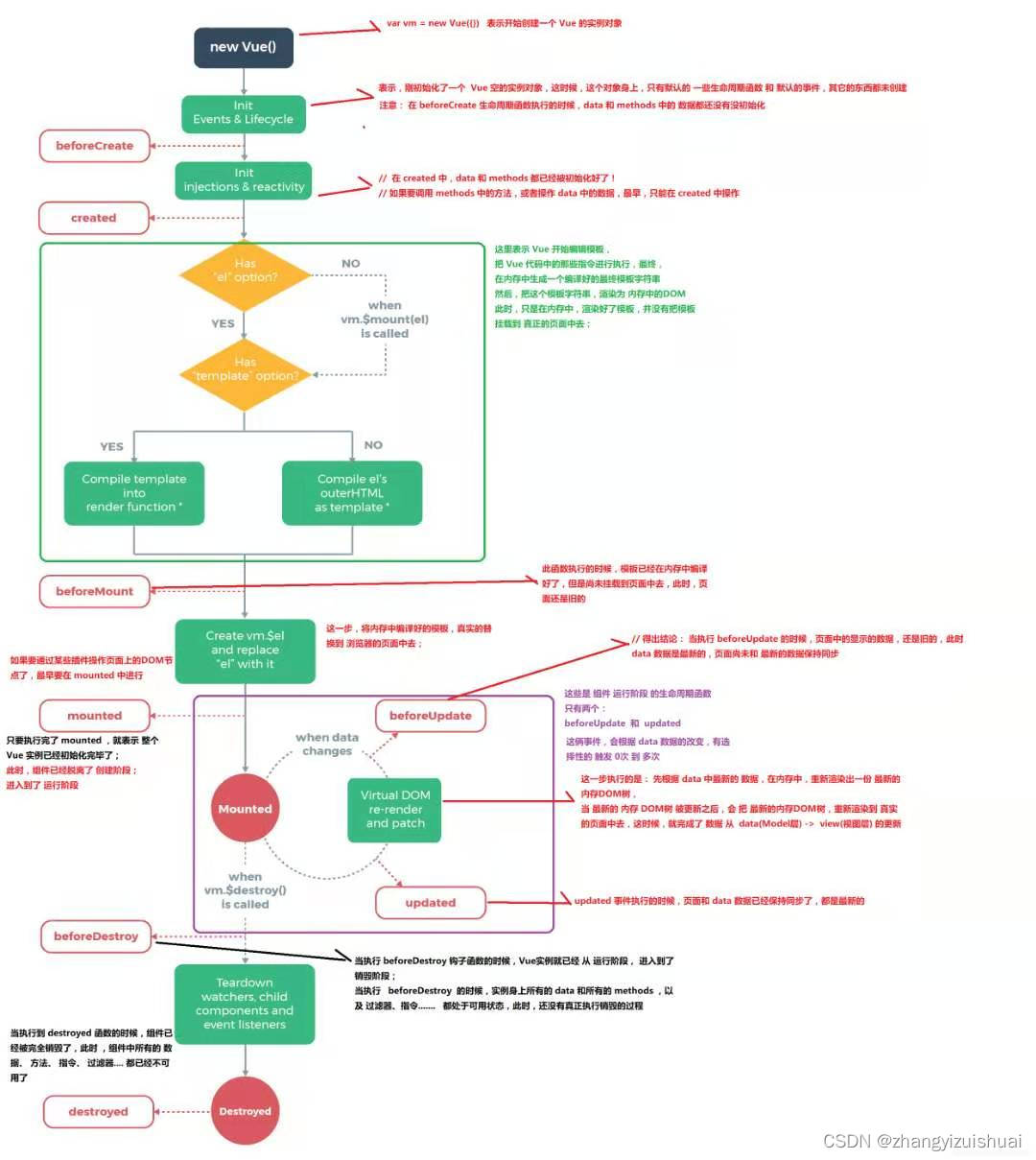
生命周期全过程如下👇详解
一:生命周期之创建阶段
1.创建一个Vue实例【new Vue()】
2.初始化Vue实例,第一次初始化,初始化Vue当中的事件和生命周期方法【Init Events Lifecycle】
☆☆☆调用生命周期方法当中的beforCreate,调用这个方法的时候有一个特点,就是在调用
☆☆☆beforCreate方法的时候,此时Vue实例刚刚才被创建出来,此时还没有初始化好data里面的数据以及methods属性
☆☆☆因此我们在beforCreate函数执行时期是无法访问data里面的数据以及methods属性内部的方法
★★★初始化Vue实例当中的数据,经过第二次的初始化后data内部的数据已经有了,并且methods属性也初始化成功了!Init injections&reactivity
★★★经过了第二次初始化后马上就执行Create这个生命周期函数
★★★在执行Create时期这个生命周期方法内部数据已经初始化完成,所以此时打印data内部的数据或者使用methods是可以使用的.
然后进入create函数后,beforeMount函数前的时期,这个时期开始编译模板,根据data中的数据和指令生成一个HTML模板,
注意此时编译的HTML模板还没有渲染到界面上,仅存在于内存中.
然后调用breforeMount函数,此时因为模板并没有渲染到真实的DOM上,所以我们获取DOM上某个标签包含data数据的innerHTML或者innerText是无法获取的打印的话会返回undefined
因为前面我们生成了HTML模板存储在内存当中,经过beforemount函数之后,它就会把HTML模板渲染到真实的DOM当中渲染完成后调用Mount函数,所以我们在Mount函数
当中获取/打印包含data数据的或者已经写好在挂载DOM上的模板HTML DOM的时候,因为在这个时期已经渲染在真实DOM上了,所以是可以打印或者输出的
二:生命周期之运行阶段
更新阶段说明:如果data内部的数据发生了变化才 会执行更新阶段,并且执行更新新阶段的函数,如果data数据不变化就不会执行更新阶段.
更新阶段执行完mount函数之后,会实时监听data内部的数据,如果数据发生变化就马上执行beforeUpdate函数,
beforeUpdate函数执行时,data里面的数据已经更新了,但是data的数据并没有渲染在真实的DOM上,
等beforeUpdate函数执行完全后,会根据data更新后的数据重新生成HTML内容,然后替换掉原先的老数据的HTML内容即更新到真实DOM上
当更新到真实DOM结束之后就会调用Updated函数。
三:生命周期之销毁阶段
如果我们使用v-if销毁/或者执行销毁组件的操作的时候才会执行销毁的函数
只要组件不被销毁就不会调beforeDestroy函数
beforeDestroy函数内部是最后一个能够访问到组件内部数据和方法的函数
注意:destroyed函数内部有些可以有些不可以访问到组件内部的数据
操作组件内部的数据或者方法最后只能在这个beforeDestroy函数内部操作不可以在destroyed操作


![[护网杯 2018]easy_tornado1](https://img-blog.csdnimg.cn/7d74e541d821473898cd24323f5e24da.png)