代码块
<uni-forms ref="baseForm" :modelValue="baseFormData" label-width='auto' :rules="rules">
<uni-forms-item label="企业名称" required name="principalName">
<uni-easyinput v-model="baseFormData.principalName" placeholder="请输入企业名称" />
</uni-forms-item>
</uni-forms>
data(){
return{
rules: {
principalName: {
rules: [{
required: true,
errorMessage: ' ',
},
],
},
}
}
}
buttonClick(e) {
this.$refs.baseForm.validate().then(res=>{
console.log('表单数据信息:', res);
}).catch(err =>{
console.log('表单错误信息:', err);
})
}
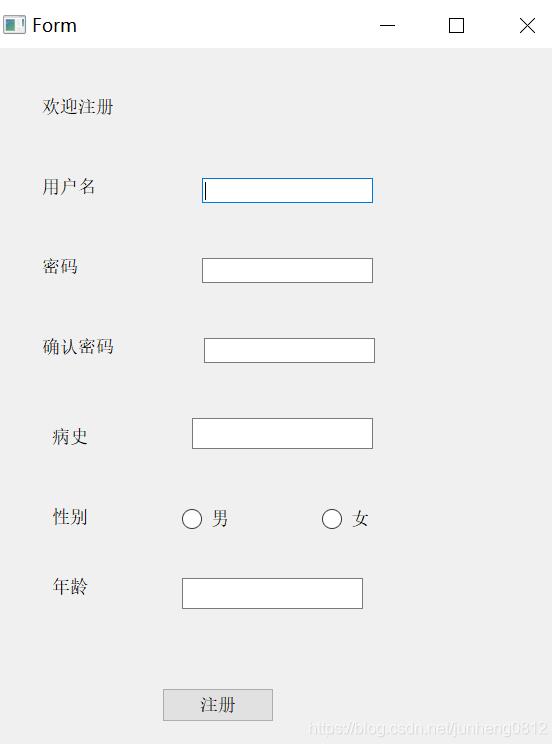
效果图