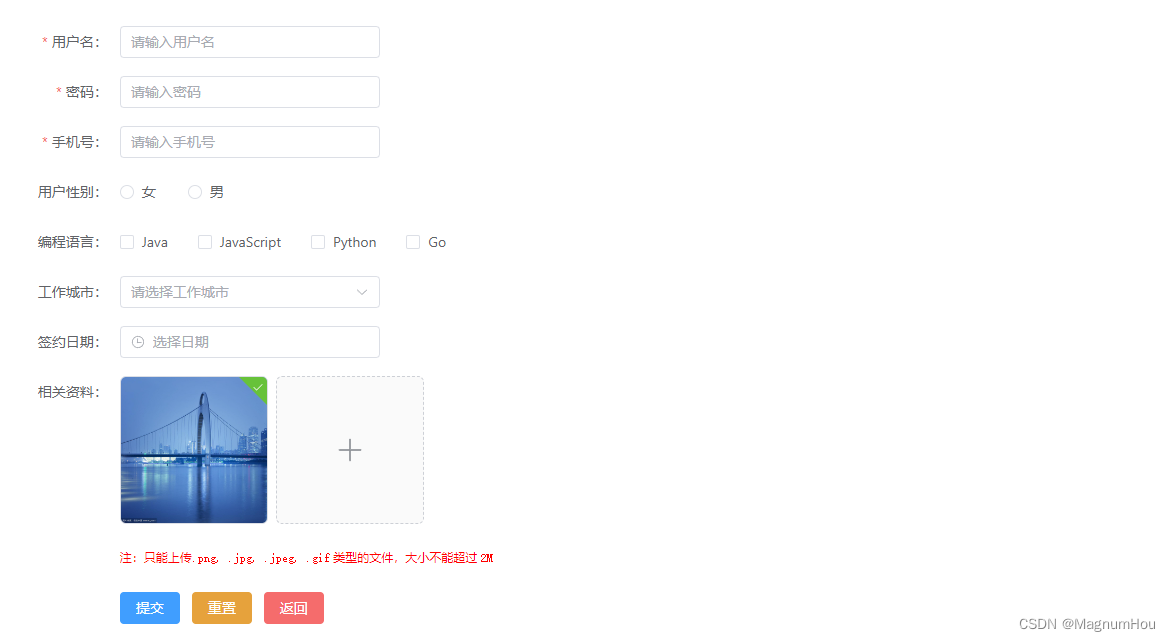
二、封装 el-form 相关表单通用组件
学会了按钮的封装思想之后,想一个问题?明明人家已经提供了相对完善的 UI 组件库、并且大部分想要的效果都已经有了,我们是没有必要再去浪费时间在这个上面的,应该更多的去关注业务逻辑的实现。
但是有一些非定制场景下的页面处理逻辑是差不多的,UI展示也差不多。像:后台管理系统的页面有一些表单增删改操作,这里面的控件名称和所用到的控件不一样外,逻辑大体相同。所以如果能把这些表单控件在此基础上作一番封装,只需要在代码中配置数据,那就真的太爽了。
这就有了我们下面要看的,基于 Element Plus 组件库,对表单做一个通用的封装。

2.1 form 组件配置对象 options 相关属性
| 属性 | 描述 | 值 | 备注 |
|---|---|---|---|
| size | 定义表单包裹所有控件的大小 | “small”、“default”、“large” | |
| formWidth | 表单占父元素的宽度 | 百分比、像素值 | |
| labelWidth | 标签的长度 | 像素值 |
2.2 每一个控件的通用属性
| 属性 | 描述 | 值 | 备注 |
|---|---|---|---|
| type | 可选。表单控件类型 | input(默认)、radio、checkbox、select、datePicker、upload | |
| label | 必传。label文本内容 | string | |
| prop | 必传。指定表单字段属性(与后面字段配置绑定关键信息) | string | |
| controlWidth | 可选。表单控件长度 | 固定值、百分比 | |
| required | 可选。验证是否必填项 | boolean | |
| rules | 可选。给每一个 form-item单独设置 rules 表单验证规则 | [{…items}] | 保留原始配置 |
| password | 可选。是否为密码输入框 | boolean | |
| required | 可选。是否为必填项 | boolean | |
| validateType | 可选。校验类型(内置) | “phone”、“email”、“pwd"、”id_card“、“number”、“int”、“float” | |
| placeholder | 可选。控件没有内容时的占位符 | string |
2.3 表单事件
formSubmit 表单提交
resetForm 表单重置
formBack 返回上一页
2.4 radio 的
| 属性 | 描述 | 值 | 备注 |
|---|---|---|---|
| size | 定义控件的大小 | “small”、“default”、“large” | RadioGroup |
| border | 是否显示边框 | boolean | Radio |
| radioItems | 单选项配置数据 | [{ label:’ ‘, …}, {label:’ ', …} , …] |
2.5 checkbox 的
| 属性 | 描述 | 值 | 备注 |
|---|---|---|---|
| size | 定义控件的大小 | “small”、“default”、“large” | CheckboxGroup |
| border | 是否显示边框 | boolean | Checkbox |
| radioItems | 复选项配置数据 | [{ label:’ ‘, …}, {label:’ ', …} , …] |
2.6 其它
还有像 select 下拉选框的、datepicker 时间选择、upload 上传的等等不再一一列举
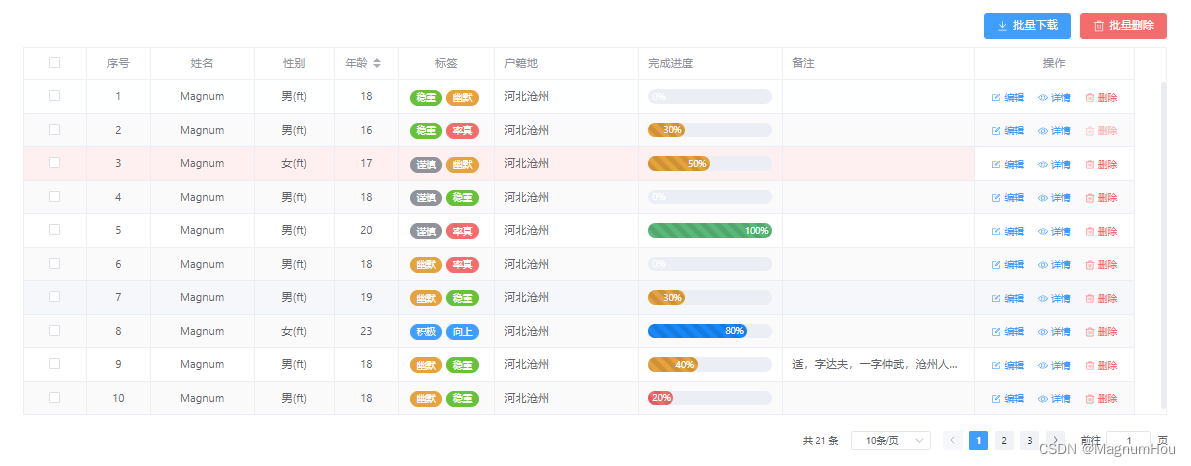
三、### 表格
表格也是后台管理系统中经常用到的组件,展示多条结构类似的数据, 可对数据进行排序、筛选、对比或其他自定义操作。。有了前面封装表单的基础,要是顺手把表格也做一番封装,那么我们在处理这类增删改查页面的时候,就能节省出更多的时间去处理其它的事情,从而提高开发效率。

上面你所看到的,都是集成到这个组件中的,当然还在继续完善
像表格数据配置、操作列的、批量处理的、分页的、列数据个性化的等等,太多了就不一一列举了。需要帮你减轻开发压力的话,私信或者最底部联系吧!!!
有什么宝贵的建议和意见也可提出来哦!!!