前言
在数字动画的制作中,有时候我们会面临时间紧张或效果不尽如人意的情况。这时,使用现成的动画库或工具可以大大提高效率,同时也能够获得更好的效果。animated_flip_counter就是一个非常不错的数字动画库,可以帮助我们快速地创建出令人满意的效果。通过使用这个库,我们可以轻松地实现数字的翻转和动画效果,而无需从头开始编写动画代码,省去了大量的时间和精力的浪费。因此,当我们需要实现数字动画功能时,直接使用animated_flip_counter是一个明智的选择。
ps:上面是文心一言帮忙润色的
使用
官方地址
https://pub-web.flutter-io.cn/packages/animated_flip_counter
安装
flutter pub add animated_flip_counter
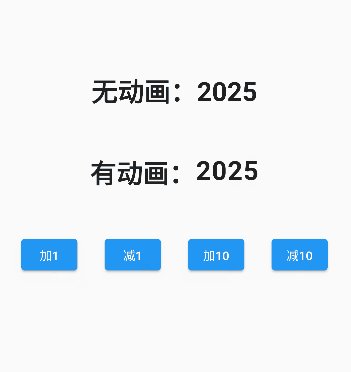
示例1
import 'package:animated_flip_counter/animated_flip_counter.dart';
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
"无动画:$year",
style: const TextStyle(fontSize: 30, fontWeight: FontWeight.bold),
),
const SizedBox(
height: 50,
),
AnimatedFlipCounter(
value: year,
duration: const Duration(milliseconds: 500), // 动画持续时间
textStyle:const TextStyle(fontSize: 30, fontWeight: FontWeight.bold) , // 文本样式
prefix: "有动画:", // 前缀
),
const SizedBox(
height: 50,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
ElevatedButton(
onPressed: () {
setState(() {
year += 1;
});
},
child: const Text("加1")),
ElevatedButton(
onPressed: () {
setState(() {
year -= 1;
});
},
child: const Text("减1")),
ElevatedButton(
onPressed: () {
setState(() {
year += 10;
});
},
child: const Text("加10")),
ElevatedButton(
onPressed: () {
setState(() {
year -= 10;
});
},
child: const Text("减10"))
],
)
],
);

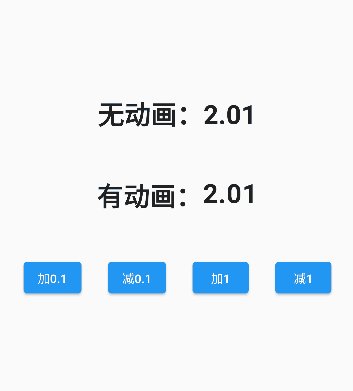
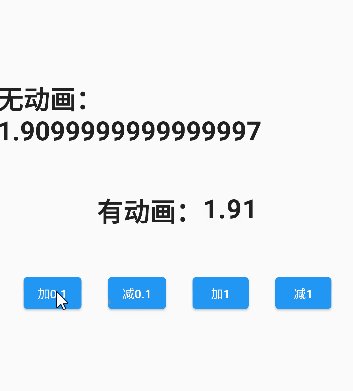
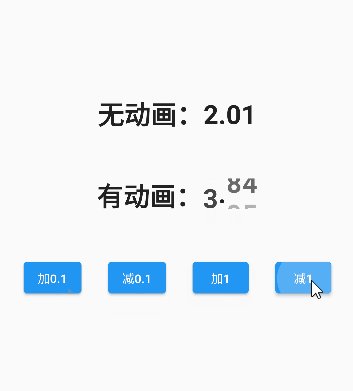
示例2
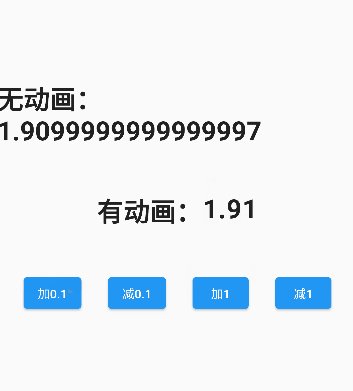
添加精度后,会自动处理数字精度计算的问题
AnimatedFlipCounter(
value: num,
fractionDigits: 2, // 设置精度
duration: const Duration(milliseconds: 500), // 动画持续时间
textStyle:const TextStyle(fontSize: 30, fontWeight: FontWeight.bold) , // 文本样式
prefix: "有动画:", // 前缀
),

示例3
注:获取的时间是你手机(模拟器)上的时间,如果手机本身的时间不准确那获取到的时间也不准确;另外是12小时制还是24小时制,也与手机的设置有关。
class SwitcherContainerState extends State<SwitcherContainer> {
// 时分秒
int _hour = 0;
int _minutes = 0;
int _seconds = 0;
// 初始化
void initState() {
super.initState();
Timer.periodic(
const Duration(
seconds: 1,
), (timer) {
setState(() {
final now = DateTime.now();
_hour = now.hour;
_minutes = now.minute;
_seconds = now.second;
});
});
}
Widget build(BuildContext context) {
return Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
AnimatedFlipCounter(
value: _hour,
suffix: ':',
),
AnimatedFlipCounter(
value: _minutes,
suffix: ':',
),
AnimatedFlipCounter(
value: _seconds,
)
],
),
);
}
}