目录
- 友情提醒
- 第一章、传统的jQuery方式获取数据
- 1.1)后端controller层代码
- 1.2)传统的jQuery获取数据
- 1.3)使用vue对象和jQuery获取异步数据
- 第二章、使用Axios获取数据
- 2.1)axios简介
- 2.2)axios两种使用方式
- 2.3)axios的config属性
- 2.4)使用axios发起异步请求获得数据
- 第三章、在springMVC中使用axios获取数据
- 3.1)发起带参数的axios请求
- 3.2)后端controller层
- 第四章、使用axios实现异步文件上传
- 4.1)前端代码
- 4.2)后端controller层代码
友情提醒
先看文章目录,大致了解知识点结构,直接点击文章目录可以跳转到文章指定位置。
第一章、传统的jQuery方式获取数据
1.1)后端controller层代码
@Controller
@RequestMapping("/admin")
public class AdminController {
@RequestMapping("/getAdmin.action")
@ResponseBody
public List<Admin> getAdmin(){
System.out.println("接收到异步请求");
List<Admin> adminList = new ArrayList<>();
Admin admin = new Admin(1001, "大朗1");
Admin admin1 = new Admin(1002, "西门1");
Admin admin2 = new Admin(1003, "金莲1);
adminList.add(admin);
adminList.add(admin1);
adminList.add(admin2);
return adminList;
}
}
1.2)传统的jQuery获取数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jQuery3.7.js"></script>
<script>
$(function(){
$.get("admin/getAdmin.action",function(adminList){
//alert(adminList)
var $tableDemo = $("#tableDemo");
$.each(adminList,function(i,admin){
$tableDemo.append("<tr>\n" +
"<td>"+admin.adminId+"</td>\n" +
"<td>"+admin.adminName+"</td>\n" +
"</tr>")
})
},"json")
})
</script>
</head>
<body>
<center>
<table width="800px" border="1" cellspacing="0" id="tableDemo">
<tr>
<td>编号</td>
<td>用户名</td>
</tr>
</table>
</center>
</body>
</html>
1.3)使用vue对象和jQuery获取异步数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/jQuery3.7.js"></script>
</head>
<body>
<div id="root">
<center>
<table width="800px" border="1" cellspacing="0" id="tableDemo">
<tr>
<td>编号</td>
<td>用户名</td>
</tr>
<tr v-for="admin in adminList">
<td>{{admin.adminId}}</td>
<td>{{admin.adminName}}</td>
</tr>
</table>
<button @click="getAdmin();">加载数据</button>
</center>
</div>
</body>
<script>
new Vue({
el:"#root",
data:{
adminList:[]
},
methods:{
getAdmin(){
console.log("发起异步请求前的this:",this)
let that = this;//that就一直指向vue对象
alert("发起异步请求")
//发起异步请求
$.get("admin/getAdmin.action",function(admins){
console.log("得到的结果:",admins)
//异步回执 浏览器要接收响应值 此时this指向window对象
//window不能读取vue中的adminList属性
console.log("异步成功时的回执this:",this)
that.adminList=admins;
},"json")
}
}
})
</script>
</html>
第二章、使用Axios获取数据
2.1)axios简介
①传统的Ajax请求是基于XMLHttpRequest(XHR)对象。可以直接使用。但是使用起来配置较为麻烦,实际开发中使用非常少,在MVC时代通常使用的是JQuery-Ajax。相对于传统的Ajax现在使用更多的是Fetch请求。
②Vue2.0时代开始,官方推荐使用axios作为新一代的Ajax库。axios其优点:在浏览器中发送XMLHttpRequest请求、在node中发送http请求、支持Promise API、拦截请求和相应、转换请求和响应数据等
2.2)axios两种使用方式
第一种:使用 cdn,导入js文件
<script src="js/axios.min.js"></script>

第二种:脚手架安装
命令:npm install axios -S -D
npm install -S axios@0.19.0
①加上@0.19.0 是指定版本号;不指定npm默认安装最新的版本;
在需要使用的地方引入axios对象import axios from axios
②Npm命令中的-S和-D
--save 等同于-S(是前者的缩写):安装包信息将放入
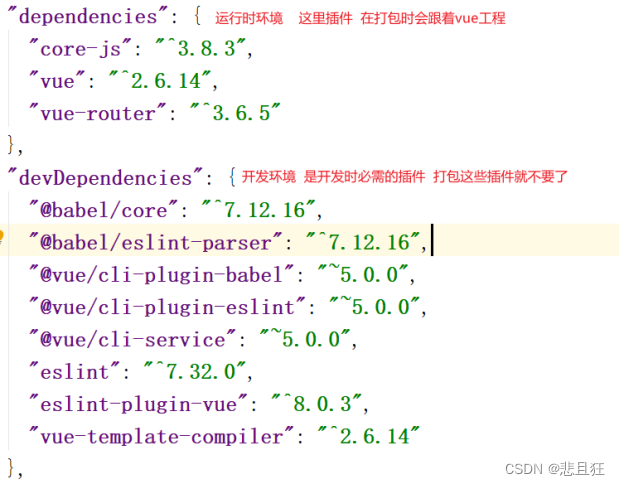
到dependencies(生产阶段的依赖,是项目运行时的依赖,程序上线后仍然需要依赖)
--dev等价于-D(也是前者的缩写):安装包信息将放入到
devDependencies(开发阶段的依赖,是我们在开发过程中需要的依赖)
③运行时环境和开发时环境

2.3)axios的config属性
比较重要的配置信息:
method:请求方式 默认是get get/post
url:请求路径 admin/getAdmin.action
baseUrl:基础请求路径 http://ip:port/工程名
params:请求时携带的URL参数 只能携带key-value方式的参数,params是用来携带请求参数的
data:请求时携带参数要包裹在对象格式即只能携带浏览器可以识别的对象
类型参数(Bolb jsonStr formData), data是用来携带请求数据的
timeOut:请求超时时间 毫秒值
proxy:代理服务器
headers:请求头信息
responseType: "json", // 默认的 表示服务器响应的数据类型
2.4)使用axios发起异步请求获得数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/jQuery3.7.js"></script>
<script src="js/axios.min.js"></script>
</head>
<body>
<div id="root">
<center>
<table width="800px" border="1" cellspacing="0" id="tableDemo">
<tr>
<td>编号</td>
<td>用户名</td>
</tr>
<tr v-for="admin in adminList">
<td>{{admin.adminId}}</td>
<td>{{admin.adminName}}</td>
</tr>
</table>
</center>
</div>
</body>
<script>
new Vue({
el:"#root",
data:{
adminList:[]
},
methods:{
},
//初始化阶段 发起异步请求 获取adminList的数据
created(){
let that = this;
axios({
url:"admin/getAdmin.action"
}).then(function(result){
console.log(result)
console.log(result.data)
console.log("axios异步请求回执:",this)
that.adminList=result.data;
})
}
})
</script>
</html>
第三章、在springMVC中使用axios获取数据
3.1)发起带参数的axios请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/axios.min.js"></script>
</head>
<body>
<div id="root">
<button @click="sendAxiosMethod1()">发起axios异步请求</button>
<form>
卡号:<input type="text" name="userName" v-model="userName"><br/>
密码:<input type="password" name="userPwd" v-model="userPwd"><br/>
<input type="button" value="提交" @click="loginUser1()">
</form>
</div>
</body>
<script>
new Vue({
el:"#root",
data:{
userName:"",
userPwd:""
},
methods:{
sendAxiosMethod1(){
axios({
method:"get",
url:"demo1/axiosMethod1.action",
params:{
userName:"大朗",
userPwd:123
},
//responseType:"json"
}).then(function(result){
//alert(result)
console.log(result)
console.log("响应的配置信息:",result.config)
console.log("响应的服务器回执信息:",result.data)
console.log("响应头信息:",result.headers)
console.log("响应的状态码:",result.status)
})
},
loginUser(){
let loginParam={"loginName":this.userName,"loginPwd":this.userPwd}
let jsonStr="{loginName:this.userName,loginPwd:this.userPwd}"//"abc"
console.log("请求参数:",loginParam)
console.log("这次的参数是params方式传递")
// console.log("这次的参数是data方式传递")
//登录
axios({
method:"post",
url:"demo1/loginUser.action",
/*params:{
loginName:this.userName,
loginPwd:this.userPwd
}*/
params:loginParam
//data:loginParam
}).then(function(result){
console.log(result.data)
});
},
loginUser1(){
//使用data方式传递参数
let loginParam={"loginName":this.userName,"loginPwd":this.userPwd}//js对象 json
console.log("loginParam:",loginParam)
//alert("loginParam的格式:"+typeof(loginParam))
//把loginParam转换成json串
let jsonStr = JSON.stringify(loginParam)//"{"loginName":this.userName,"loginPwd":"123"}"
console.log("json串后的结果jsonStr:",jsonStr)
//alert("jsonStr的格式:"+typeof(jsonStr))
//只能放在请求体 只能使用post请求
axios({
method:"post",
url:"demo1/getDataDemo1.action",
data:jsonStr,
headers:{
"Content-type":"application/json"
}
}).then(function(result){
console.log(result.data)
});
}
}
});
</script>
</html>
3.2)后端controller层
package com.powernode.controller;
import com.powernode.bean.LoginUser;
import com.powernode.util.ResultObject;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
@Controller
@RequestMapping("/demo1")
public class AxiosControllerDemo1 {
//接收异步请求
@RequestMapping("/axiosMethod1.action")
@ResponseBody
public ResultObject axiosMethod1(String userName,String userPwd,ResultObject resultObject){
System.out.println("userName = " + userName);
System.out.println("userPwd = " + userPwd);
resultObject.setResultCode(10086);
resultObject.setResultMessage("请求成功");
return resultObject;
}
//登录处理
@PostMapping("/loginUser.action")
@ResponseBody
public ResultObject loginUser(String loginName,String loginPwd,ResultObject resultObject){
System.out.println("loginName = " + loginName);
if(loginName.equals("888123")&& loginPwd.equals("123")){
resultObject.setResultCode(0);
resultObject.setResultMessage("登录成功");
}else{
resultObject.setResultCode(1);
resultObject.setResultMessage("登录失败!!!");
}
return resultObject;
}
@RequestMapping("/getDataDemo1.action")
@ResponseBody//把java对象转换成json串
//@RequestBody 把请求中的json串解析成 json
public ResultObject getDataDemo1(@RequestBody LoginUser loginUser){
System.out.println("loginUser = " + loginUser);
System.out.println("loginName = " + loginUser.getLoginName());
ResultObject resultObject = new ResultObject();
resultObject.setResultCode(10011);
resultObject.setResultMessage("你好 jsonStr");
return resultObject;
}
}
第四章、使用axios实现异步文件上传
4.1)前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/axios.min.js"></script>
</head>
<body>
<div id="root">
文件上传:<input type="file" @change="getFile($event)">
<input type="button" value="上传" @click="fileUploadDemo()">
<hr/>
<!-- 根据文件路径展示在到浏览器-->
<img :src="imgSrc"/>
</div>
</body>
<script>
new Vue({
el:"#root",
data:{
upFile:"",
imgSrc:"",
addUser:{
id:"",
name:"",
sex:""
},
updateUser:{}
},
methods:{
getFile(event){
//通过event获得需要上传的文件
console.log(event)
let upFile = event.target.files[0];
console.log(upFile)
//把得到的文件赋给了data中的upFile
this.upFile = upFile;
},
fileUploadDemo(){
//文件上传三要素?1 导包
//2 post请求 multipart/from-data 用于同步请求
//异步文件上传 是设置请求头headers:multipart/from-data
//3、配置文件上传解析器 服务器识别multipart
//js中有一个formData对象 是一个key-value的容器对象
let myF = new FormData();
let that = this;
myF.append("userName","大朗");
myF.append("upFile",this.upFile)
axios({
method:"post",
url:"demo2/upFileDemo1.action",
headers:{
"Content-type":"multipart/form-data"
},
//要上传的文件是 this.upFile,包裹在myF中通过data方式传给后端
data:myF
}).then(function(result){
console.log(result.data)
//获取文件路径回显到浏览器
that.imgSrc = "images/"+result.data.resultData.fileName
});
}
}
});
</script>
</html>
4.2)后端controller层代码
package com.powernode.controller;
import com.powernode.bean.LoginUser;
import com.powernode.util.ResultObject;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.util.UUID;
@Controller
@RequestMapping("/demo2")
public class AxiosControllerDemo2 {
@RequestMapping("/upFileDemo1.action")
@ResponseBody
public ResultObject upFileDemo1(String userName, MultipartFile upFile, HttpServletRequest request,ResultObject resultObject) throws IOException {
System.out.println("userName = " + userName);
System.out.println("upFile = " + upFile);
String oldFileName = upFile.getOriginalFilename();
String fileTypeName = oldFileName.substring(oldFileName.lastIndexOf("."));
String uuid = UUID.randomUUID().toString();
String fileName = uuid+fileTypeName;
File file = new File(request.getServletContext().getRealPath("/images")+"/"+fileName);
upFile.transferTo(file);
resultObject.setResultCode(10000);
resultObject.setResultMessage("上传成功");
resultObject.setDataToMap("fileName", fileName);
return resultObject;
}
}