前言
我们在做接口测试时,大多数返回的都是json属性,我们需要通过接口返回的json提取出来对应的值,然后进行做断言或者提取想要的值供下一个接口进行使用,但是如果返回的json数据嵌套了很多层,通过查找需要的词,就很麻烦不方面,小编今天介绍一种python的第3方库jsonpath
jsonpath
jsonPath是使用一种简单的方法来提取给定JSON内容。在我们做接口测试时,目前流行的数据格式就是JSON格式的,当碰到复杂JSON格式时,我们可以使用JsonPath快速提取数据或者更新数据。
安装:pip install jsonpath
| jsonpath | 说明 |
| * | 通配符,匹配所有元素 |
| $ | 查询根节点 |
| @ | 查询当前节点 |
| . | 表示子节点 |
| .. | 递归搜索节点 |
| [start:end] | 数组切片操作 |
| [?()] | 过滤表达 |
小编先通过正常的接口,获取一段json数据供我们进行测试使用
import requests
# 请求天气的url地址
url= 'http://apis.juhe.cn/simpleWeather/query'
# 请求参数
data = {
"city":"上海",
"key":"331eab8f3481f37868378fcdc76cb7cd"
}
# 发送post请求
r = requests.post(url,data=data)
j = r.json()
print(j)通过执行后,获取一段我们想要的json数据。
{
"reason":"查询成功!",
"result":{
"city":"上海",
"realtime":{
"temperature":"23",
"humidity":"25",
"info":"多云",
"wid":"01",
"direct":"西北风",
"power":"2级",
"aqi":"58"
},
"future":[
{
"date":"2023-03-15",
"temperature":"10/23℃",
"weather":"多云",
"wid":{
"day":"01",
"night":"01"
},
"direct":"西南风转东北风"
},
{
"date":"2023-03-16",
"temperature":"9/15℃",
"weather":"多云转小雨",
"wid":{
"day":"01",
"night":"07"
},
"direct":"东南风"
},
{
"date":"2023-03-17",
"temperature":"9/13℃",
"weather":"中雨转小雨",
"wid":{
"day":"08",
"night":"07"
},
"direct":"东南风转北风"
},
{
"date":"2023-03-18",
"temperature":"8/15℃",
"weather":"多云",
"wid":{
"day":"01",
"night":"01"
},
"direct":"北风转东南风"
},
{
"date":"2023-03-19",
"temperature":"12/16℃",
"weather":"晴",
"wid":{
"day":"00",
"night":"00"
},
"direct":"东南风"
}
]
},
"error_code":0
}通过下标提取
json数据有了,那么我们先用正常提取json的方法,进行提取3-16日的天气信息,看看如何提取。
data = result['result']['future'][1]
print(data)
------------------------------输出结果---------------------------
{'date': '2023-03-16', 'temperature': '9/15℃', 'weather': '多云转小雨', 'wid': {'day': '01', 'night': '07'}, 'direct': '东南风'}可以看到我们想要提取需要找到对应的值,然后在继续往下一层一层的查找,如果嵌套层数过多,容易出错,返回信息格式发生改变,这里需要修改信息
通过jsonpath提取
data = jsonpath.jsonpath(result,'$..[?(@.date=="2023-03-16")]')
print(data)
-----------------------------输出结果----------------------------
[{'date': '2023-03-16', 'temperature': '9/15℃', 'weather': '多云转小雨', 'wid': {'day': '01', 'night': '07'}, 'direct': '东南风'}]通过上面的内容会发现,我们直接通过过滤器的方式来讲我们的数据取出来了。有点类似我们的正则表达式
jsonpath的其他用法
上面介绍的只是jsonpath的一个用法,下面小编介绍几种jsonpath的其他用法
通过$获取属性值内容
# 直接获取到future的内容
data = jsonpath.jsonpath(result,'$.result.future')
data1 = jsonpath.jsonpath(result,'$.reason')
print(data)
print(data1)
-----------------------------输出结果----------------------
[[{'date': '2023-03-15', 'temperature': '10/23℃', 'weather': '多云', 'wid': {'day': '01', 'night': '01'}, 'direct': '西南风转东北风'}, {'date': '2023-03-16', 'temperature': '9/15℃', 'weather': '多云转小雨', 'wid': {'day': '01', 'night': '07'}, 'direct': '东南风'}, {'date': '2023-03-17', 'temperature': '9/13℃', 'weather': '中雨转小雨', 'wid': {'day': '08', 'night': '07'}, 'direct': '东南风转北风'}, {'date': '2023-03-18', 'temperature': '8/15℃', 'weather': '多云', 'wid': {'day': '01', 'night': '01'}, 'direct': '北风转东南风'}, {'date': '2023-03-19', 'temperature': '12/16℃', 'weather': '晴', 'wid': {'day': '00', 'night': '00'}, 'direct': '东南风'}]]
['查询成功!']通过【*】获取对应值
通过上面的json值,获取到关于date的时间值
data = jsonpath.jsonpath(result, '$.result.future.[*].date')
print(data)
-----------------------------输出结果----------------------
['2023-03-15', '2023-03-16', '2023-03-17', '2023-03-18', '2023-03-19']通过切片获取对应值
data = jsonpath.jsonpath(result, '$..future[0,1]')
print(data)
-----------------------------输出结果----------------------
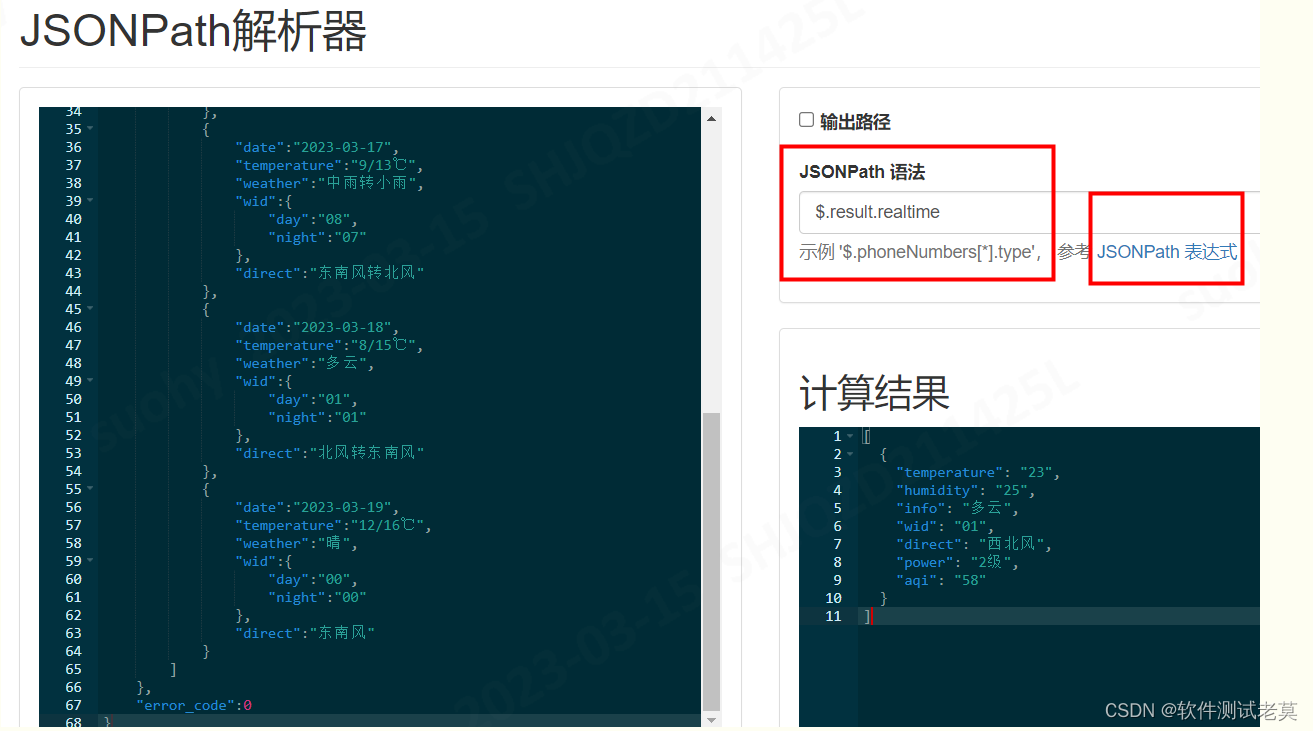
[{'date': '2023-03-15', 'temperature': '10/23℃', 'weather': '多云', 'wid': {'day': '01', 'night': '01'}, 'direct': '西南风转东北风'}, {'date': '2023-03-16', 'temperature': '9/15℃', 'weather': '多云转小雨', 'wid': {'day': '01', 'night': '07'}, 'direct': '东南风'}]以上只是小编简单的介绍几种jsonpath的使用方法,具体的使用需要大家通过项目上进行结合使用,这里小编在推荐一个jsonpath的调试器,我们可以通过调试器进行查看编写是否正确

总结
小编通过简单的案例进行介绍了如何通过jsonpath进行提取json数值,方面我们在做接口测试对于json的数据进行解析,文章中没有太多的知识点,主要是熟能生巧,经常使用,这样在项目中才能灵活运用。感谢您的阅读,希望对您有所帮助。




















![DAY1,Qt [ 手动实现登录框(信息调试类,按钮类,行编辑器类,标签类的使用)]](https://img-blog.csdnimg.cn/1694eb28e1ba48baafba812237a070da.png)