文章目录
- 什么是 ScrollReveal
- 安装
- 使用介绍
什么是 ScrollReveal
ScrollReveal 官网链接:https://scrollrevealjs.org/
ScrollReveal 是一个 JavaScript 库,用于在元素进入/离开视口时轻松实现动画效果。
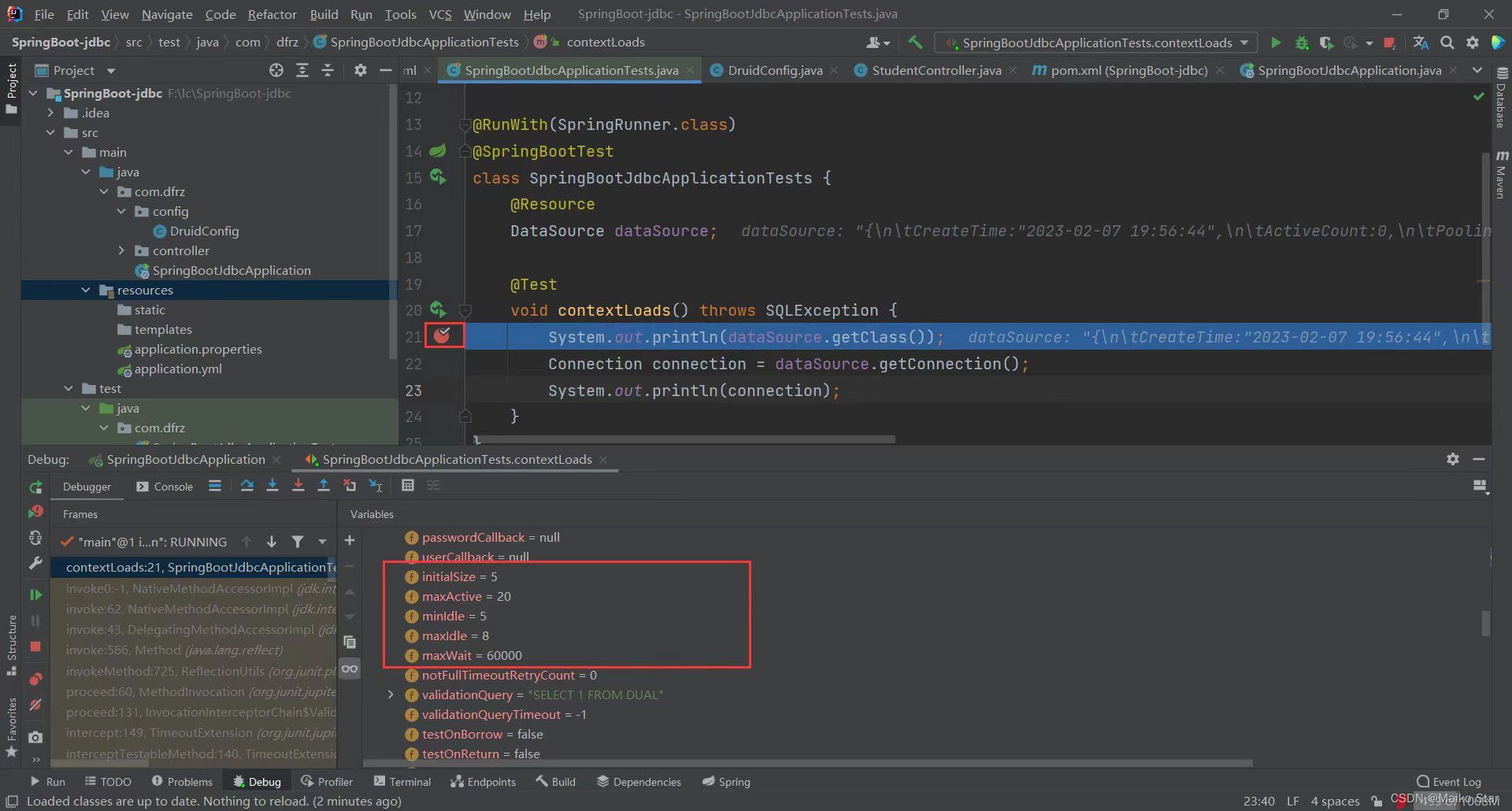
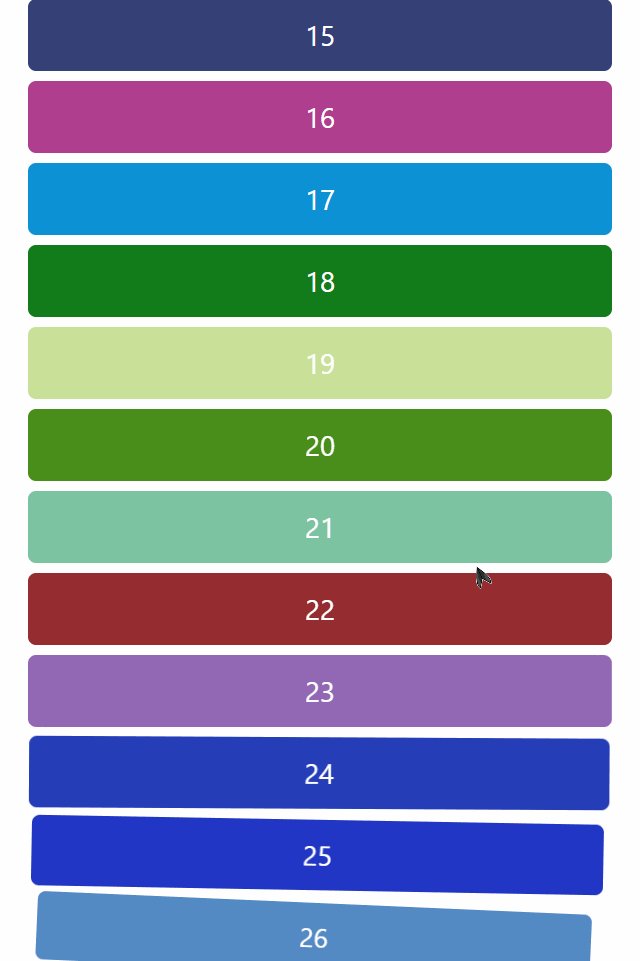
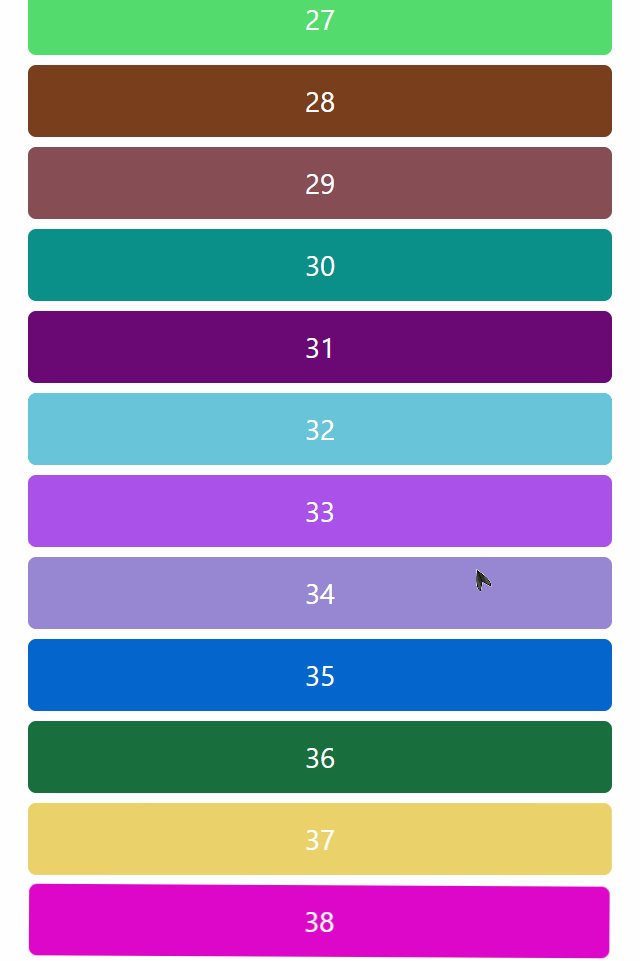
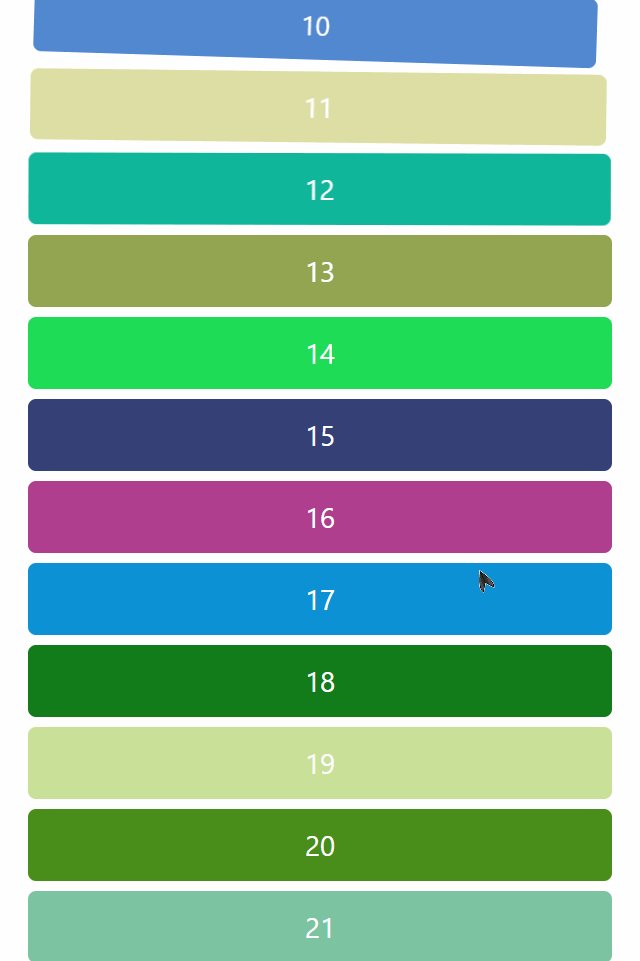
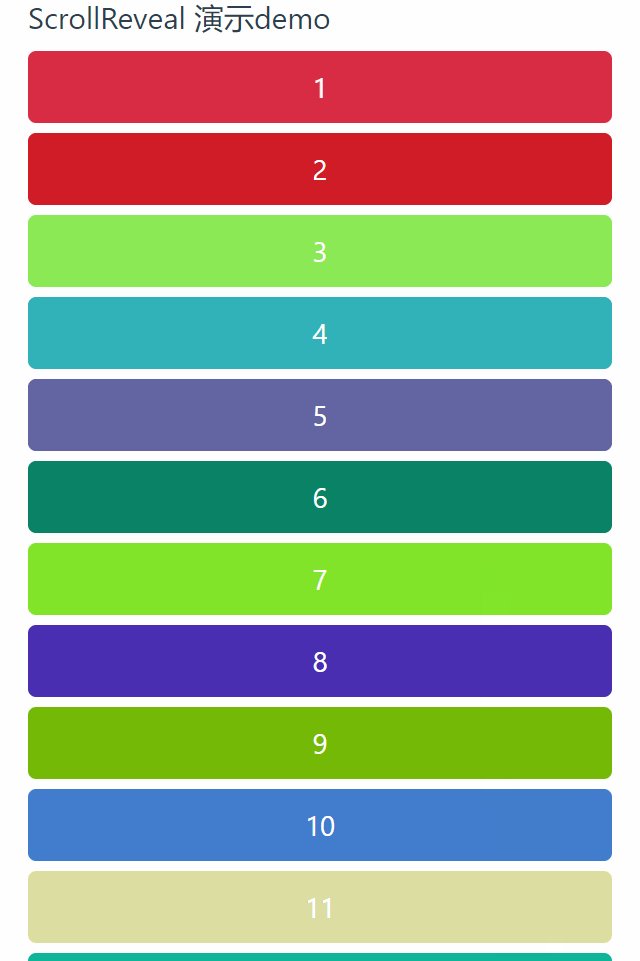
先看个入门示例:

ScrollReveal 需要使用 CSS Transition 和 CSS Transform 来创建动画。现如今全球超过 94% 的浏览器都支持这两个功能。
另外,该库设计得既稳健又灵活,而且易用。
安装
- npm 安装
npm install scrollreveal --save - pnpm 安装(推荐)
pnpm add scrollreveal
使用介绍
下面就展示上文的示例完整代码:
<template>
<div>
<h1>ScrollReveal 演示demo</h1>
<div class="item" v-for="item in items" :key="item" :style="{ backgroundColor: item.bgColor }">
{{ item.id }}
</div>
</div>
</template>
<script lang="ts" setup>
import { ref, onMounted } from 'vue'
import ScrollReveal from 'scrollReveal'
import { RandomColorGenerator } from 'random-color-creator'
const items = ref<any>([])
for (let i = 1; i <= 100; i++) {
items.value.push({
id: i,
bgColor: RandomColorGenerator({ format: 'HEX' })
})
}
onMounted(() => {
ScrollReveal().reveal('.item', {
reset: true,
distance: '50px',
origin: 'left',
interval: 80,
opacity: 0.1,
rotate: {
x: 20,
z: 20
},
scale: 0.6
})
})
</script>
<style>
.item {
width: 100%;
height: 7%;
line-height: 72px;
text-align: center;
/* background-color: lightgreen; */
border-radius: 8px;
margin: 10px auto;
font-size: 28px;
flex: 1 1 0;
color: #fff;
}
</style>
拓展:
上面代码示例中使用了一个生成随机颜色依赖 RandomColorGenerator,安装命令 npm i random-color-creator 或 pnpm add random-color-creator

















![[RabbitMQ] RabbitMQ简单概述,用法和交换机模型](https://img-blog.csdnimg.cn/6a9a8f99962c454dbad8e7b136a0cb1e.png#pic_center)