文章目录
- 图像分割
- 基于阈值、基于边缘
- 基于区域、基于图论
- 人脸检测
- Haar-like特征+级联分类器
- 行人检测
- HOG+SVM
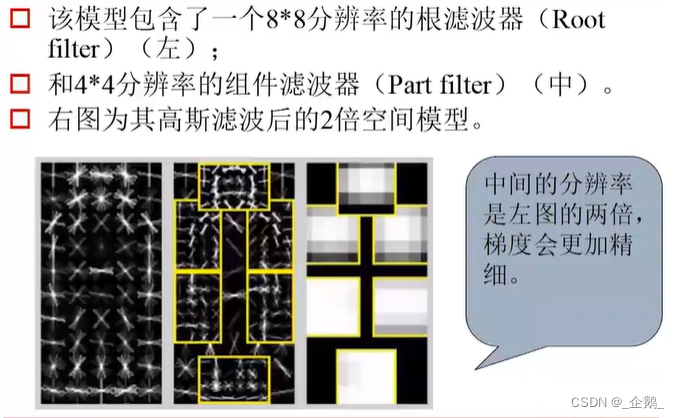
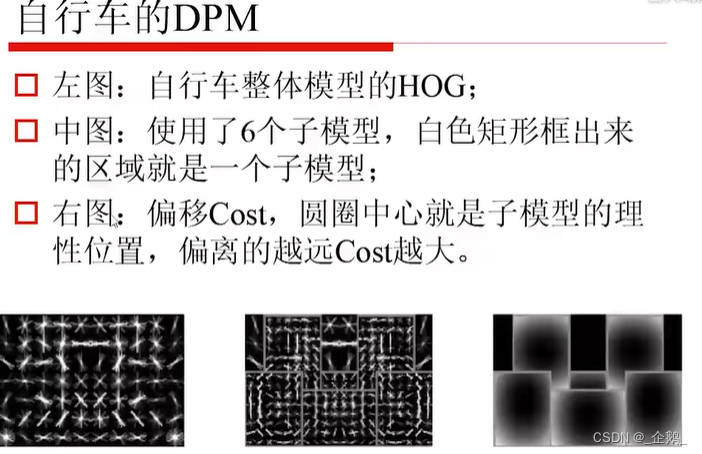
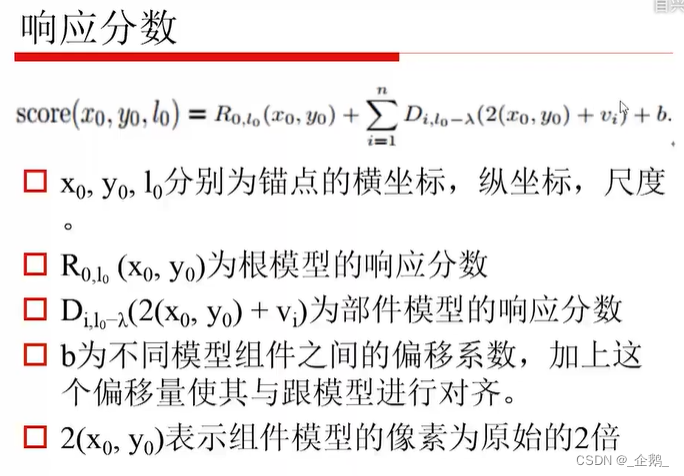
- DPM
图像分割
- 把图像划分成若干互不相交的区域。
- 经典的数字图像分割算法一般是基于灰度值的两个基本特征之一:不连续性和相似性。
基于阈值、基于边缘
-
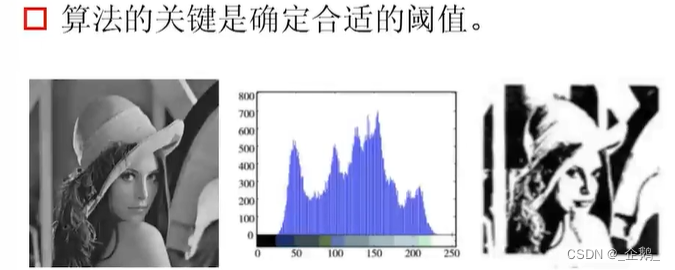
基于阈值:基于图像灰度特征计算一个或多个灰度阈值。将灰度值与阈值比较,最后将比较结果分到合适的类别中。
-

大津法 -
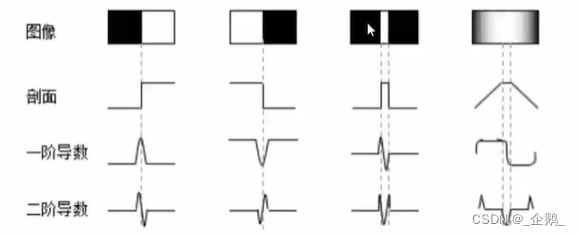
基于边缘:边界线上连续的像素点集合,是图像局部特征不连续性的反映。体现灰度、颜色、纹理等图像特征的突变。

基于区域、基于图论
- 区域分割:
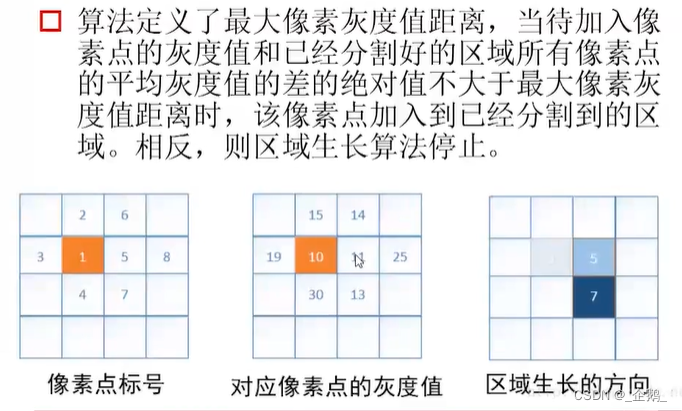
- 区域生长法

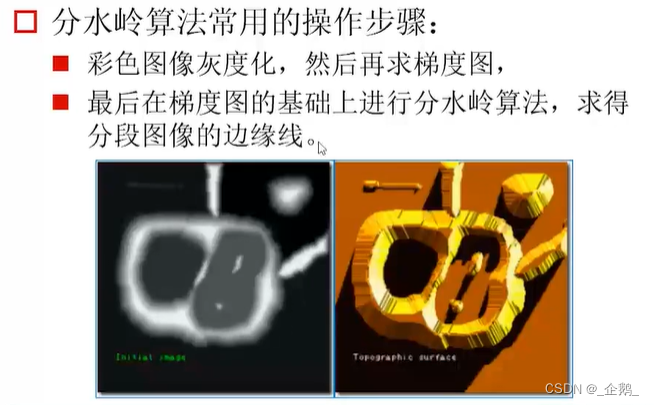
- 分水岭算法

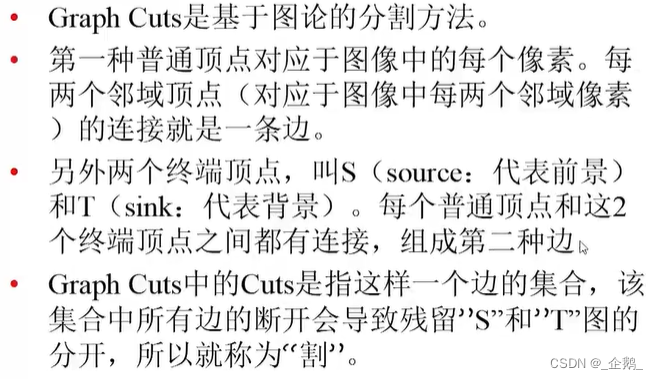
- 图论分割
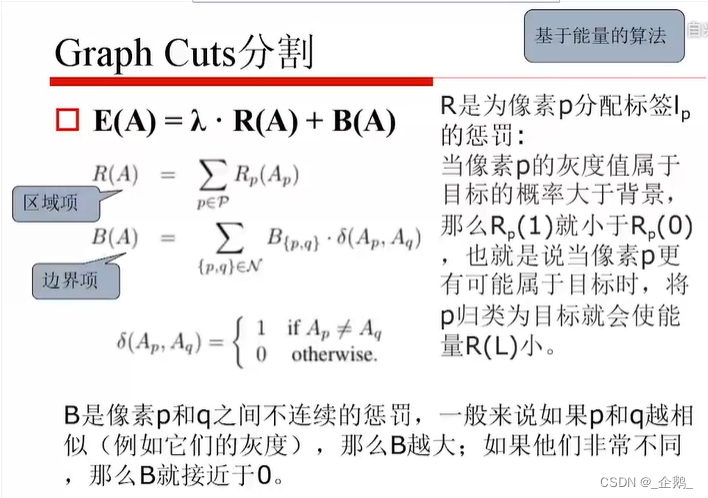
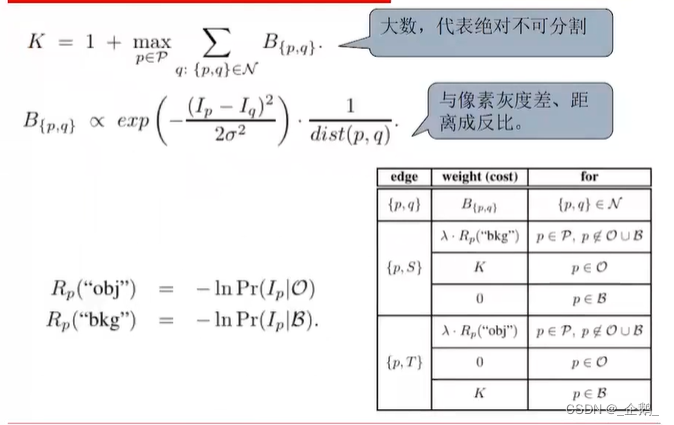
- Graph Cuts分割




- 先取两个种子点(前景和背景)
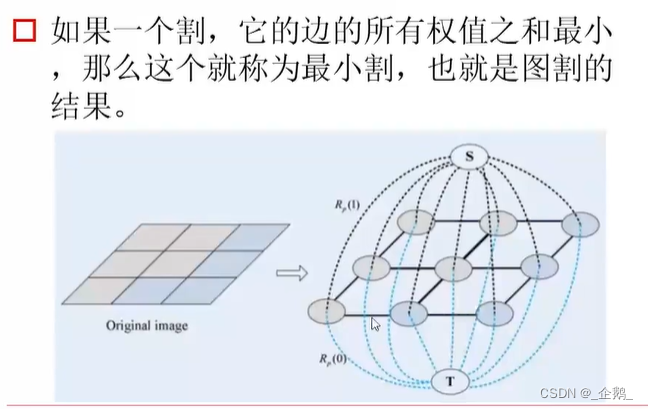
- 然后建立一个图,途中边的粗细表示对应权值的大小
- 然后找到权值和最小边的组合
- 完成图像分割的功能

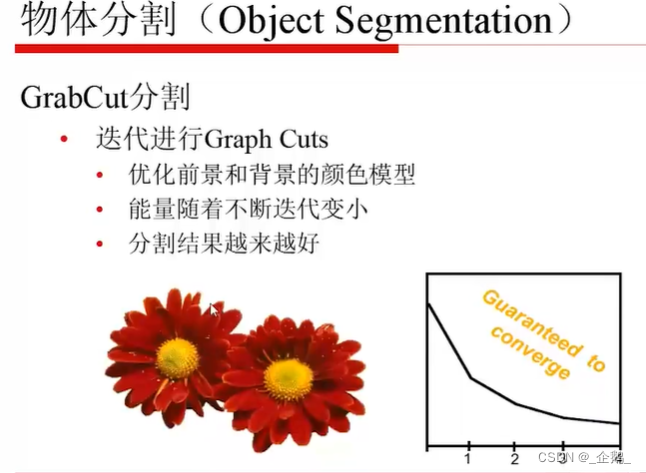
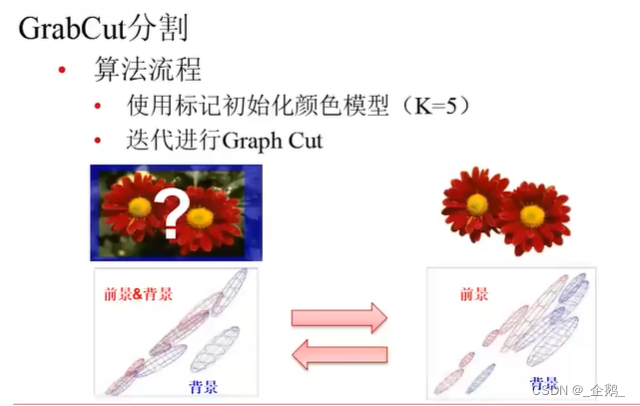
- GrabCut分割






- 物体分割


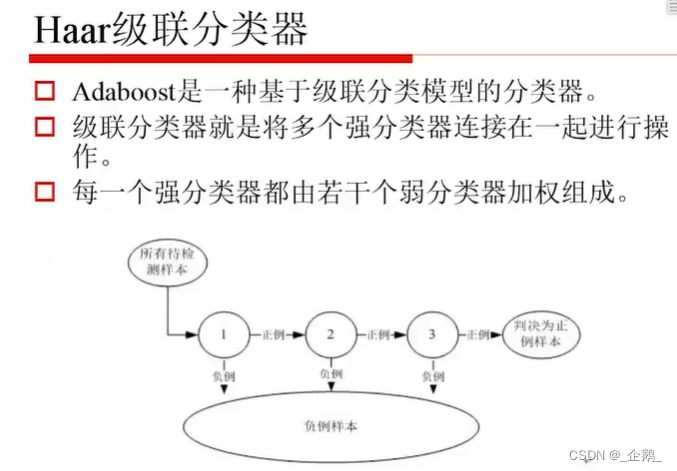
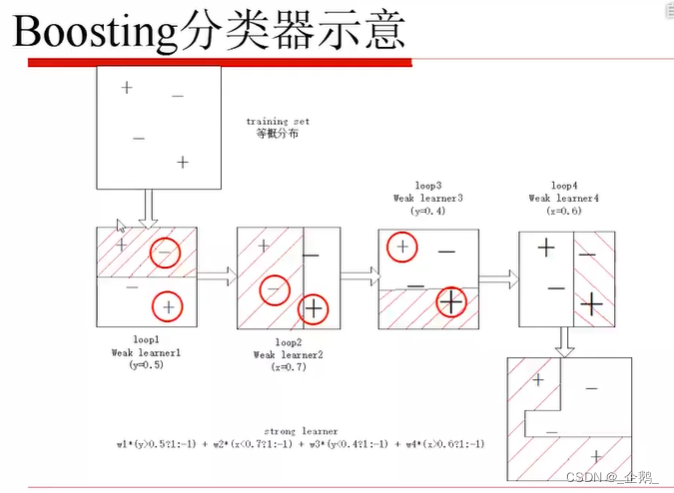
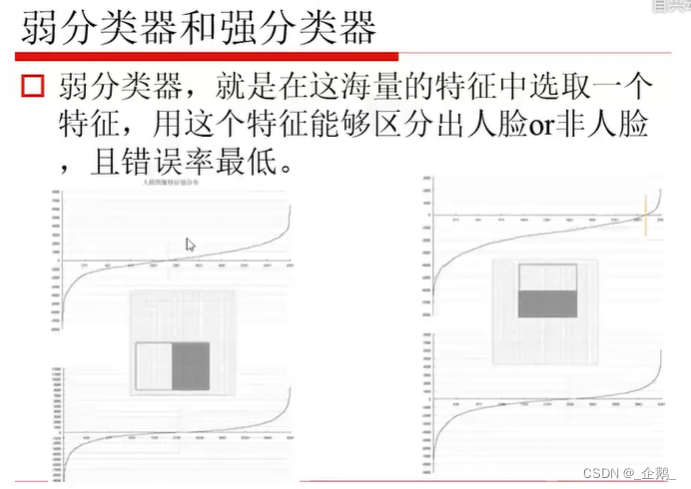
人脸检测
Haar-like特征+级联分类器
表示人来云某些特征





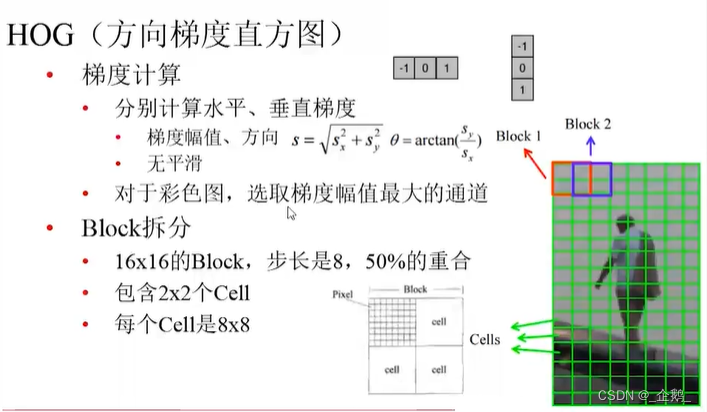
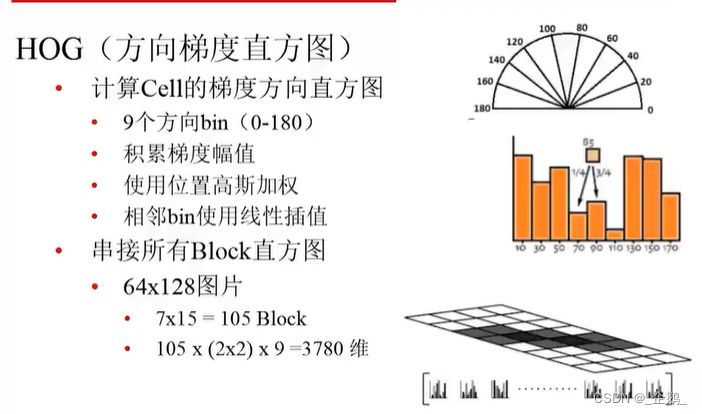
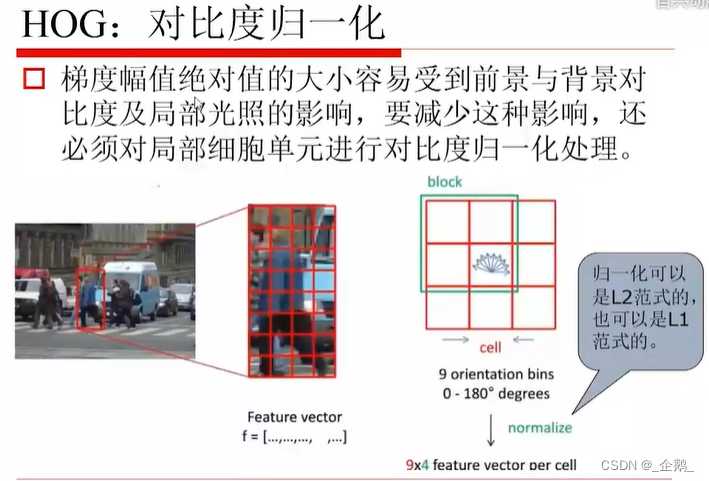
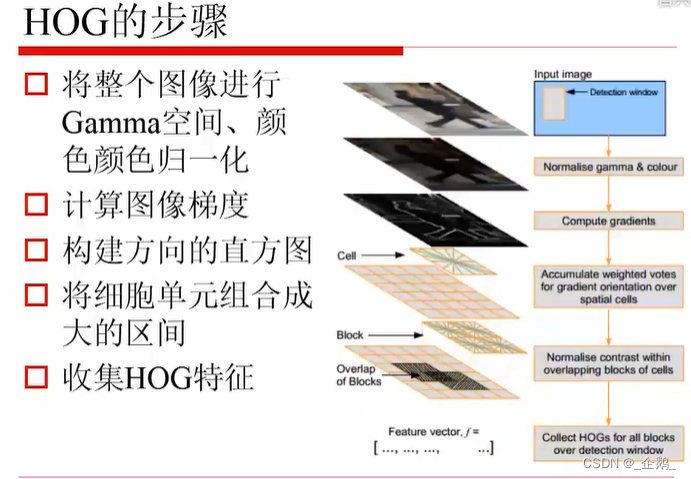
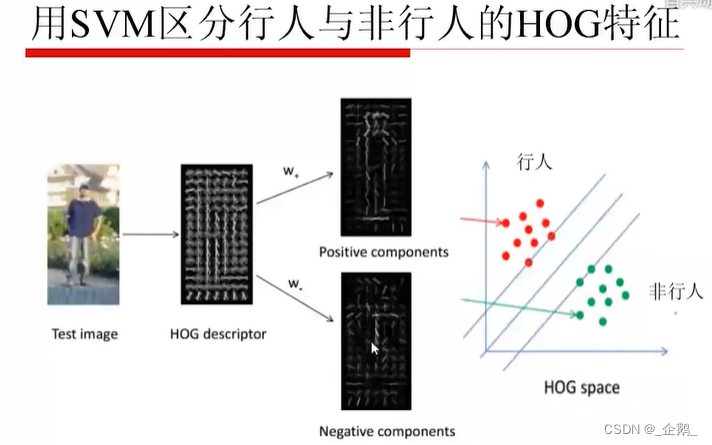
行人检测
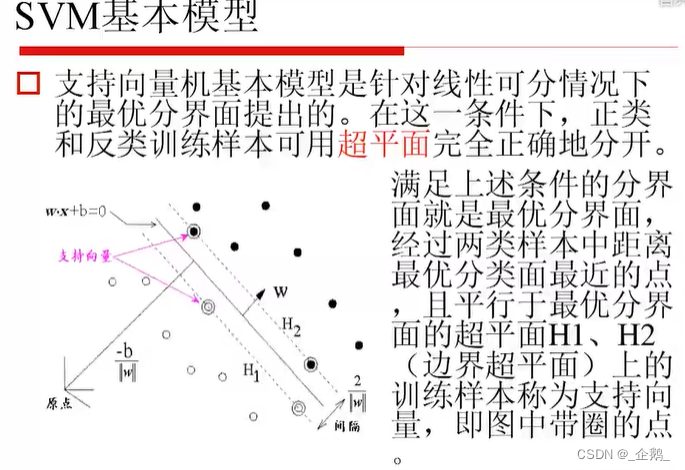
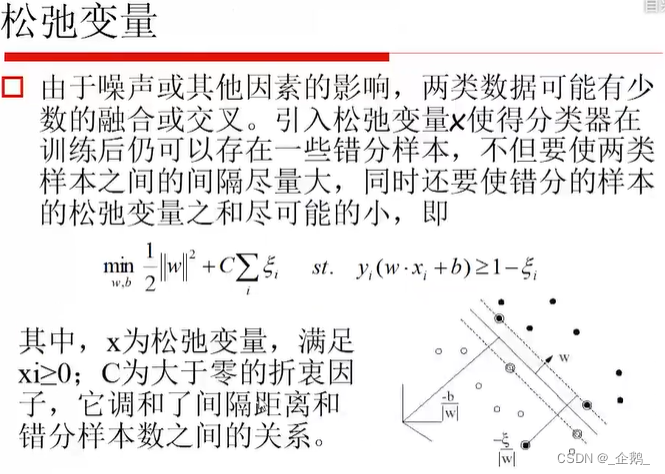
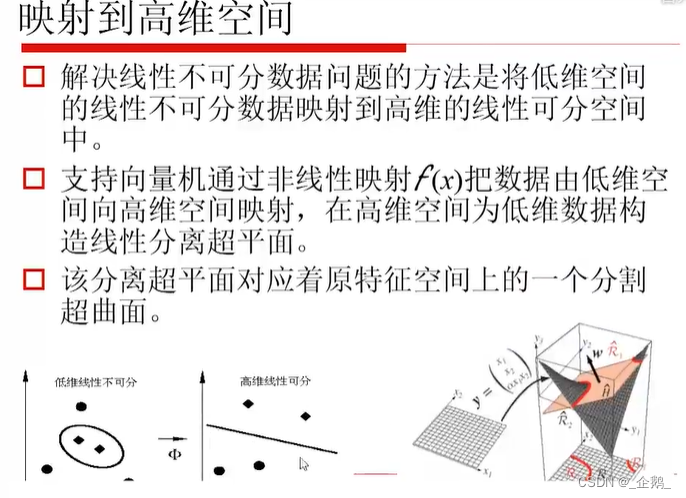
HOG+SVM










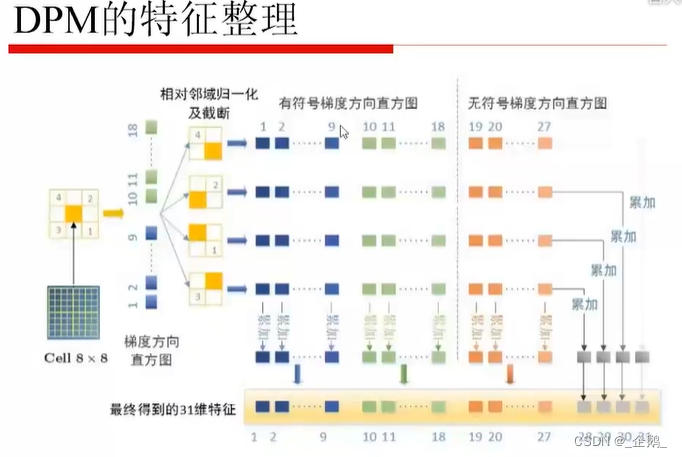
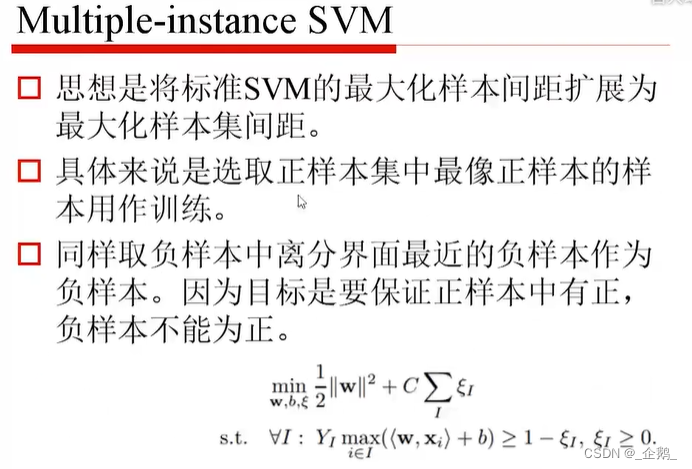
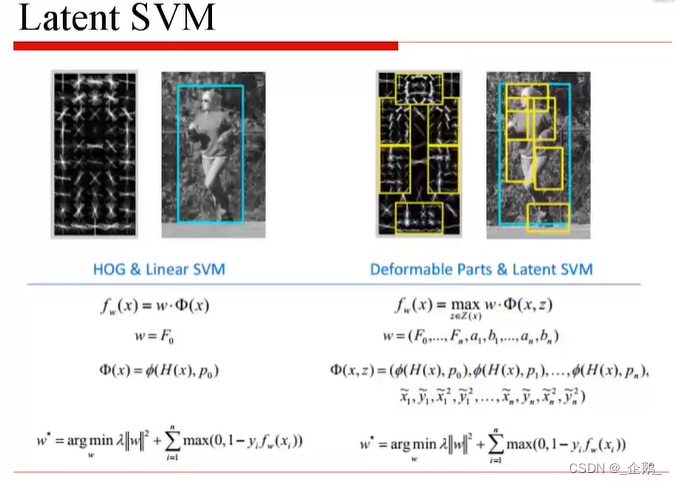
DPM