项目介绍:
项目主要是使用vue3开发,利用前端技术,实现一些功能和游戏,并不是真正意义上的项目
功能概况介绍:
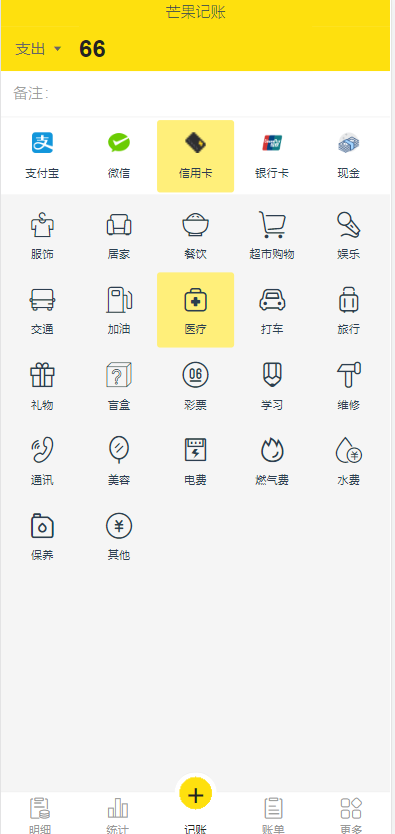
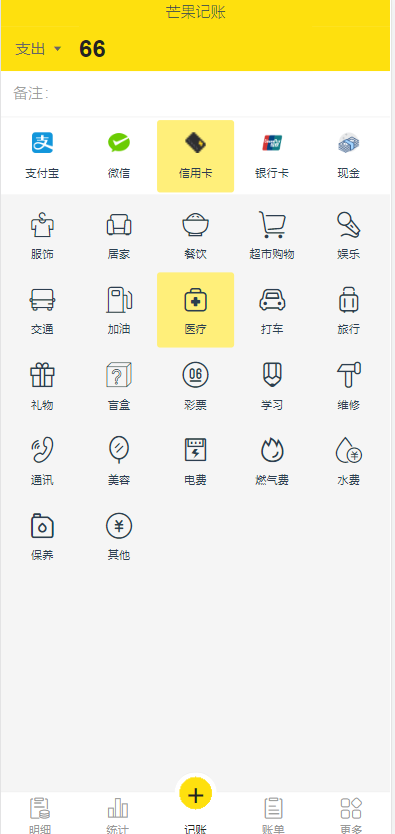
1. 记账(app端页面记录日常消费和收入)

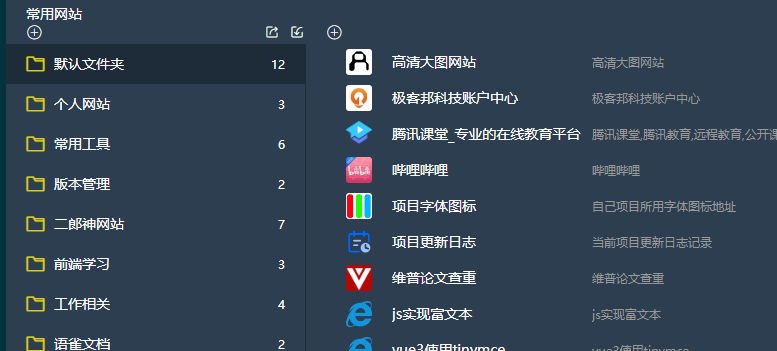
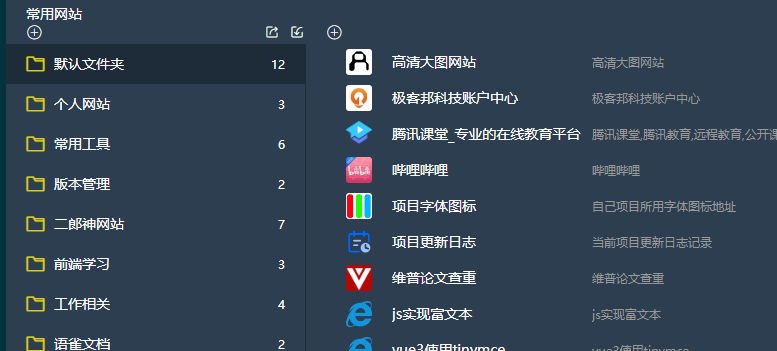
2. 常用网站的管理

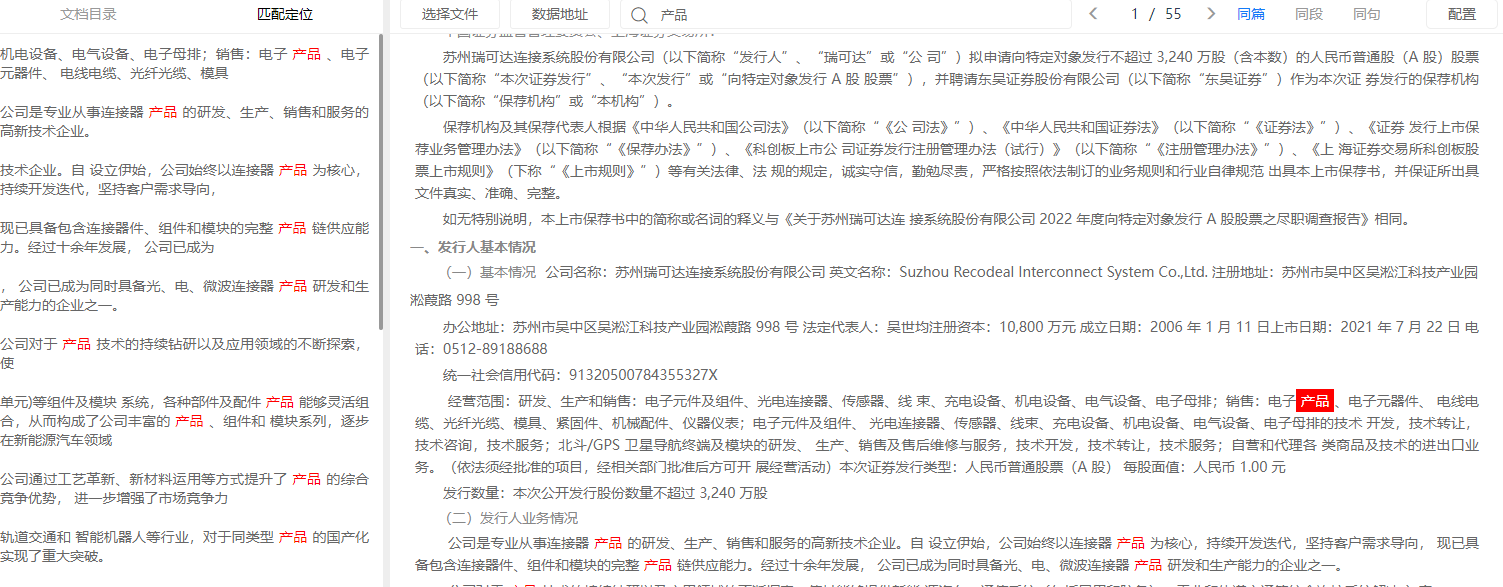
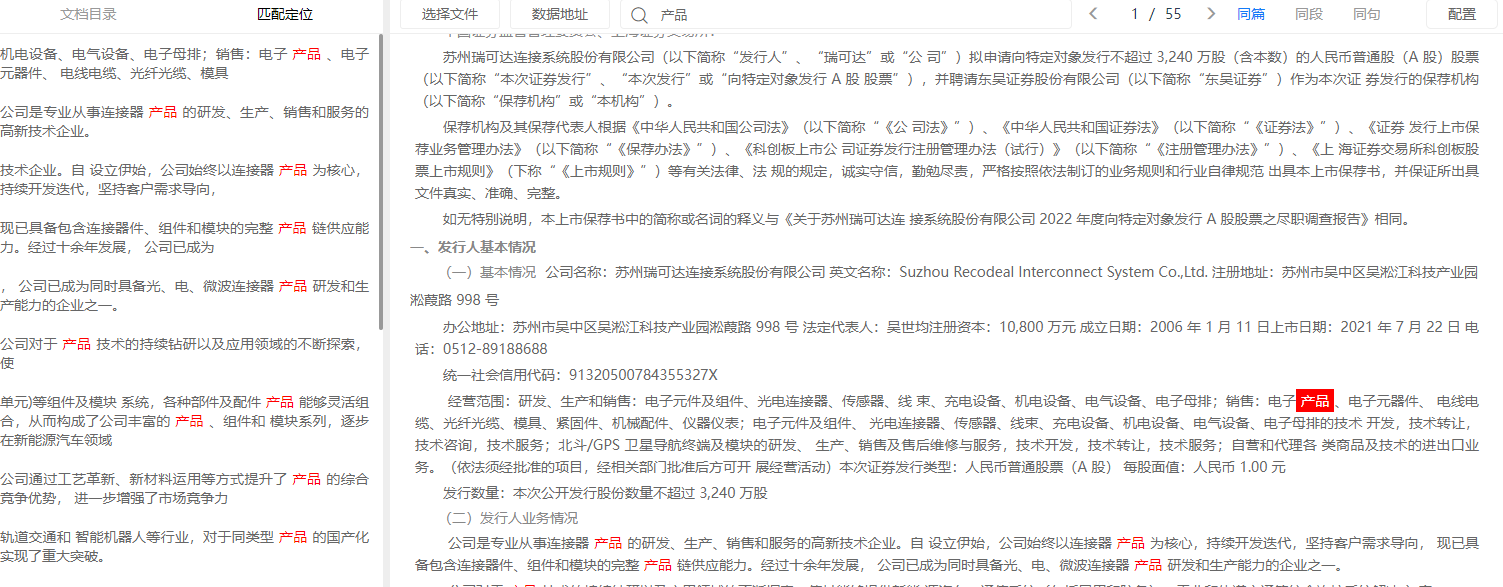
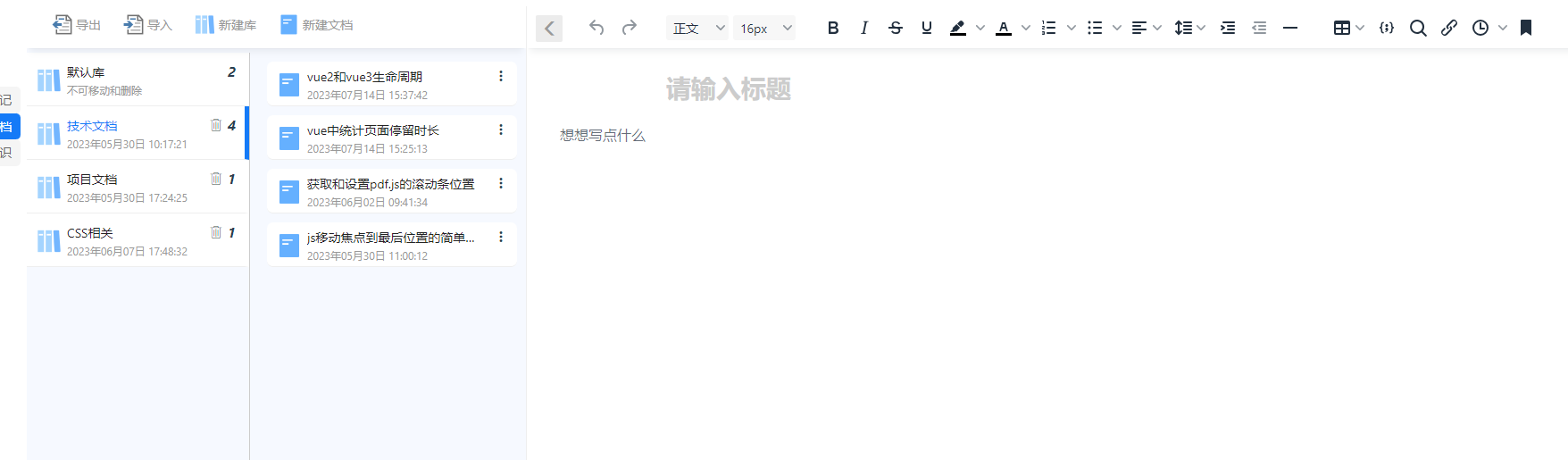
3. 文本内容检索

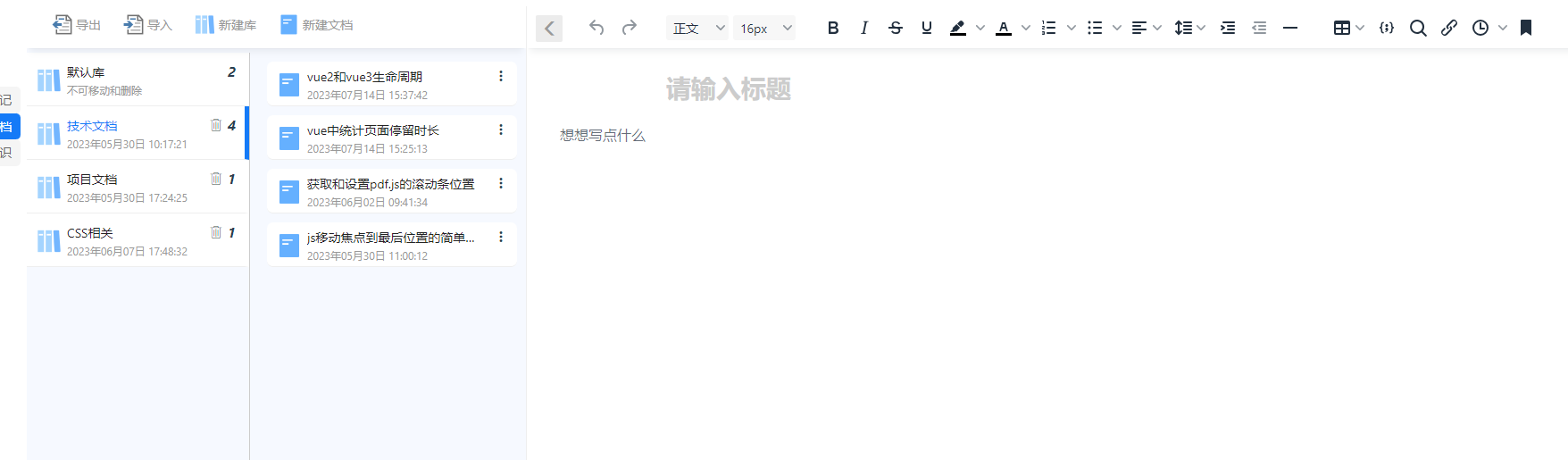
4. 快速笔记和编写文本

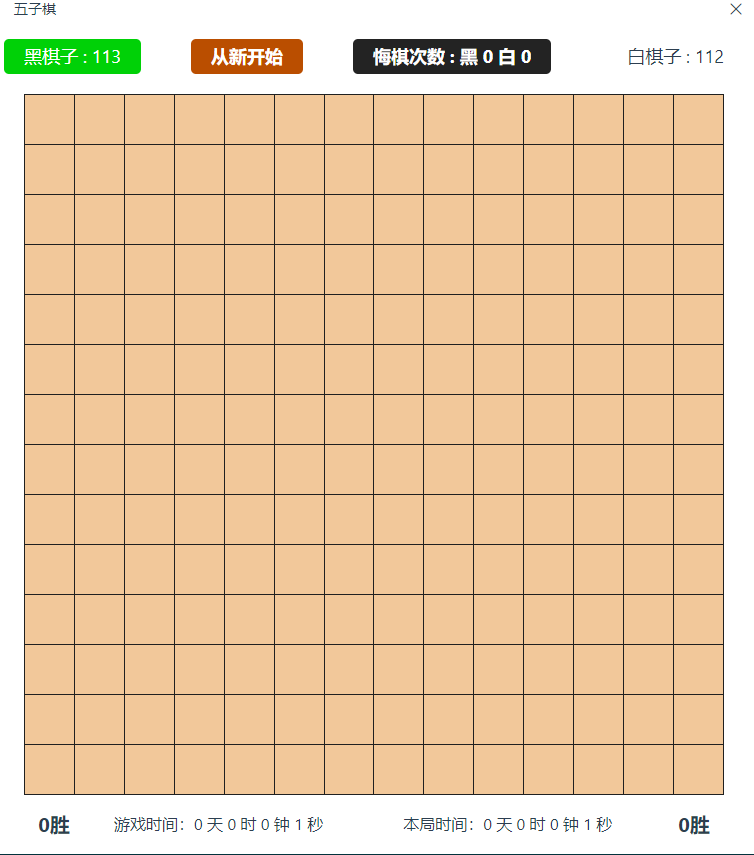
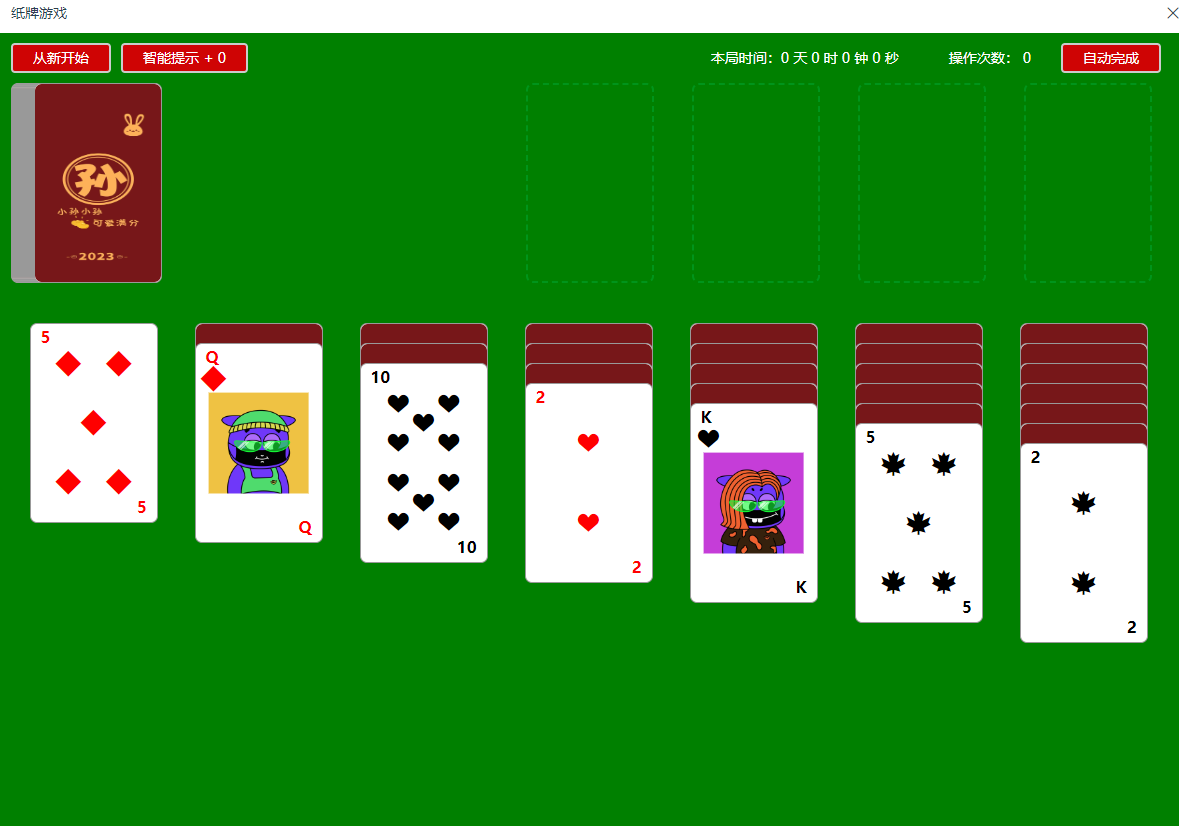
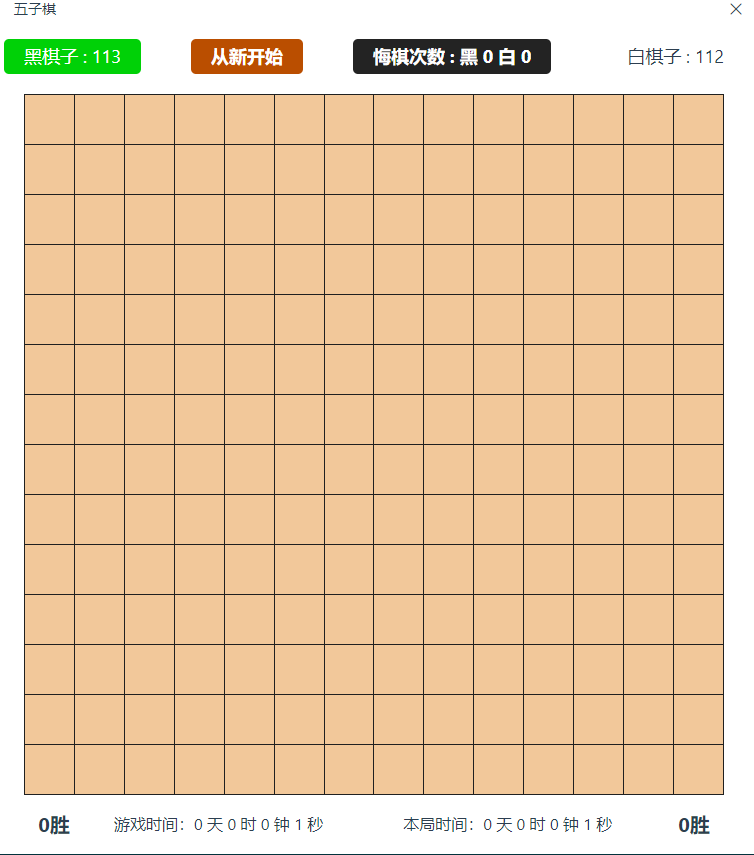
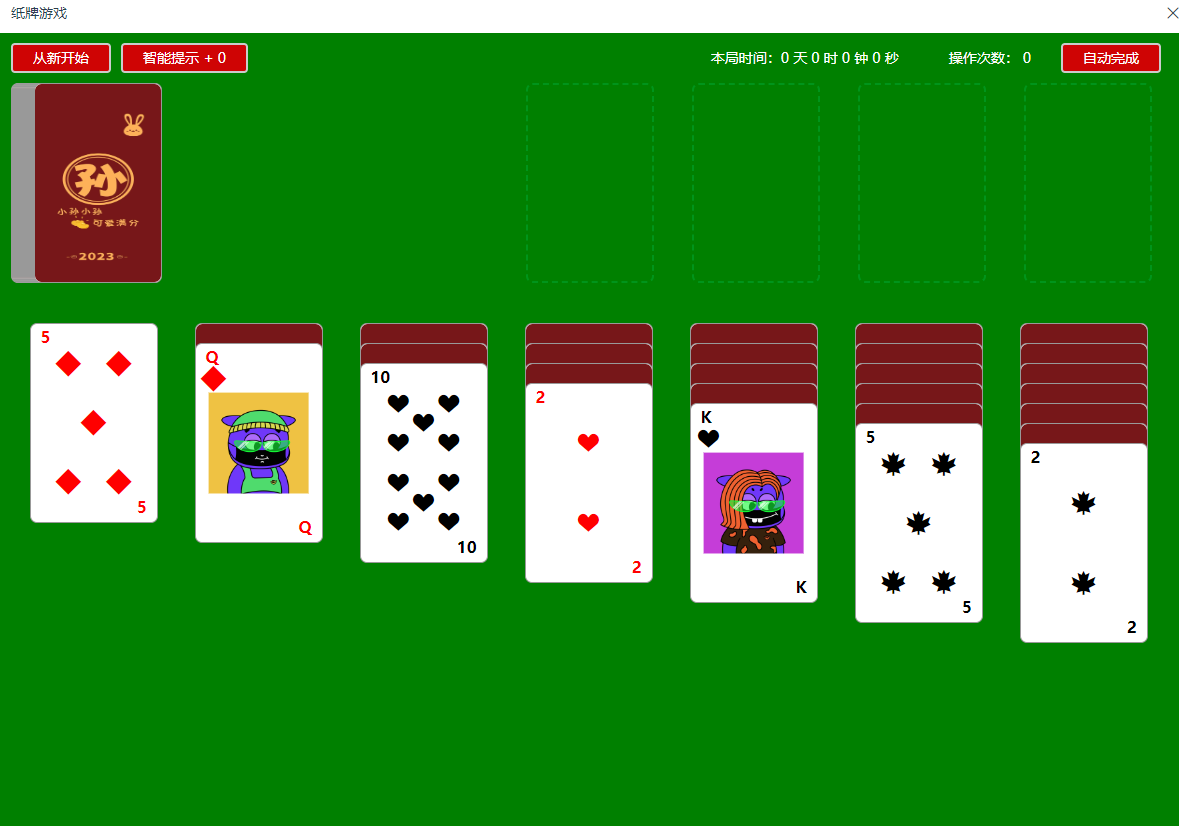
5. 五子棋,纸牌,贪吃蛇等游戏


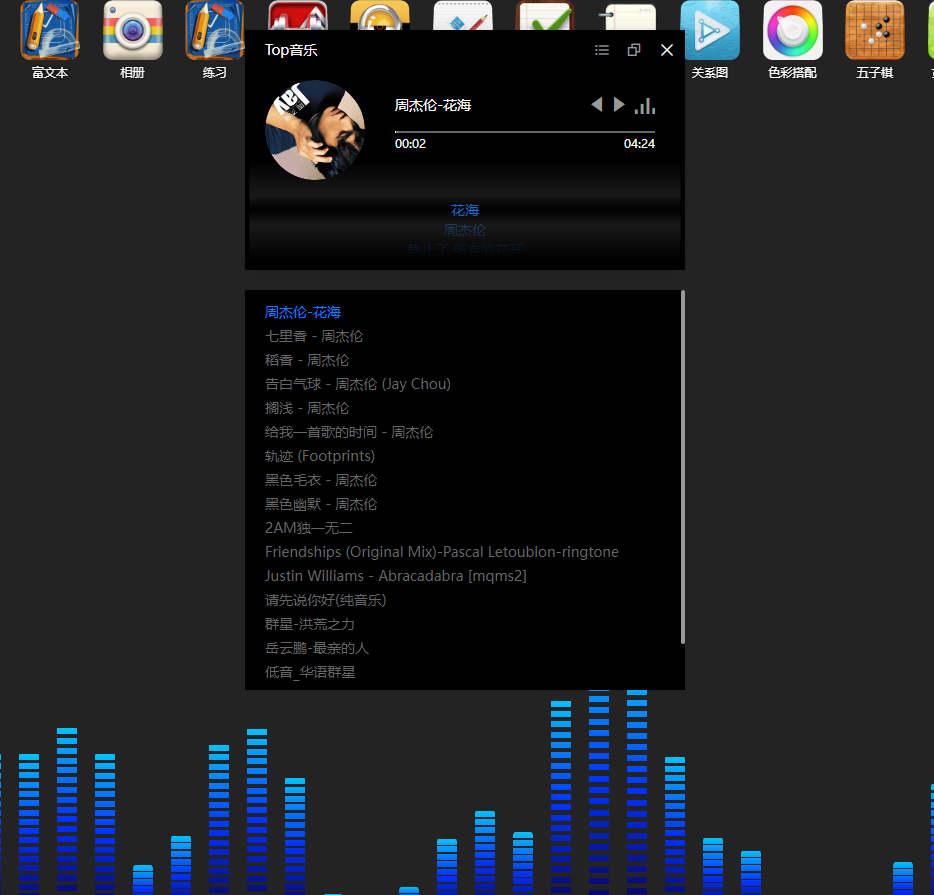
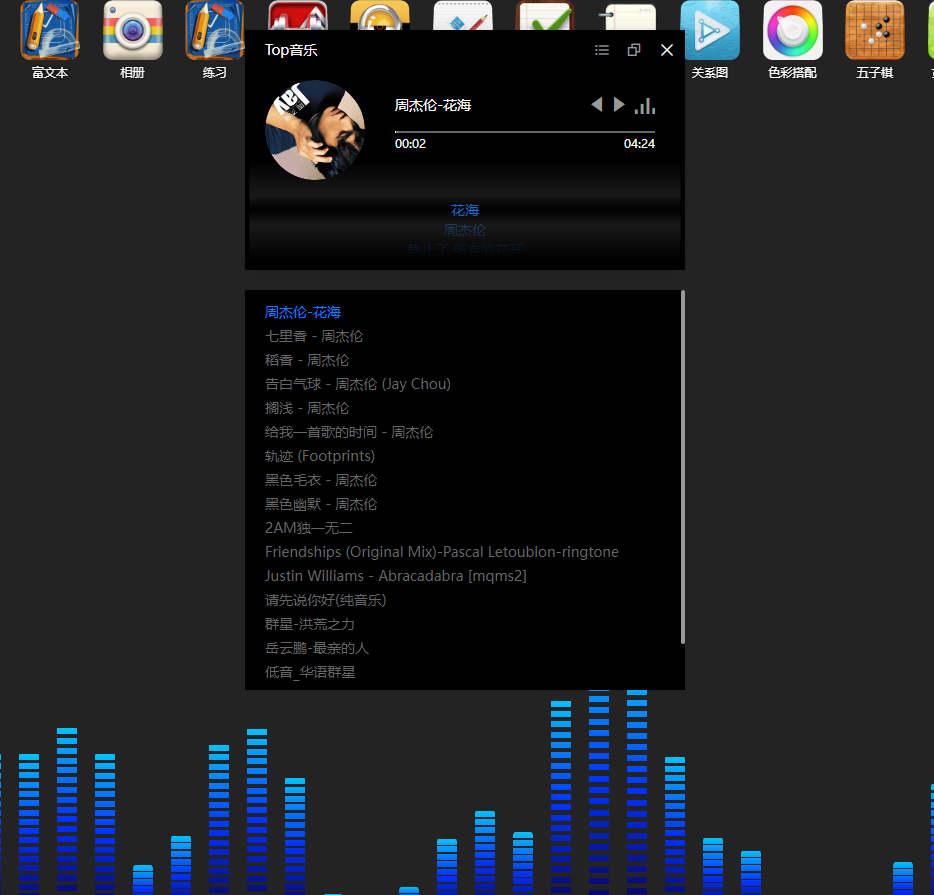
6. 音乐播放器

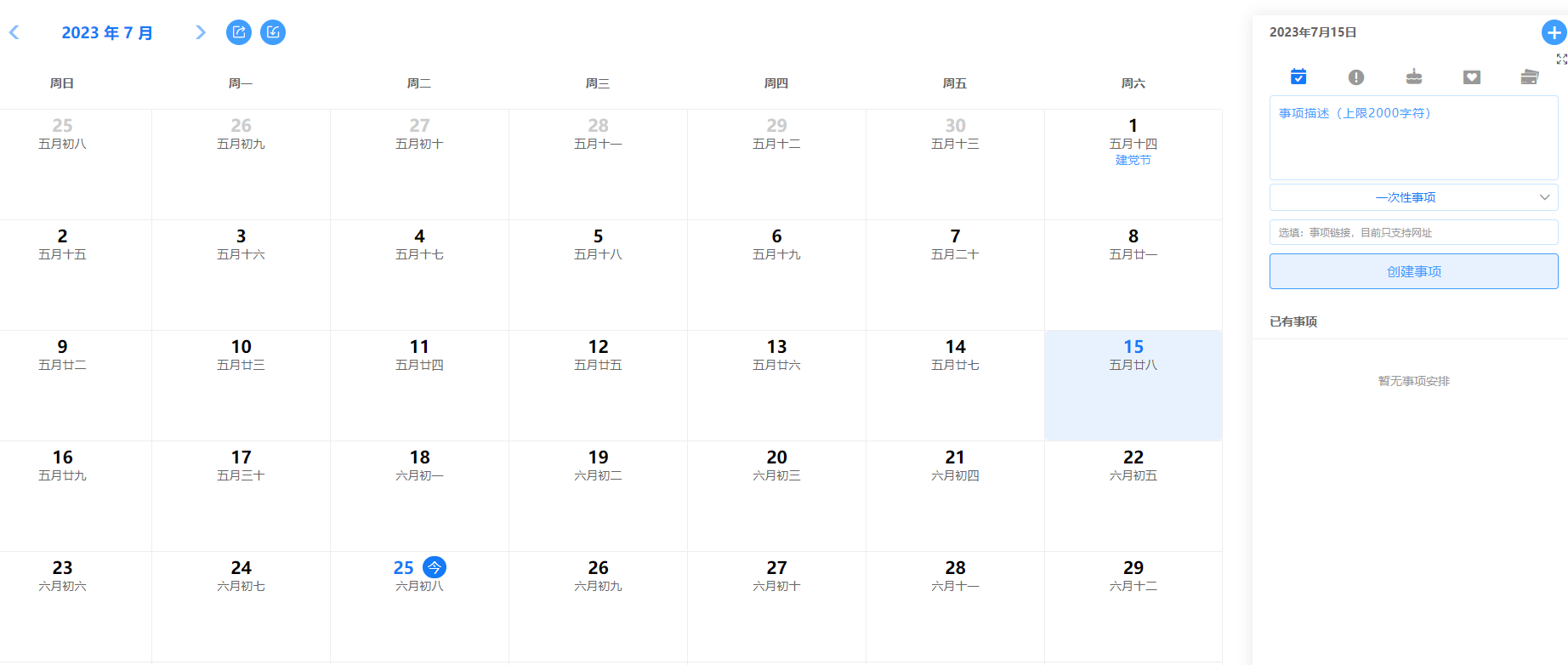
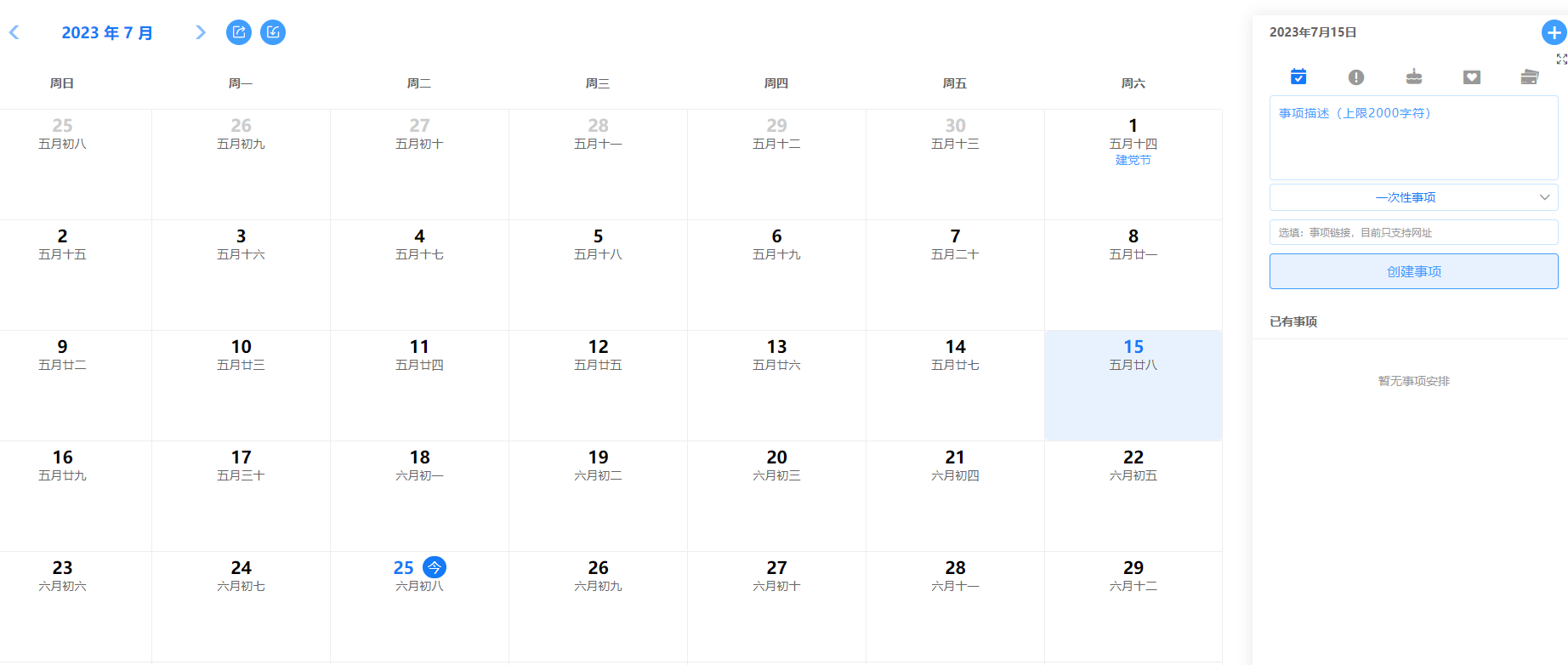
7. 日程记录

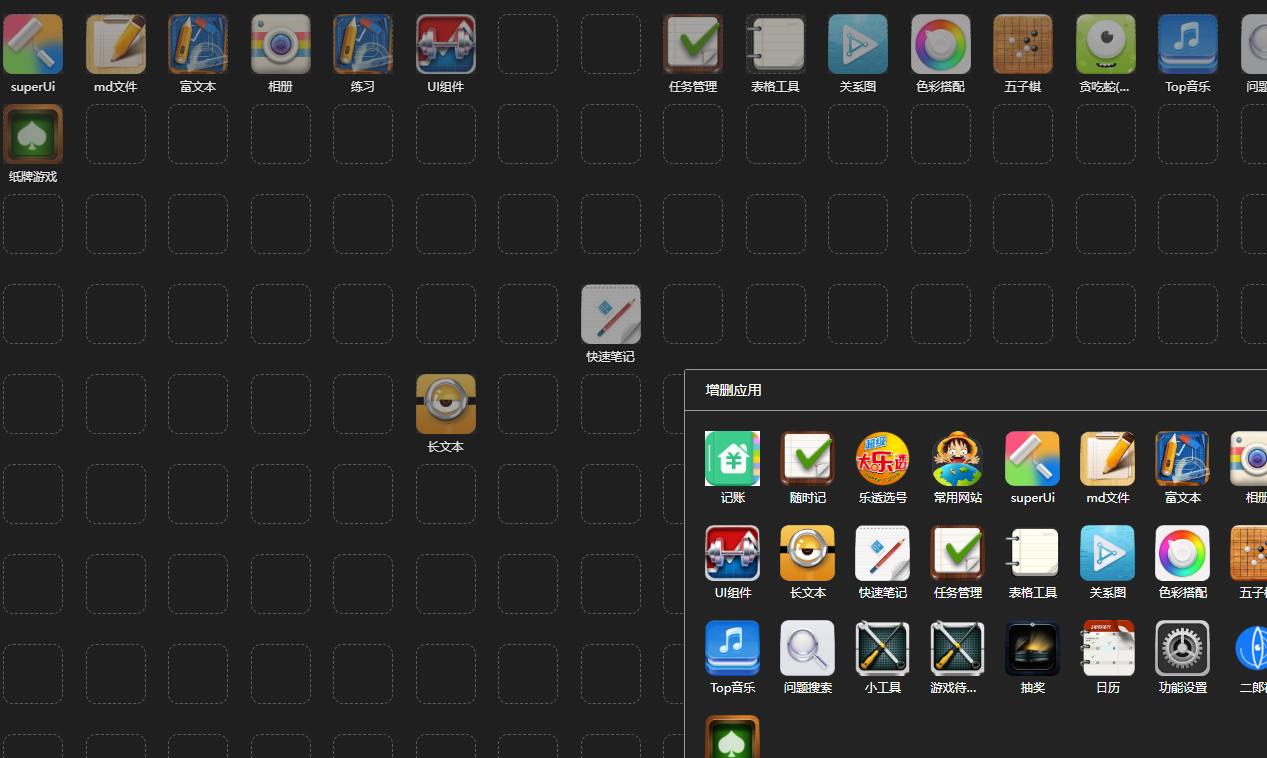
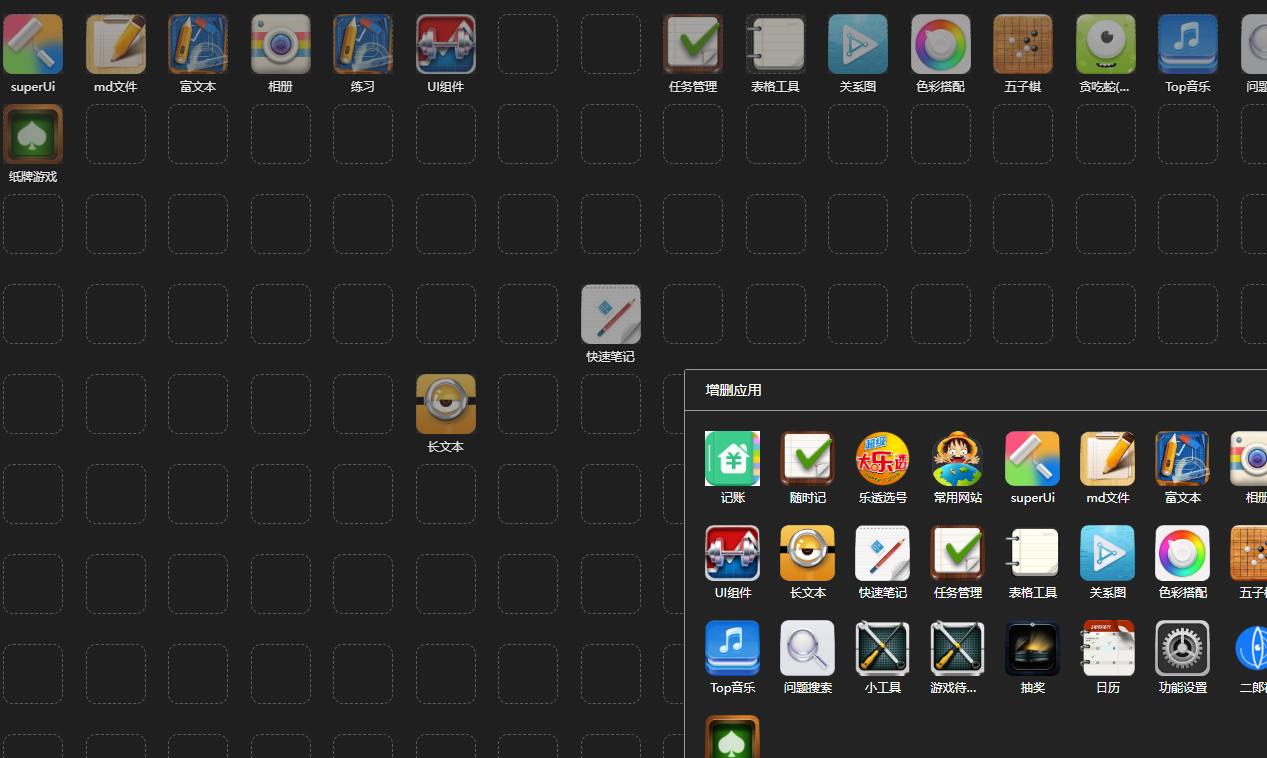
8. 实现页面中图标的增删和推拽

网站地址: SubTopH前端开发个人站
感兴趣的朋友欢迎一起交流
项目介绍:
项目主要是使用vue3开发,利用前端技术,实现一些功能和游戏,并不是真正意义上的项目
功能概况介绍:
1. 记账(app端页面记录日常消费和收入)

2. 常用网站的管理

3. 文本内容检索

4. 快速笔记和编写文本

5. 五子棋,纸牌,贪吃蛇等游戏


6. 音乐播放器

7. 日程记录

8. 实现页面中图标的增删和推拽

网站地址: SubTopH前端开发个人站
感兴趣的朋友欢迎一起交流
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/789999.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!