目录
- 一、基于GPT4网络模型编写网站
- 代码编写
- 三.效果
- 1 首页
- 2 登陆:
- 3 注册
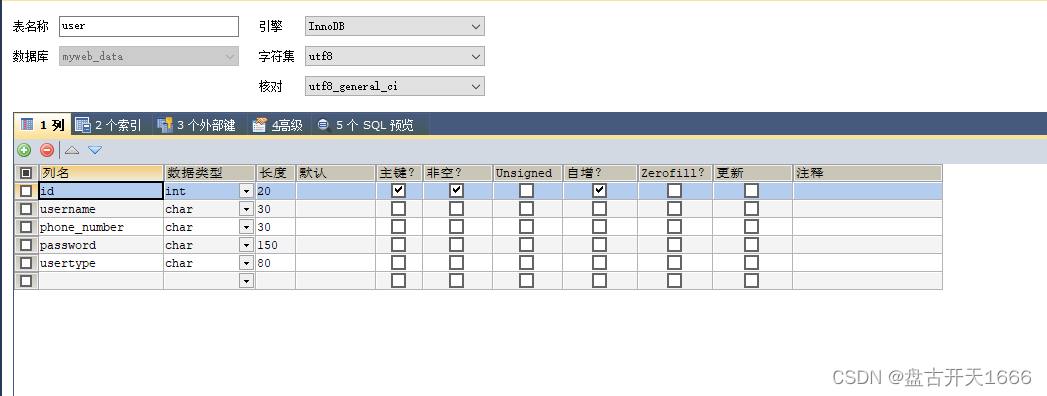
- 4 数据库
项目地址 :https://download.csdn.net/download/u014541881/88098143
一、基于GPT4网络模型编写网站
代码编写
我:请你帮我用flask写一个网站,功能如下:
1,有个主界面,主界面最上方是菜单栏,有一张高清大图作为网页主界面背景,菜单栏右上角有简介、登陆、注册、左上角始终显示首页,方便可以一键跳转回主页。
2,菜单栏下面是一个表格布局的功能模块展示,每一个模块是一个功能并占据一个单元格,模块封面占满所在的表格单元格。点击单元格跳转到对应的页面。
3,点击登陆,弹出登陆对话框,输入账号和密码,点击登陆,自动匹配数据库中user信息,匹配成功,则登陆成功,菜单栏右上角登陆、注册按钮消失,显示自己的账户名。
4,点击注册,弹出注册对话框,输入用户名,手机号,密码,验证码,验证成功后,账号注册成功,可进行登陆。
5,登陆者分为两种类型,管理者和普通用户,管理者登陆后,点击自己的账号,可以选择后台管理,点击后台管理,跳转到对应的管理页面。
GPT4: 为了满足你的需求,这里我会使用Python的Flask框架以及一些HTML和JavaScript。因为具体的代码涉及到的范围比较广,我会给出一个基础的示例代码,你可以根据自己的具体需求进一步修改和优化。
首先是Flask的应用设置:
from flask import Flask, render_template, request, session
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///users.db'
app.secret_key = 'your_secret_key'
db = SQLAlchemy(app)
class User(db.Model):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(80), unique=True, nullable=False)
password = db.Column(db.String(80), nullable=False)
usertype = db.Column(db.String(80), nullable=False)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/login', methods=['GET', 'POST'])
def login():
# 这里只是示例,具体的实现需要考虑安全性和效率
if request.method == 'POST':
user = User.query.filter_by(username=request.form['username']).first()
if user and user.password == request.form['password']:
session['username'] = user.username
session['usertype'] = user.usertype
return render_template('home.html')
return render_template('login.html')
@app.route('/register', methods=['GET', 'POST'])
def register():
# 这里只是示例,具体的实现需要考虑安全性和效率
if request.method == 'POST':
new_user = User(username=request.form['username'],
password=request.form['password'],
usertype=request.form['usertype'])
db.session.add(new_user)
db.session.commit()
return render_template('login.html')
return render_template('register.html')
if __name__ == "__main__":
db.create_all()
app.run(debug=True)
然后是主页的HTML:
<!DOCTYPE html>
<html>
<head>
<title>主页</title>
<style>
/* 添加你的CSS样式 */
</style>
</head>
<body>
<div id="menu">
<div id="home">首页</div>
{% if session['username'] %}
<div id="username">{{ session['username'] }}</div>
{% if session['usertype'] == 'admin' %}
<a href="/admin">后台管理</a>
{% endif %}
{% else %}
<a href="/login">登录</a>
<a href="/register">注册</a>
{% endif %}
</div>
<div id="main">
<!-- 这里添加你的功能模块展示 -->
</div>
</body>
</html>
这是一个简化版本的示例,根据你的需求可能还需要添加更多的功能,比如前端的JavaScript代码来处理注册、登录和验证码,CSS样式来美化界面,数据库中可能还需要存储更多的用户信息等。
另外,这个示例没有处理任何的安全性问题,实际的应用中需要对用户的密码进行加密存储,并且要考虑到防止SQL注入和XSS攻击等安全性问题。
希望这个示例能够对你有所帮助,如果有任何问题欢迎继续提问。
我: 使用mysql数据库,请你帮我写出详细完善的项目代码
GPT4: 为了创建一个完整的Flask应用,你需要先创建Flask应用和MySQL数据库。这个例子需要Python的Flask, Flask-SQLAlchemy, Flask-Login, wtforms库。为了使用MySQL,你需要安装mysql-connector-python。如果这些库还没有安装,可以通过pip进行安装。
pip install flask flask_sqlalchemy flask_login wtforms mysql-connector-python
安装好之后,我们就可以开始编写代码了。
先设置Flask应用和数据库。
from flask import Flask, render_template, request, redirect, url_for
from flask_sqlalchemy import SQLAlchemy
from flask_login import LoginManager, UserMixin, login_user, login_required, logout_user, current_user
from werkzeug.security import generate_password_hash, check_password_hash
from wtforms import Form, StringField, PasswordField, validators
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+mysqlconnector://username:password@localhost/database'
app.config['SECRET_KEY'] = 'secret-key'
db = SQLAlchemy(app)
login_manager = LoginManager()
login_manager.init_app(app)
然后是用户模型。
class User(db.Model, UserMixin):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(30), unique=True)
password = db.Column(db.String(80))
usertype = db.Column(db.String(80))
这里我们使用了Flask-Login的UserMixin,这个类已经包含了用户会话管理需要的所有方法。密码我们会用哈希值来存储,所以需要一个比较大的字段。
定义表单。
class LoginForm(Form):
username = StringField('Username', [validators.Length(min=4, max=30)])
password = PasswordField('Password', [validators.Length(min=5, max=80)])
class RegisterForm(Form):
username = StringField('Username', [validators.Length(min=4, max=30)])
password = PasswordField('Password', [
validators.Length(min=5, max=80),
validators.EqualTo('confirm', message='Passwords do not match')
])
confirm = PasswordField('Repeat Password')
usertype = StringField('User Type', [validators.Length(min=5, max=15)])
然后是路由和视图函数。
@login_manager.user_loader
def load_user(user_id):
return User.query.get(int(user_id))
@app.route('/')
def home():
return render_template('home.html')
@app.route('/login', methods=['GET', 'POST'])
def login():
form = LoginForm(request.form)
if request.method == 'POST' and form.validate():
user = User.query.filter_by(username=form.username.data).first()
if user:
if check_password_hash(user.password, form.password.data):
login_user(user)
return redirect(url_for('home'))
return render_template('login.html', form=form)
@app.route('/register', methods=['GET', 'POST'])
def register():
form = RegisterForm(request.form)
if request.method == 'POST' and form.validate():
hashed_password = generate_password_hash(form.password.data, method='sha256')
new_user = User(username=form.username.data, password=hashed_password, usertype=form.usertype.data)
db.session.add(new_user)
db.session.commit()
return redirect(url_for('login'))
return render_template('register.html', form=form)
@app.route('/logout')
@login_required
def logout():
logout_user()
return redirect(url_for('home'))
视图函数会处理用户的请求,并且返回相应的页面。我们还没有创建这些页面,所以接下来就来创建这些页面。
home.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Home</title>
</head>
<body>
{% if current_user.is_authenticated %}
Hi, {{ current_user.username }}!
<a href="{{ url_for('logout') }}">Logout</a>
{% else %}
<a href="{{ url_for('login') }}">Login</a>
<a href="{{ url_for('register') }}">Register</a>
{% endif %}
</body>
</html>
login.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Login</title>
</head>
<body>
<h1>Login</h1>
<form action="" method="post">
{{ form.hidden_tag() }}
<p>
{{ form.username.label }}<br>
{{ form.username(size=32) }}<br>
</p>
<p>
{{ form.password.label }}<br>
{{ form.password(size=32) }}<br>
</p>
<p><input type="submit" value="Login"></p>
</form>
<a href="{{ url_for('register') }}">Register</a>
</body>
</html>
register.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Register</title>
</head>
<body>
<h1>Register</h1>
<form action="" method="post">
{{ form.hidden_tag() }}
<p>
{{ form.username.label }}<br>
{{ form.username(size=32) }}<br>
</p>
<p>
{{ form.password.label }}<br>
{{ form.password(size=32) }}<br>
</p>
<p>
{{ form.confirm.label }}<br>
{{ form.confirm(size=32) }}<br>
</p>
<p>
{{ form.usertype.label }}<br>
{{ form.usertype(size=32) }}<br>
</p>
<p><input type="submit" value="Register"></p>
</form>
<a href="{{ url_for('login') }}">Login</a>
</body>
</html>
最后,我们还需要一个启动应用的主函数。
if __name__ == '__main__':
db.create_all()
app.run(debug=True)
注意这只是一个基础的示例,你可能还需要为你的应用添加更多的功能。例如处理静态文件,发送邮件验证用户,添加更多的用户信息,处理更复杂的用户权限等等。
我: 请你帮我美化一下界面,
GPT4: 在网页上进行界面美化通常使用CSS和JavaScript。以下是使用Bootstrap框架对前述的Flask应用进行美化的示例。我们会在每个HTML页面头部添加Bootstrap的CSS和JavaScript库。
在home.html,login.html和register.html的头部添加以下代码:
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
然后我们可以使用Bootstrap的class来美化页面。
例如,home.html可以修改成以下样式:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Home</title>
</head>
<body>
<div class="container">
{% if current_user.is_authenticated %}
<h2>Hi, {{ current_user.username }}!</h2>
<a href="{{ url_for('logout') }}" class="btn btn-danger">Logout</a>
{% else %}
<a href="{{ url_for('login') }}" class="btn btn-primary">Login</a>
<a href="{{ url_for('register') }}" class="btn btn-success">Register</a>
{% endif %}
</div>
</body>
</html>
这样,页面会使用Bootstrap的样式,并且更加美观。
同样地,你可以对login.html和register.html进行类似的修改,使其更加美观。注意这是一个基本的示例,实际应用中可能需要根据具体需求进一步调整样式。
另外,你也可以使用其他的CSS框架,或者编写自己的CSS样式。一些流行的CSS框架还包括Material-UI,Semantic UI等等。
我: app.config[‘SECRET_KEY’] = 'secret-key’这个是什么,我需要怎么做
GPT4:app.config['SECRET_KEY']是Flask应用的一个配置选项,它被用来保证数据的安全性。具体来说,它是一个用来为Flask的会话(session)及其他需要加密的扩展提供秘钥的配置。一些Flask的扩展,如Flask-WTF和Flask-Session,都会用到这个秘钥。
SECRET_KEY需要设置为一个随机且复杂的字符串,以确保应用的安全。一般来说,你可以用Python的secrets库来生成这样一个字符串:
import secrets
print(secrets.token_hex(16))
上面的代码会输出一个32个字符长的十六进制字符串,你可以直接用来作为你的SECRET_KEY。
然后,你可以将这个字符串设置为你的应用的秘钥:
app.config['SECRET_KEY'] = '你的秘钥字符串'
你也可以把这个秘钥存放在环境变量中,这样可以在不修改代码的情况下更改秘钥,同时也可以防止秘钥泄漏:
import os
app.config['SECRET_KEY'] = os.getenv('SECRET_KEY')
然后在运行应用的环境中设置环境变量SECRET_KEY为你的秘钥字符串。
这样,当你需要在不同的环境(如开发环境和生产环境)中运行你的应用时,只需要更改环境变量即可,无需更改代码。同时,即使你的代码被公开,你的秘钥也不会被泄漏,因为它并不在代码中。
我: 请重新显示整个项目,并告诉我每个代码片段所在的文件名,并显示文件目录结构
GPT4: 在Flask项目中,有多种常见的文件组织方式,以下是一种经典的方式:
项目文件夹结构:
/myproject
/templates
home.html
login.html
register.html
/static
/css
style.css
/js
script.js
app.py
forms.py
models.py
在这个结构中,Flask应用的主文件是app.py,用户模型存储在models.py,表单存储在forms.py,HTML模板存储在templates文件夹,静态文件(比如CSS和JavaScript文件)存储在static文件夹。
这里是每个文件的代码:
app.py:
from flask import Flask, render_template, request, redirect, url_for
from flask_sqlalchemy import SQLAlchemy
from flask_login import LoginManager, login_user, login_required, logout_user, current_user
from models import User
from forms import LoginForm, RegisterForm
from werkzeug.security import generate_password_hash, check_password_hash
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+mysqlconnector://username:password@localhost/database'
app.config['SECRET_KEY'] = 'your-secret-key'
db = SQLAlchemy(app)
login_manager = LoginManager()
login_manager.init_app(app)
login_manager.login_view = 'login'
@login_manager.user_loader
def load_user(user_id):
return User.query.get(int(user_id))
@app.route('/')
def home():
return render_template('home.html')
@app.route('/login', methods=['GET', 'POST'])
def login():
form = LoginForm(request.form)
if request.method == 'POST' and form.validate():
user = User.query.filter_by(username=form.username.data).first()
if user:
if check_password_hash(user.password, form.password.data):
login_user(user)
return redirect(url_for('home'))
return render_template('login.html', form=form)
@app.route('/register', methods=['GET', 'POST'])
def register():
form = RegisterForm(request.form)
if request.method == 'POST' and form.validate():
hashed_password = generate_password_hash(form.password.data, method='sha256')
new_user = User(username=form.username.data, password=hashed_password)
db.session.add(new_user)
db.session.commit()
return redirect(url_for('login'))
return render_template('register.html', form=form)
@app.route('/logout')
@login_required
def logout():
logout_user()
return redirect(url_for('home'))
if __name__ == '__main__':
db.create_all()
app.run(debug=True)
models.py:
from flask_sqlalchemy import SQLAlchemy
from flask_login import UserMixin
db = SQLAlchemy()
class User(db.Model, UserMixin):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(30), unique=True)
password = db.Column(db.String(80))
forms.py:
from wtforms import Form, StringField, PasswordField, validators
class LoginForm(Form):
username = StringField('Username', [validators.Length(min=4, max=30)])
password = PasswordField('Password', [validators.Length(min=5, max=80)])
class RegisterForm(Form):
username = StringField('Username', [validators.Length(min=4, max=30)])
password = PasswordField('Password', [
validators.Length(min=5, max=80),
validators.EqualTo('confirm', message='Passwords do not match')
])
confirm = PasswordField('Repeat Password')
home.html、login.html和register.html的内容我之前已经给出了。
此外,你还可能需要添加一些静态文件,如CSS和JavaScript文件,以进行页面的装饰和交互。
注意这只是一个基础的示例,你可能需要为你的应用添加更多的文件和代码。例如,如果你的应用有多个蓝图,你可能需要为每个蓝图创建一个文件夹,并在其中存储蓝图的视图函数和模板。
我: db.create_all()这一句是什么意思
GPT4:class User(db.Model, UserMixin): 这句代码定义了一个用户类(User),它继承自 Flask-SQLAlchemy 的 db.Model 和 Flask-Login 的 UserMixin。
db.Model 是 Flask-SQLAlchemy 的基础模型类,所有的模型都应该继承自它。继承自 db.Model 的类可以方便地映射到数据库的一张表,类的属性则映射到该表的列。
UserMixin 是 Flask-Login 提供的一个混入(mixin)类,包含了对用户类进行管理的基本方法,如检查用户是否已经登录,是否是活跃状态等。
所以 class User(db.Model, UserMixin): 定义的 User 类既有数据库模型的功能(可以映射到数据库的一张表),也有用户管理的功能(如检查登录状态等)。它将在接下来的代码中被用来处理用户的注册、登录等操作。
在这个 User 类中,你会看到定义了一些变量如 id, username, password,这些都是用户表的列,每一个实例化的 User 对象(即每一行数据)都会有这些属性。
具体来说:
id = db.Column(db.Integer, primary_key=True)定义了一个名为id的列,它的类型是整数,并且是主键。username = db.Column(db.String(30), unique=True)定义了一个名为username的列,它的类型是最长为30的字符串,并且它的值在表中必须是唯一的。password = db.Column(db.String(80))定义了一个名为password的列,它的类型是最长为80的字符串。
我: 127.0.0.1 - - [24/Jul/2023 23:23:36] “GET / HTTP/1.1” 200 -
[2023-07-24 23:23:40,540] ERROR in app: Exception on /login [GET]
Traceback (most recent call last):
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 2525, in wsgi_app
response = self.full_dispatch_request()
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 1822, in full_dispatch_request
rv = self.handle_user_exception(e)
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 1820, in full_dispatch_request
rv = self.dispatch_request()
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 1796, in dispatch_request
return self.ensure_sync(self.view_functions[rule.endpoint])(**view_args)
File “F:\Desktop\wps共享文件夹\pythonchengxu\myweb\app.py”, line 34, in login
return render_template(‘login.html’, form=form)
File “D:\Anaconda\anzhuang\lib\site-packages\flask\templating.py”, line 147, in render_template
return _render(app, template, context)
File “D:\Anaconda\anzhuang\lib\site-packages\flask\templating.py”, line 130, in _render
rv = template.render(context)
File “D:\Anaconda\anzhuang\lib\site-packages\jinja2\environment.py”, line 1291, in render
self.environment.handle_exception()
File “D:\Anaconda\anzhuang\lib\site-packages\jinja2\environment.py”, line 925, in handle_exception
raise rewrite_traceback_stack(source=source)
File “F:\Desktop\wps共享文件夹\pythonchengxu\myweb\templates\login.html”, line 14, in top-level template code
{{ form.hidden_tag() }}
File “D:\Anaconda\anzhuang\lib\site-packages\jinja2\utils.py”, line 84, in from_obj
if hasattr(obj, “jinja_pass_arg”):
jinja2.exceptions.UndefinedError: ‘forms.LoginForm object’ has no attribute ‘hidden_tag’
127.0.0.1 - - [24/Jul/2023 23:23:40] “GET /login HTTP/1.1” 500 -
[2023-07-24 23:23:46,226] ERROR in app: Exception on /register [GET]
Traceback (most recent call last):
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 2525, in wsgi_app
response = self.full_dispatch_request()
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 1822, in full_dispatch_request
rv = self.handle_user_exception(e)
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 1820, in full_dispatch_request
rv = self.dispatch_request()
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 1796, in dispatch_request
return self.ensure_sync(self.view_functions[rule.endpoint])(**view_args)
File “F:\Desktop\wps共享文件夹\pythonchengxu\myweb\app.py”, line 45, in register
return render_template(‘register.html’, form=form)
File “D:\Anaconda\anzhuang\lib\site-packages\flask\templating.py”, line 147, in render_template
return _render(app, template, context)
File “D:\Anaconda\anzhuang\lib\site-packages\flask\templating.py”, line 130, in _render
rv = template.render(context)
File “D:\Anaconda\anzhuang\lib\site-packages\jinja2\environment.py”, line 1291, in render
self.environment.handle_exception()
File “D:\Anaconda\anzhuang\lib\site-packages\jinja2\environment.py”, line 925, in handle_exception
raise rewrite_traceback_stack(source=source)
File “F:\Desktop\wps共享文件夹\pythonchengxu\myweb\templates\register.html”, line 14, in top-level template code
{{ form.hidden_tag() }}
File “D:\Anaconda\anzhuang\lib\site-packages\jinja2\utils.py”, line 84, in from_obj
if hasattr(obj, “jinja_pass_arg”):
jinja2.exceptions.UndefinedError: ‘forms.RegisterForm object’ has no attribute ‘hidden_tag’
127.0.0.1 - - [24/Jul/2023 23:23:46] “GET /register HTTP/1.1” 500 -
GPT4: 这是因为你的LoginForm和RegisterForm对象没有hidden_tag属性。这通常是因为你的表单类中没有包含任何的HiddenField。hidden_tag是flask_wtf.Form类的一个方法,它为表单中的所有隐藏字段生成包含CSRF令牌的包装器。
在你的模板中,你可能正在尝试渲染隐藏字段,即使你的表单中可能没有这样的字段。如果你的LoginForm和RegisterForm没有隐藏字段,你可以安全地移除{{ form.hidden_tag() }}。如果你希望使用此方法,你应确保你的表单继承自flask_wtf.FlaskForm,并且在你的表单中至少有一个HiddenField。
如果你没有在你的表单中使用任何HiddenField,但你想要保持CSRF保护,你应该使用{{ form.csrf_token }}替代{{ form.hidden_tag() }},这会渲染出CSRF令牌。
如果你的目标是添加CSRF保护,你的LoginForm和RegisterForm类应该如下所示:
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField
from wtforms.validators import DataRequired, Length
class LoginForm(FlaskForm):
username = StringField('Username', validators=[DataRequired()])
password = PasswordField('Password', validators=[DataRequired()])
class RegisterForm(FlaskForm):
username = StringField('Username', validators=[DataRequired(), Length(min=4, max=30)])
password = PasswordField('Password', validators=[DataRequired()])
在模板中,你应使用{{ form.csrf_token }}来渲染CSRF令牌,而不是{{ form.hidden_tag() }}。如:
<form method="POST">
{{ form.csrf_token }}
<!-- Rest of form -->
</form>
我: [2023-07-25 07:23:45,386] ERROR in app: Exception on /register [GET]
Traceback (most recent call last):
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 2525, in wsgi_app
response = self.full_dispatch_request()
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 1822, in full_dispatch_request
rv = self.handle_user_exception(e)
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 1820, in full_dispatch_request
rv = self.dispatch_request()
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 1796, in dispatch_request
return self.ensure_sync(self.view_functions[rule.endpoint])(**view_args)
File “F:\Desktop\wps共享文件夹\pythonchengxu\myweb\app.py”, line 45, in register
return render_template(‘register.html’, form=form)
File “D:\Anaconda\anzhuang\lib\site-packages\flask\templating.py”, line 147, in render_template
return _render(app, template, context)
File “D:\Anaconda\anzhuang\lib\site-packages\flask\templating.py”, line 130, in _render
rv = template.render(context)
File “D:\Anaconda\anzhuang\lib\site-packages\jinja2\environment.py”, line 1291, in render
self.environment.handle_exception()
File “D:\Anaconda\anzhuang\lib\site-packages\jinja2\environment.py”, line 925, in handle_exception
raise rewrite_traceback_stack(source=source)
File “F:\Desktop\wps共享文件夹\pythonchengxu\myweb\templates\register.html”, line 28, in top-level template code
{{ form.usertype.label }}
File “D:\Anaconda\anzhuang\lib\site-packages\jinja2\environment.py”, line 474, in getattr
return getattr(obj, attribute)
jinja2.exceptions.UndefinedError: ‘forms.RegisterForm object’ has no attribute ‘usertype’
127.0.0.1 - - [25/Jul/2023 07:23:45] “GET /register HTTP/1.1” 500 -
GPT4: 这个错误的信息表示在你的RegisterForm类中,没有找到一个名为usertype的属性,但是你在你的register.html模板中尝试访问它。在Jinja2模板中,你可以使用{{ form.fieldname.label }}来显示一个表单字段的标签,其中fieldname是你的表单类中的字段名称。
你需要在RegisterForm类中添加一个名为usertype的字段。这个字段可能会像这样:
from wtforms import SelectField
class RegisterForm(FlaskForm):
# 其他字段...
usertype = SelectField('User Type', choices=[('user', 'User'), ('admin', 'Admin')])
在这个例子中,usertype是一个SelectField,它的标签是’User Type’,并且有两个选项:‘User’和’Admin’。
然后在你的模板中,你可以像这样渲染这个字段:
{{ form.usertype.label }}<br>
{{ form.usertype }}
如果你的RegisterForm类中并没有一个usertype字段,你应该从你的register.html模板中移除对{{ form.usertype.label }}和{{ form.usertype }}的引用,或者替换它们为你的表单类中实际存在的字段。
我: 管理员账号不能通过注册申请
GPT4: 如果你希望管理员账户不能通过注册页面创建,你可以从RegisterForm表单中移除usertype字段,并默认将所有新注册的用户设置为普通用户。例如:
在你的表单中,只需要以下字段:
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, SubmitField
from wtforms.validators import DataRequired, EqualTo, ValidationError, Length, Email
class RegisterForm(FlaskForm):
username = StringField('Username', validators=[DataRequired(), Length(min=2, max=20)])
phone_number = StringField('Phone', validators=[DataRequired()])
password = PasswordField('Password', validators=[DataRequired()])
confirm_password = PasswordField('Confirm Password', validators=[DataRequired(), EqualTo('password')])
submit = SubmitField('Register')
然后在你的视图函数中,默认将usertype设置为"user":
@app.route("/register", methods=['GET', 'POST'])
def register():
form = RegisterForm()
if form.validate_on_submit():
hashed_password = generate_password_hash(form.password.data, method='sha256')
new_user = User(username=form.username.data, phone_number=form.phone_number.data, password=hashed_password, usertype="user")
db.session.add(new_user)
db.session.commit()
flash('Account created!', 'success')
return redirect(url_for('login'))
return render_template('register.html', form=form)
在这个例子中,当用户注册时,他们不会被询问用户类型,而所有新创建的账户都会被默认设置为普通用户。如果你想要创建一个管理员账户,你可以直接在数据库中创建,或者在你的代码中添加一个特殊的视图函数来创建管理员账户。
我: flask_wtf这个包找不到,pip insatll也找不到
GPT4: 这个问题可能是由于你的pip源的问题,尝试更改pip源为国内源可能会解决问题。下面是一个更改pip源为清华大学源的方法,你可以尝试以下步骤:
-
在用户目录下创建一个pip目录,比如:在Windows系统中,路径为
C:\Users\用户名\pip\;在Linux系统中,路径为~/.pip/。 -
在pip目录下创建一个
pip.ini文件(Windows系统)或pip.conf文件(Linux系统),然后打开这个文件。 -
在文件中输入以下内容:
[global] index-url = https://pypi.tuna.tsinghua.edu.cn/simple -
保存并关闭文件。
此时,pip的源已经被更改为清华大学的源了。然后你可以再尝试运行pip install flask-wtf命令,看看能否成功安装flask_wtf这个包。
此外,还要确保你的Python环境和pip是正确并且最新的。有时候,Python环境的问题也会导致包的安装出现问题。
如果还有问题,你可能需要考虑使用虚拟环境(例如 venv 或 conda)。使用虚拟环境可以帮助隔离项目的依赖,避免全局环境中的包版本冲突等问题。
我: Traceback (most recent call last):
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 2525, in wsgi_app
response = self.full_dispatch_request()
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 1822, in full_dispatch_request
rv = self.handle_user_exception(e)
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 1820, in full_dispatch_request
rv = self.dispatch_request()
File “D:\Anaconda\anzhuang\lib\site-packages\flask\app.py”, line 1796, in dispatch_request
return self.ensure_sync(self.view_functions[rule.endpoint])(**view_args)
File “F:\Desktop\wps共享文件夹\pythonchengxu\myweb\app.py”, line 46, in register
return render_template(‘register.html’, form=form)
File “D:\Anaconda\anzhuang\lib\site-packages\flask\templating.py”, line 147, in render_template
return _render(app, template, context)
File “D:\Anaconda\anzhuang\lib\site-packages\flask\templating.py”, line 130, in _render
rv = template.render(context)
File “D:\Anaconda\anzhuang\lib\site-packages\jinja2\environment.py”, line 1291, in render
self.environment.handle_exception()
File “D:\Anaconda\anzhuang\lib\site-packages\jinja2\environment.py”, line 925, in handle_exception
raise rewrite_traceback_stack(source=source)
File “F:\Desktop\wps共享文件夹\pythonchengxu\myweb\templates\register.html”, line 24, in top-level template code
{{ form.confirm.label }}
File “D:\Anaconda\anzhuang\lib\site-packages\jinja2\environment.py”, line 474, in getattr
return getattr(obj, attribute)
jinja2.exceptions.UndefinedError: ‘forms.RegisterForm object’ has no attribute ‘confirm’
GPT4: 根据你的错误日志,问题出在你的 RegisterForm 对象中没有 'confirm' 属性,这个属性应该是在你的表单类中定义的。在模板中,你试图访问 form.confirm.label,这意味着你想显示用户在表单上输入确认密码的字段标签。
请确保在你的 RegisterForm 类中已经定义了 ‘confirm’ 字段。在 forms.py 文件中,你应该会看到类似于以下的代码:
class RegisterForm(FlaskForm):
# ...
password = PasswordField('Password', validators=[InputRequired(), Length(min=8, max=80)])
confirm = PasswordField('Confirm Password', validators=[InputRequired(), EqualTo('password')])
# ...
其中 ‘confirm’ 字段定义了一个密码确认字段,它需要与密码字段的值相等。
如果你没有这样的字段,或者名称拼写错误,就会导致这样的错误。请检查你的 RegisterForm 类定义,并确保 ‘confirm’ 字段存在并正确命名。
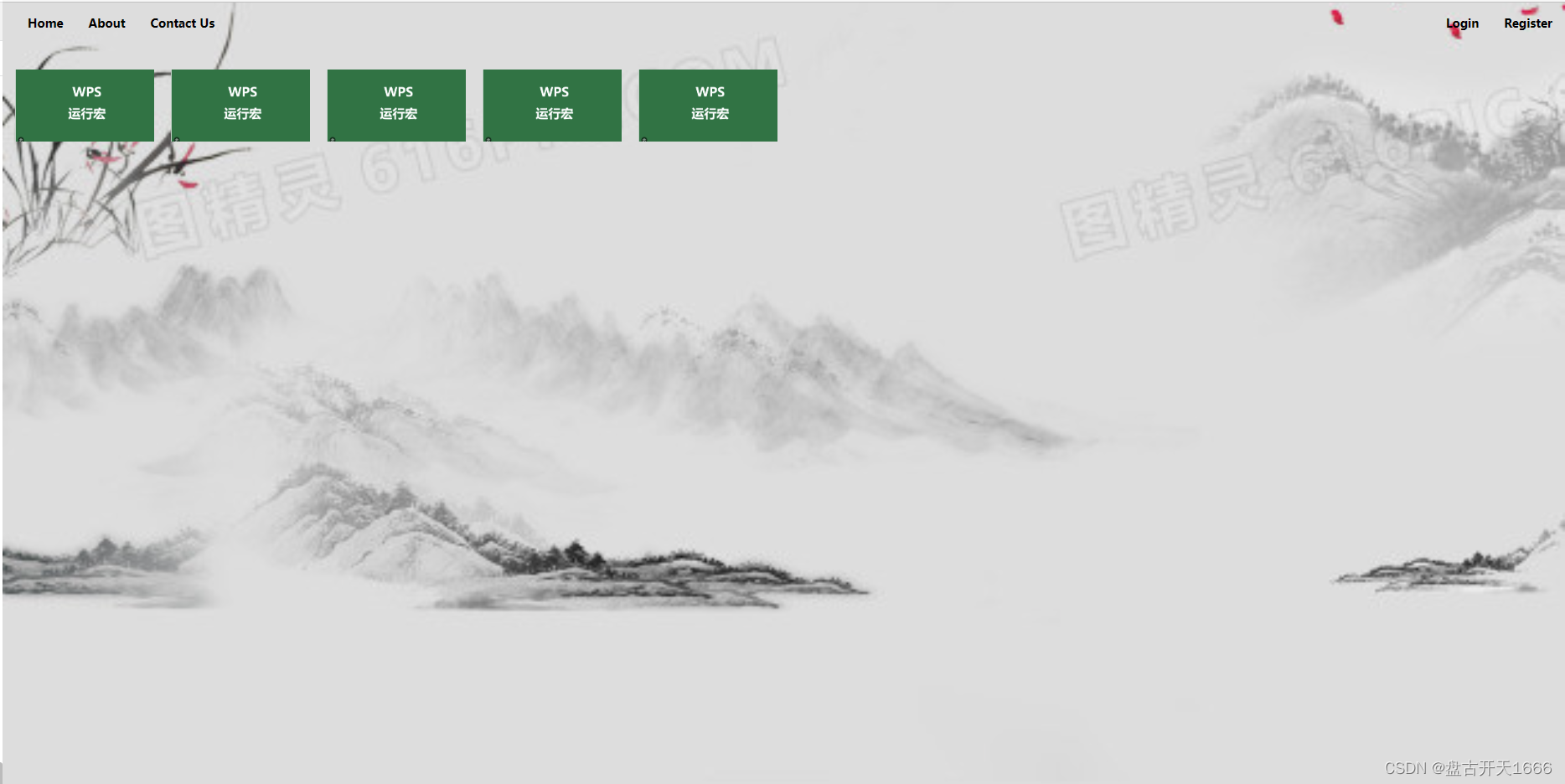
三.效果
1 首页

2 登陆:

3 注册

4 数据库