一、背景
在让日常开发中很多时候会通过el-tab选项卡方式去分类统计数据,本文我们主要是针对统计中用到了echarts图表,在刚接触时可能会遇到默认选项卡可以正常显示图表数据,但是切换选项卡以后会出现图表大小出现问题,当然原因就是因为切换选项卡时,因为el-tab不显示的tab页样式有一个display: none的,这个属性使得echarts无法获取宽度,导致出错!所以在echarts填充以后并没有实时计算高度,所以导致大小不一致的情况(当然 你可以预先设置长和宽,就不会出现问题),解决这个问题的办法就是让重新加载切换的echart组件即可。
二、解决方案
通过给echarts组件添加v-if,切换选项卡时,动态改变v-if的值即可,v-if为true,会重新加载dom,反之会销毁dom,直接上代码
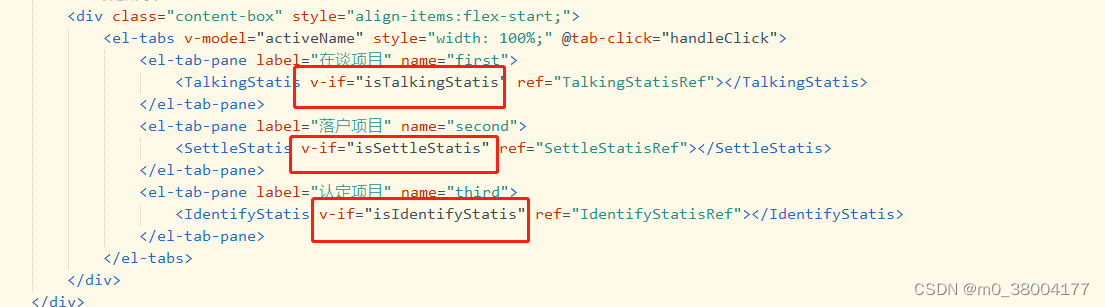
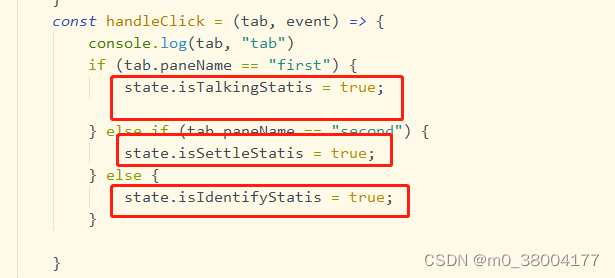
关键代码
在这里插入图片描述

在这里插入图片描述

完整代码如下
<!-- 项目统计 -->
<template>
<div class="list-main-content">
<div class="header-box">
<div class="header-statis-row">
<div class="row-item">
<div class="col-item">
<div class="item-val">{{ statisModel.talktotal }}</div>
<div class="item-label">在谈项目数</div>
</div>
<div class="divider-column"> </div>
<div class="col-item">
<div class="item-val">{{ statisModel.settletotal }}</div>
<div class="item-label">落户项目数</div>
</div>
<div class="divider-column"> </div>
<div class="col-item">
<div class="item-val">{{ statisModel.identitytotal }}</div>
<div class="item-label">认定项目数</div>
</div>
</div>
</div>
</div>
<!--数据列表-->
<div class="content-box" style="align-items:flex-start;">
<el-tabs v-model="activeName" style="width: 100%;" @tab-click="handleClick">
<el-tab-pane label="在谈项目" name="first">
<TalkingStatis v-if="isTalkingStatis" ref="TalkingStatisRef"></TalkingStatis>
</el-tab-pane>
<el-tab-pane label="落户项目" name="second">
<SettleStatis v-if="isSettleStatis" ref="SettleStatisRef"></SettleStatis>
</el-tab-pane>
<el-tab-pane label="认定项目" name="third">
<IdentifyStatis v-if="isIdentifyStatis" ref="IdentifyStatisRef"></IdentifyStatis>
</el-tab-pane>
</el-tabs>
</div>
</div>
</template>
<script>
import {
getCurrentInstance,
ref,
reactive,
toRefs,
onMounted,
computed,
nextTick,
watch
} from 'vue';
import {
useRouter,
useRoute
} from 'vue-router'
import {
useStore
} from 'vuex';
import {
getProjectNumber
} from '@/service/index.js'
import {
MessageBox,
MessageSuccess,
MessageError,
FormatDateTime,
stampToTime2
} from "@/plugin/utils.js";
import moment from 'moment'
import TalkingStatis from './TalkingStatis.vue'
import SettleStatis from './SettleStatis.vue'
import IdentifyStatis from './IdentifyStatis.vue'
export default {
components: {
TalkingStatis,
SettleStatis,
IdentifyStatis
},
setup(props, context) {
const {
proxy
} = getCurrentInstance(); // 获得 vue 实例对象
const $router = useRouter()
const $store = useStore()
const state = reactive({
isTalkingStatis: true,
isSettleStatis: false,
isIdentifyStatis: false,
activeName: "first",
part: 'dfc-statistic',
statisModel: {
identitytotal: 0,
settletotal: 0,
talktotal: 0
}
})
const initData = () => {
getProjectNumber(state.part).then(res => {
if (res.data.code == 200) {
console.log(res, '统计');
state.statisModel = res.data.data
}
})
}
const handleClick = (tab, event) => {
console.log(tab, "tab")
if (tab.paneName == "first") {
state.isTalkingStatis = true;
} else if (tab.paneName == "second") {
state.isSettleStatis = true;
} else {
state.isIdentifyStatis = true;
}
}
onMounted(() => {
initData();
});
return {
...toRefs(state),
handleClick
}
},
}
</script>
<style lang="scss" scoped>
.header-box {
.header-statis-row {
@include layout(center, center, column);
width: 100%;
background-color: #FFFFFF;
box-shadow: 2px 2px 4px #e8e4e4;
.row-item {
@include layout(center, center, row);
// background-color: rgb(214, 235, 162);
.col-item {
@include wh-size(210px, 80px);
@include layout(center, center, column);
margin: 10px;
.item-label {
font-size: 18px;
font-family: Alibaba PuHuiTi;
font-weight: 500;
color: #28344A;
margin-top: 10px;
}
.item-val {
font-size: 30px;
font-family: DIN;
font-weight: bold;
color: #5074F7;
}
}
.divider-column {
@include wh-size(1px, 44px);
border-right: 1px solid #99A4C4;
}
}
}
}
:deep().el-tabs__content {
// padding: 32px;
color: #6b778c;
font-size: 32px;
font-weight: 600;
height: 100%;
}
:deep().el-tabs__content {
overflow: hidden;
position: relative;
height: 100%;
}
.el-tab-pane {
height: 93%;
// height: calc(100vh - 110px);
overflow-y: auto;
}
.el-tabs {
height: 100%;
}
</style>