JRebel 简介
JRebel是一套JavaEE开发工具。JRebel允许开发团队在有限的时间内完成更多的任务修正更多的问题,发布更高质量的软件产品。 JRebel是收费软件,用户可以在JRebel官方站点下载30天的评估版本。
Jrebel 可快速实现热部署,节省了大量重启时间,提高了个人开发效率。
JRebel是一款Java虚拟机插件,它使得Java程序员能在不进行重部署的情况下,即时看到代码的改变对一个应用程序带来的影响。JRebel使你能即时分别看到代码、类和资源的变化,你可以一个个地上传而不是一次性全部部署。当程序员在开发环境中对任何一个类或者资源作出修改的时候,这个变化会直接反应在部署好的应用程序上,从而跳过了构建和部署的过程,每年可以省去部署用的时间花费高达5.25个星期。
引入依赖
在 pom.xml 文件引入支持SpringBoot热部署的依赖:
<!-- spring-boot-devtools热部署依赖包 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
设置自动编译
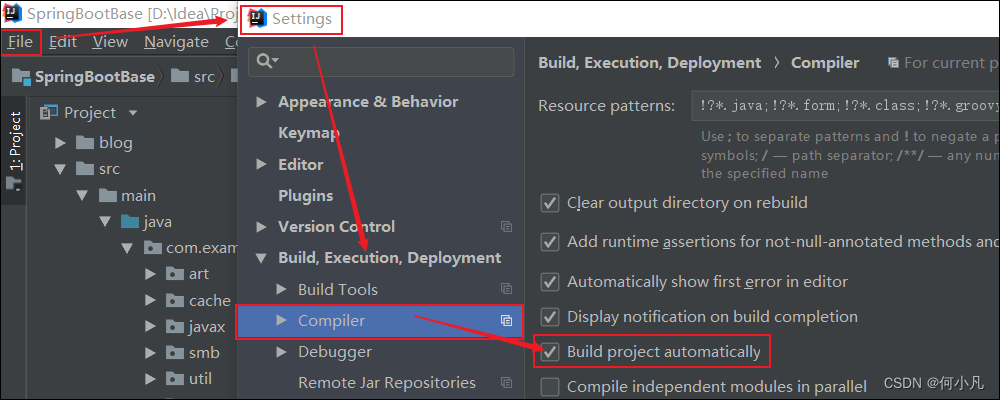
File——>Settings——>Build,Execution,Deployment——>Compiler。
勾选Build project automatically,面板右下角Apply——>OK。

JRebel 安装
注:【如果激活失败,检查是否升级了IDEA需要降低插件版本】
IDEA版本号 > JRebel 版本号,下载之前查看自己的IDEA版本号,通过压缩包安装方式下载版本小于IDEA版本的插件压缩包,否则激活时报错 LS client not configued !!!
一、以ZIP文件方式安装插件,按照以下步骤操作:
1、从官网下载所需要安装的版本插件,下载地址:https://plugins.jetbrains.com/plugin/4441-jrebel-and-xrebel-for-intellij/versions
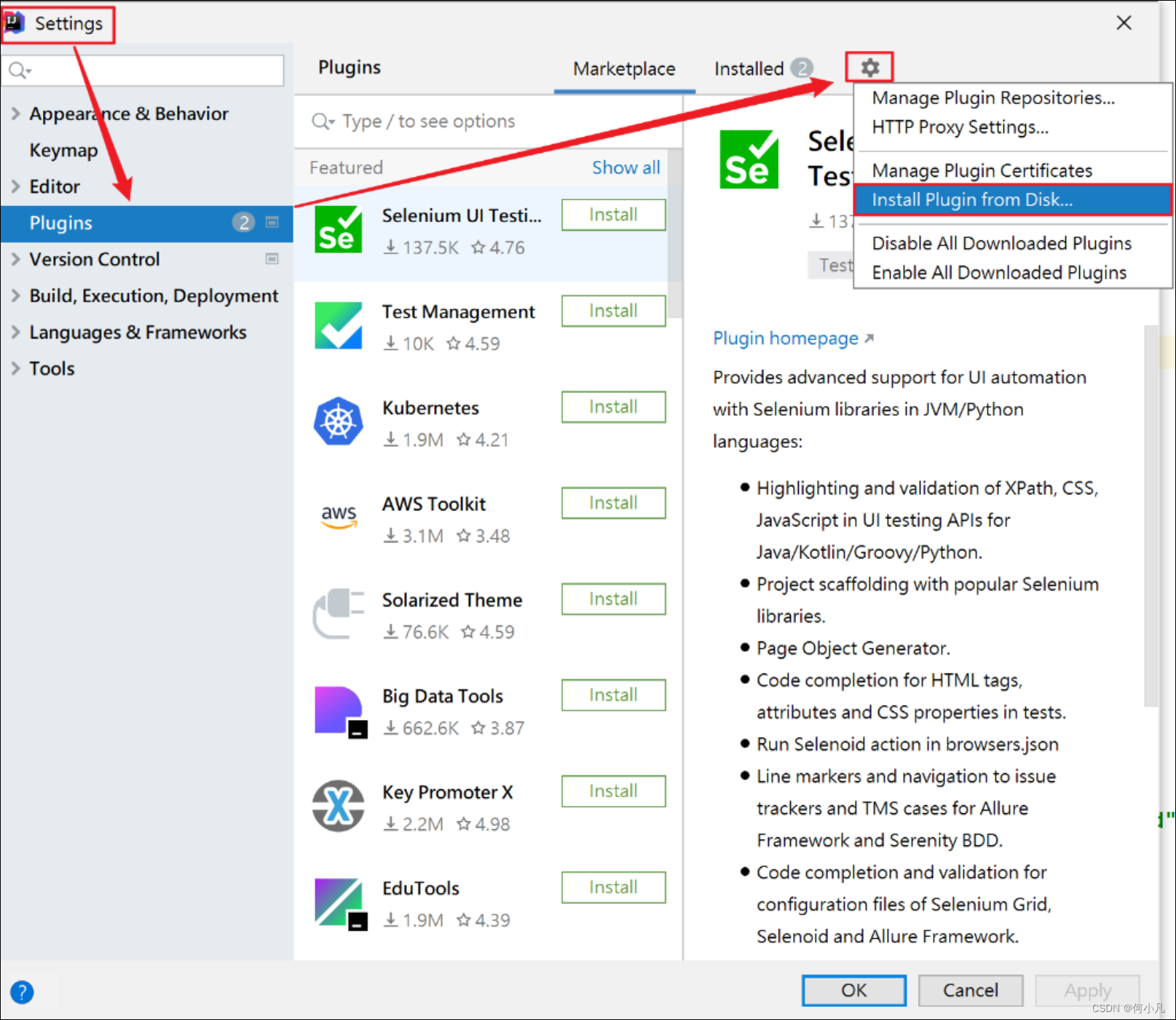
2、下载后,打开IntelliJ IDEA编辑器选择 File—>Settings—>Plugins—>设置按钮—>Installed Plugin from Disk(从文件夹选择已下载的插件安装)。

二、直接在插件仓库安装,按照以下步骤操作:
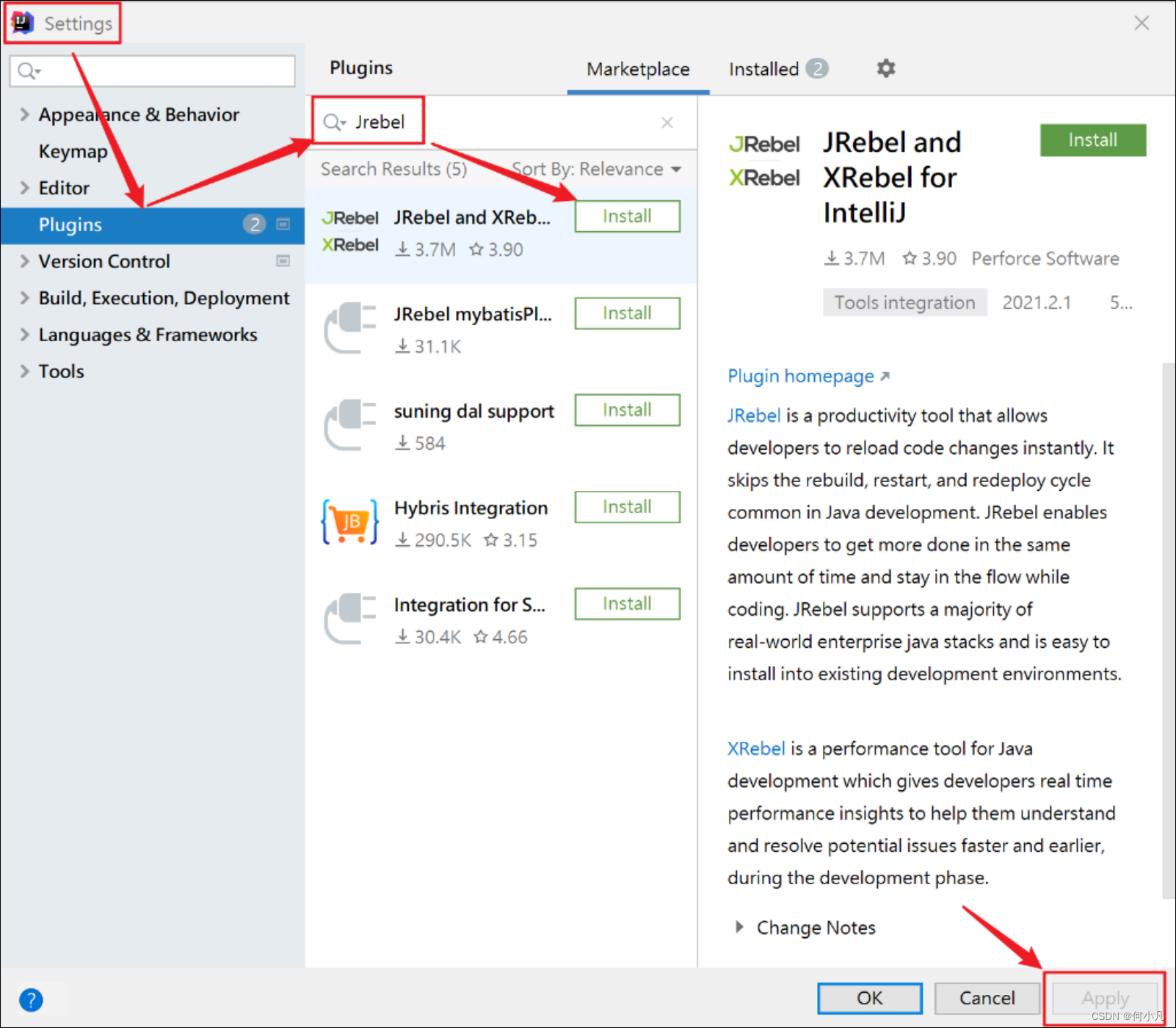
1、打开IntelliJ IDEA编辑器选择 File—>Settings—>Plugins—>在搜索框输入Jrebel—>选择检索结果—>点击Install(安装)。

JRebel 激活
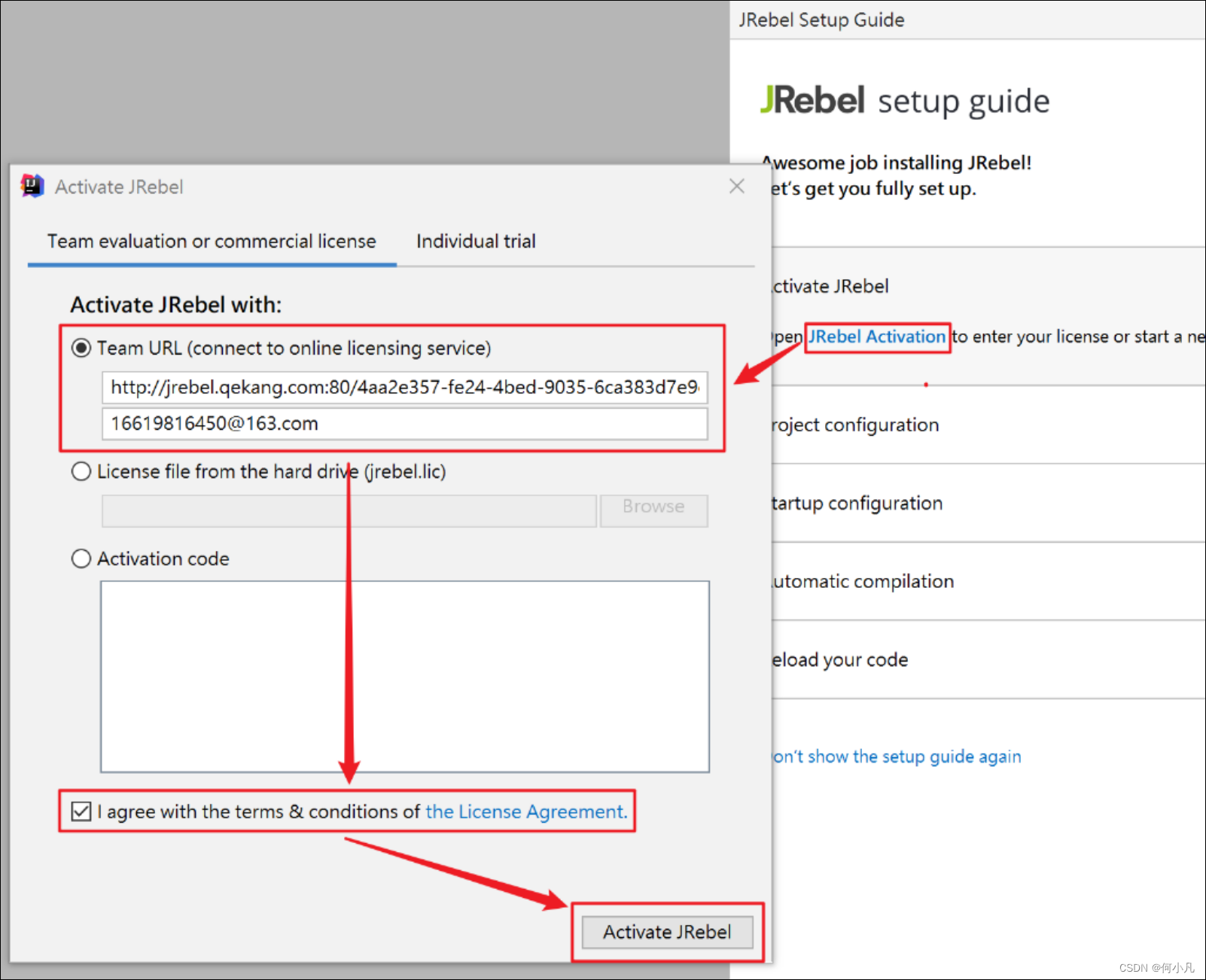
1、安装完成之后重启IntelliJ IDEA,Jrebel插件会提示需要激活,点击Jrebel Activation进行激活。
一键地址直接使用: 【https://jrebel.qekang.com/1eb4b7f2-6e08-48ac-a15f-6171d81d5056】
其中,Team URL可以使用在线GUID地址在线生成:https://www.guidgen.com拿到GUID串之后,替换 https://jrebel.qekang.com/{GUID} 中的 {GUID} 即可得到Team URL,如遇失败,刷新重置即可。(或对 http://jrebel-license.jiweichengzhu.com/{GUID} 中 GUID 进行替换)
2、选在同意协议,选择Active Jrebel(激活Jrebel)激活。

3、使用Jrebel需要IntelliJ IDEA开启支持热部署设置,已经开启请忽略该步骤,设置详情详见 Idea配置SpringBoot热部署 一文中的设置自动编译和允许自动启动。
JRebel 测试
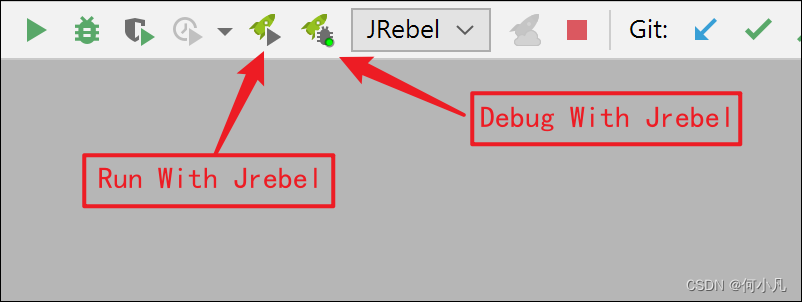
激活成功后重启编译器可以看到其上方工具栏位置出现了两个Jrebel特有的按钮,点击任一个启动项目,会打印相关信息。

以Jrebel方式启动之后,修改任意代码,之后保存(Ctrl+ S)一下,刷新页面即可看到页面修改内容部分已生效,极大节约了开发时间。