一、需求功能
给侧边菜单栏或及子菜单栏添加计数标记 el-badge
效果如下:

二、实现思路
- 结合 icon 图标渲染的思路,通过在layout 的 item.vue 中使用 vnodes.push 方法实现对
<el-badge />的渲染。 - 在通过 Vuex 的状态管理将菜单栏需要的数据转递过来
- 过滤不需要的菜单栏
layout目录结构

三、 具体实现步骤
1.渲染 <el-badge /> :src\layout\components\Sidebar\Item.vue
<script>
export default {
name: 'MenuItem',
functional: true,
props: {
icon: {
type: String,
default: ''
},
title: {
type: String,
default: ''
},
num: {
type: Number,
default: 5
}
},
render(h, context) {
const { icon, title,num } = context.props
const vnodes = []
if (icon) {
vnodes.push(<svg-icon icon-class={icon}/>)
}
if (title) {
if (title === '生产物资审批') {
if (title.length > 5) {
vnodes.push(<span slot='title' title={(title)}>{(title)}<el-badge value={(num)} class="item" id="elBadge" /></span>)
} else {
vnodes.push(<span slot='title'>{(title)}<el-badge value={(num)} id="elBadge"/></span>)
}
}else{
if (title.length > 5) {
vnodes.push(<span slot='title' title={(title)}>{(title)}</span>)
} else {
vnodes.push(<span slot='title'>{(title)}</span>)
}
}
}
return vnodes
}
}
</script>
<style>
.item {
margin-top: -20px;
margin-right: 10px;
}
</style>
2.num值由父页面传递
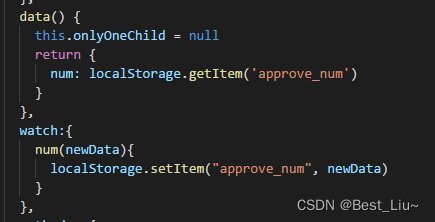
3.获取num方式:从缓存获取

4.在登录页面将mun值存入缓存中
登录页面:src\store\modules\user.js(这个根据项目结构来看)
localStorage.setItem("approve_num", response.total)5.当num数量动态减少时,侧边栏的数组需要跟着变化,可以用以下方法实现
//给红色提示赋值--start
localStorage.setItem("approve_num", response.total)
const elx = document.getElementById("elBadge").getElementsByClassName("el-badge__content el-badge__content--undefined")[0]
elx.innerHTML = response.total
//给红色提示赋值--end