目录
- 一、创建webpack工程
- 1.1 新建 webpack工程目录
- 1.2 项目初始化
- 1.3 新建src目录和文件
- 1.4 安装jQuery
- 1.5 安装webpack
- 1.6 配置webpack
- 1.6.1 创建配置文件:webpack.config.js
- 1.6.2 配置dev脚本
- 1.7 运行dev脚本
- 1.8 查看效果
- 1.9 附件
- 1.9.1 package.json
- 1.9.2 webpack.config.js
- 1.9.3 index.js
- 1.9.4 index.html
- 二、webpack打包默认值
- 2.1 默认值
- 2.2 修改默认值
webpack 是一个用于现代
JavaScript 应用程序的 静态模块打包工具。当
webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(
dependency graph),然后将你项目中所需的每一个模块组合成一个或多个
bundles,它们均为静态资源,用于展示你的内容。
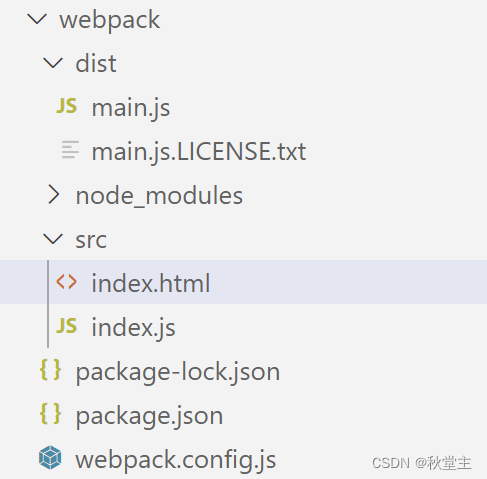
纸上得来终觉浅,绝知此事要躬行。此次目标是:创建一个简单的webpack工程demo,来理解webpack的运行机制。最终的工程目录结构如下所示:

一、创建webpack工程
1.1 新建 webpack工程目录
-
新建一个
webpack文件夹 -
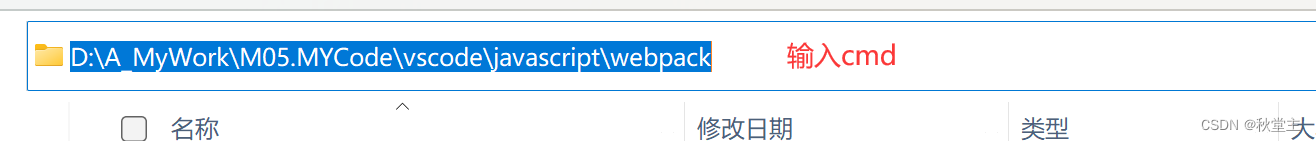
打开该文件夹的
cmd: 选中文件夹目录,输入cmd

1.2 项目初始化
- 在打开的
cmd窗口中,执行命令npm init -y,此时会在webpack目录下生成文件package.json
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm init -y
Wrote to D:\A_MyWork\M05.MYCode\vscode\javascript\webpack\package.json:
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>
1.3 新建src目录和文件
- 在
webpack目录下,新建src源代码目录。 - 并在
src目录下,新建index.html、和index.js
1.4 安装jQuery
- 执行命令:
npm install jquery -S -S为--save的简写
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm install jquery -S
added 1 package in 2s
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>
1.5 安装webpack
- 执行命令:
npm install webpack webpack-cli -D -D为--save-dev的简写- 若想指定版本号,用
@符指定:npm install webpack@5.88.2 webpack-cli@5.1.4 -D
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm install webpack webpack-cli -D
added 117 packages in 6s
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>
1.6 配置webpack
1.6.1 创建配置文件:webpack.config.js
module.exports = {
mode:'development' //指定构建模式,可选值有:production和development
}
1.6.2 配置dev脚本
- 打开文件
package.json,新增如下代码
"scripts": {
"dev": "webpack"
},
1.7 运行dev脚本
- 执行命令:
npm run dev,对项目进行打包构建,此时构建成功之后会在生成dist目录和main.js - 在运行该命令
npm run dev的时候,会先读取webpack.config.js配置文件
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm run dev
> webpack@1.0.0 dev
> webpack
asset main.js 319 KiB [emitted] (name: main)
runtime modules 937 bytes 4 modules
cacheable modules 279 KiB
./src/index.js 396 bytes [built] [code generated]
./node_modules/jquery/dist/jquery.js 278 KiB [built] [code generated]
webpack 5.88.2 compiled successfully in 312 ms
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>
1.8 查看效果
- 运行
index.html,查看效果.
1.9 附件
1.9.1 package.json
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.7.0"
},
"devDependencies": {
"webpack": "^5.88.2",
"webpack-cli": "^5.1.4"
}
}
1.9.2 webpack.config.js
module.exports = {
mode:'development'
}
1.9.3 index.js
import $ from 'jquery'
$(function () {
$("li:odd").css('background-color','red')
$("li:even").css('background-color','pink')
})
1.9.4 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <script src="./index.js"></script> -->
<script src="../dist/main.js"></script>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</body>
</html>
二、webpack打包默认值
2.1 默认值
在webpack中,有如下默认约定:
- 默认的打包入口文件为
src/index.js - 默认的输出文件路径为
dist/main.js
2.2 修改默认值
我们,可以在 webpack.config.js 配置文件中,修改默认值:
// 导入node.js中专门操作路径的模块
const path = require("path")
module.exports = {
mode:'development',
// 打包入口的文件路径,__dirname表示当前文件的存放路径,即工程路径
entry:path.join(__dirname,'./src/index.js'),
output: {
// 输出文件的存放路径
path: path.join(__dirname,'./dist'),
// 输出文件的名称
filename: 'bundle.js'
}
}
我们再次执行命令:npm run dev,此时生成的文件名就变成了bundle.js
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm run dev
> webpack@1.0.0 dev
> webpack
asset bundle.js 319 KiB [emitted] (name: main)
runtime modules 937 bytes 4 modules
cacheable modules 279 KiB
./src/index.js 396 bytes [built] [code generated]
./node_modules/jquery/dist/jquery.js 278 KiB [built] [code generated]
webpack 5.88.2 compiled successfully in 692 ms
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>