1、问题BUG
这个问题虽然解决了,但是依旧有一些bug,首先我们来看一下,他的样式变成了什么样的。
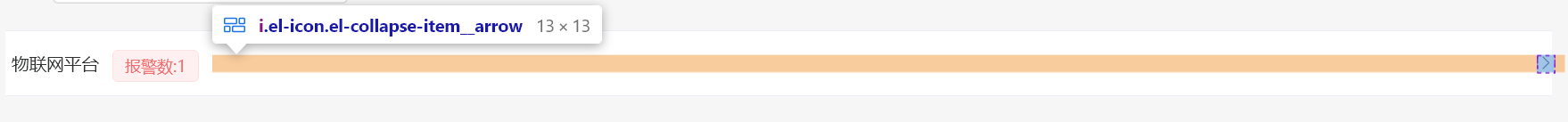
下面就是我们修改后的样子了,但是对于我们的需求来说,左边的箭头样式是没问题了

可是到了箭头到了右边却变成了下面的样子,箭头本应该显示在红色的框框里面,但是并没有若我们预期想的一样,这显然和我们的需求不符合

经过修改发现,造成这种现象的原因是我们把小箭头的margin值写死了,所以他的样式才会这样呈现,下面来看我们修改的过程
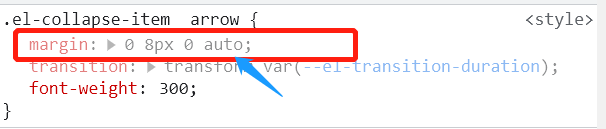
首先我们可以看到他是有一个非常大的margin-left的值

经过查看我们可以知道,他的值源于margin:0 8px 0 auto

2、BUG原因
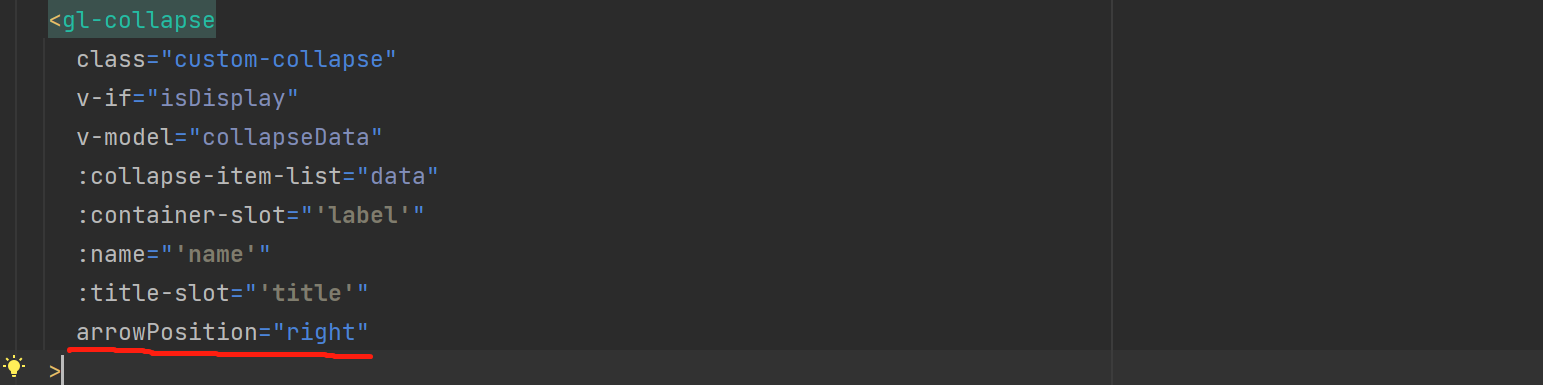
好在我们可以动态添加他的属性,下面我么回到代码当中
<gl-collapse
class="custom-collapse"
v-if="isDisplay"
v-model="collapseData"
:collapse-item-list="data"
:container-slot="'label'"
:name="'name'"
:title-slot="'title'"
arrowPosition="right"
>
<template v-for="item in data" :key="item.value" #[item.title]>
<div class="collapse-title">
<div style="margin-left: 5px">物联网平台</div>
<el-tag style="margin-top: 14px; margin-left: 10px" class="ml-2" type="danger"
>报警数:{{ data.length }}
</el-tag>
</div>
</template>
<template v-for="item in data" :key="item.value" #[item.label]>
<div>
<PageContent :isDisplay="isDisplay" @showDetail="isDisplay = false" :content-table-config="contentTableConfig"></PageContent>
</div>
</template>
</gl-collapse>这是我们自己封装的一个组件,arrowPosition这个属性是我们用来控制箭头的左右位置的right表示箭头偏向右边,left表示箭头偏向左边

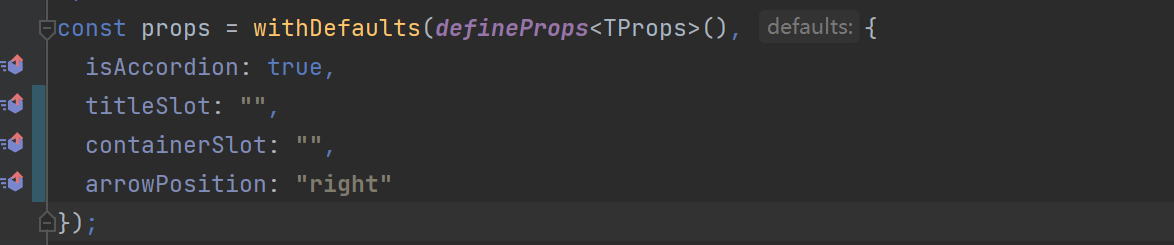
我们可以看到,这个默认值就是right

3、解决办法
下面就是解决办法
onMounted(() => {
if (props.arrowPosition === "left") {
const itemList = document.getElementsByClassName("el-collapse-item__header");
console.log(itemList);
Array.from(itemList).forEach((item: any) => {
item.appendChild(item.lastElementChild);
item.appendChild(item.firstElementChild);
const icon = document.getElementsByClassName("el-collapse-item__arrow");
Array.from(icon).forEach((item: any) => {
item.style.marginLeft="5px"
});
});
}
});解析:
根据props.arrowPosition的值为"left",通过getElementsByClassName方法获取了带有类名el-collapse-item__header的元素集合,并将其存储在itemList变量中。随后,使用Array.from(itemList)将其转换为数组,方便后续的遍历操作。
在Array.from(itemList)返回的数组中,使用forEach循环遍历数组的每个元素,并执行一些修改操作。根据代码逻辑,将元素的最后一个子元素放到元素的尾部,然后将元素的第一个子元素放到元素的末尾。接下来,您使用getElementsByClassName("el-collapse-item__arrow")获取带有类名el-collapse-item__arrow的元素集合,并使用Array.from将其转换为数组。在这个数组中,同样使用了forEach循环来遍历集合,并为每个元素设置了marginLeft样式为"5px"。
注:HTMLCollection 类型元素无法直接添加属性/使用方法,需先获取其中的元素,再给其添加一些属性,使用一些方法等