以下是从CSS里抄来的。QSS只能支持其中一部分。
1、px:像素(Pixel),相对于设备的长度单位,像素是相对于显示器屏幕分辨率而言的。譬如,WONDOWS的用户所使用的分辨率一般是96像素/英寸。而MAC的用户所使用的分辨率一般是72像素/英寸。
像素(px)是相对于观看设备的。对于低 dpi 的设备,1px 是显示器的一个设备像素(点)。对于打印机和高分辨率屏幕,1px 表示多个设备像素。
css容器的大小我们经常用px做单位;字体大小(font-size)很多人用px做单位,其实用px做字体单位唯一的致命缺点就是在IE下无法用浏览器字体缩放的功能。
2、em:相对长度单位。相对于元素的字体大小(font-size),如果当前行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。3em 表示当前字体大小的 3 倍
显然,这个单位不能用于设置字体font-size。
3、pt:点(Point),绝对长度单位。可以尝试和下面的in英寸进行对比,1pt = 1/72 of 1in;
qss中只能用于字体,不能用来设置其他属性的长度。
4、ex:相对长度单位。相对于字符“x”的高度。此高度通常为字体尺寸的一半。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。 相对于当前字体的 x-height(极少使用)
显然,这个单位不能用于设置字体font-size。
5、pc:派卡(Pica),绝对长度单位。相当于我国新四号铅字的尺寸。1pc = 12 pt
qss不支持
6、in:英寸(Inch),绝对长度单位。1in = 96px = 2.54cm
qss不支持
7、mm:毫米(Millimeter),绝对长度单位。国人常用的尺寸;
qss不支持
8、cm:厘米(Centimeter),绝对长度单位。国人常用的尺寸;
qss不支持
9、ch:相对长度单位。相对于 "0"(零)的宽度;qss不支持
10、rem:相对长度单位。相对于根元素的字体大小(font-size);qss不支持
11、vw:相对长度单位。相对于视口*宽度的 1%;qss不支持
12、vh:相对长度单位。相对于视口*高度的 1%;qss不支持
13、vmin:相对长度单位。相对于视口*较小尺寸的 1% ,vw和vh中较小的那个;
14、vmax:相对长度单位。相对于视口*较大尺寸的 1%,vw和vh中较大的那个;
视口(Viewport)= 浏览器窗口的尺寸。如果视口宽 50 里面,则 1vw = 0.5cm。15、%:相对长度单位。相对于父元素
其中:1in = 2.54cm = 25.4 mm = 72pt = 6pc ;
css样式尺寸如何写?
一些设置 CSS 长度的属性有 width, margin, padding, font-size, border-width, 等。长度由一个数字和单位组成如 8px,2em,10in,7pt,20pc等等。
数字与单位之间不能出现空格。如果长度值为 0,则可以省略单位。
比如以下css样式:
h1 {
font-size: 10px;
}
p {
font-size: 5px;
line-height: 20px;
}
对于个别的CSS样式属性,长度可以是负数。有两种类型的长度单位:相对和绝对。
css样式单位px,em,pt,ex,pc,in,mm,cm详解_css px_很酷的站长的博客-CSDN博客
下面来几个例子:

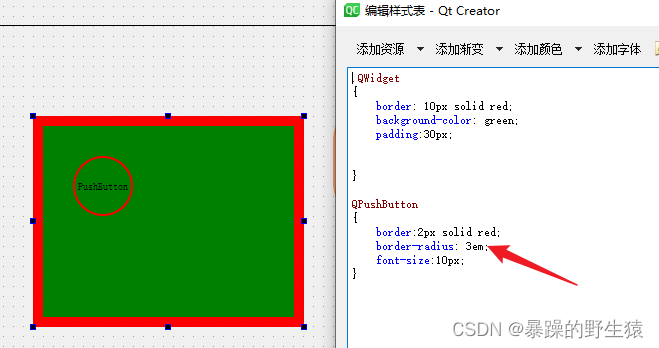
上图一个按钮,字体设置为10像素,边框半径设置为字体的3倍(也即半径=30像素)。那么当我们把按钮的长和宽都设置为半径的2倍,也即60像素时,按钮就会变成一个圆。如果把长宽设置的比60像素还小,圆角功能就失效了。