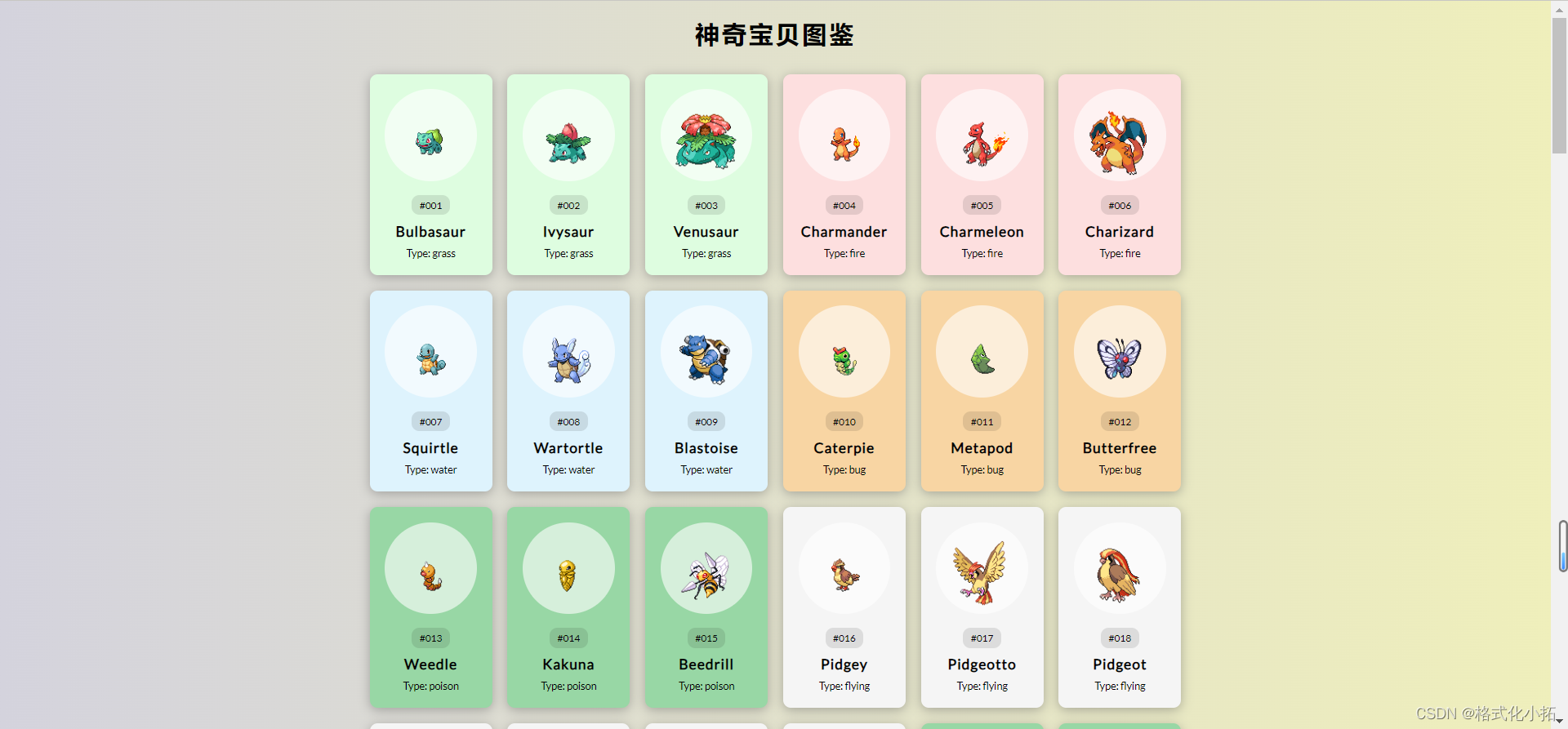
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> < linkrel = " stylesheet" href = " style.css" /> </ head> < body> < h1> </ h1> < divclass = " poke-container" id = " poke-container" > </ div> < scriptsrc = " script.js" > </ script> </ body> </ html> @import url ( 'https://fonts.googleapis.com/css?family=Lato:300,400&display=swap' ) ; * {
box-sizing : border-box;
}
body {
background : #efefbb;
background : linear-gradient ( to right, #d4d3dd, #efefbb) ;
font-family : 'Lato' , sans-serif;
display : flex;
flex-direction : column;
align-items : center;
justify-content : center;
margin : 0;
}
h1 {
letter-spacing : 3px;
}
.poke-container {
display : flex;
flex-wrap : wrap;
align-items : space-between;
justify-content : center;
margin : 0 auto;
max-width : 1200px;
}
.pokemon {
background-color : #eee;
border-radius : 10px;
box-shadow : 0 3px 15px rgba ( 100, 100, 100, 0.5) ;
margin : 10px;
padding : 20px;
text-align : center;
display : flex;
flex-direction : column;
justify-content : center;
align-items : center;
}
.pokemon .img-container {
background-color : rgba ( 255, 255, 255, 0.6) ;
border-radius : 50%;
width : 120px;
height : 120px;
text-align : center;
display : flex;
justify-content : center;
}
.pokemon .img-container img {
max-width : 100%;
margin-top : 20px;
}
.pokemon .info {
margin-top : 20px;
}
.pokemon .info .number {
background-color : rgba ( 0, 0, 0, 0.1) ;
padding : 5px 10px;
border-radius : 10px;
font-size : 0.8em;
}
.pokemon .info .name {
margin : 15px 0 7px;
letter-spacing : 1px;
}
const poke_container = document. getElementById ( 'poke-container' )
const pokemon_count = 100
const colors = {
fire : '#FDDFDF' ,
grass : '#DEFDE0' ,
electric : '#FCF7DE' ,
water : '#DEF3FD' ,
ground : '#f4e7da' ,
rock : '#d5d5d4' ,
fairy : '#fceaff' ,
poison : '#98d7a5' ,
bug : '#f8d5a3' ,
dragon : '#97b3e6' ,
psychic : '#eaeda1' ,
flying : '#F5F5F5' ,
fighting : '#E6E0D4' ,
normal : '#F5F5F5'
}
const namesChineseList = {
}
const main_types = Object. keys ( colors)
const fetchPokemons = async ( ) => {
for ( let i = 1 ; i <= pokemon_count; i++ ) {
await getPokemon ( i)
}
}
const getPokemon = async ( id ) => {
const url = ` https://pokeapi.co/api/v2/pokemon/ ${ id} ` const res = await fetch ( url)
const data = await res. json ( )
createPokemonCard ( data)
}
const createPokemonCard = async ( pokemon ) => {
const pokemonEl = document. createElement ( 'div' )
pokemonEl. classList. add ( 'pokemon' )
const name = pokemon. name[ 0 ] . toUpperCase ( ) + pokemon. name. slice ( 1 )
const id = pokemon. id. toString ( ) . padStart ( 3 , '0' )
const poke_types = pokemon. types. map ( type => type. type. name)
const type = main_types. find ( type => poke_types. indexOf ( type) > - 1 )
const color = colors[ type]
pokemonEl. style. backgroundColor = color
const pokemonInnerHTML = `
<div class="img-container">
<img src=" ${ pokemon. sprites. front_default} " alt=" ${ name} ">
</div>
<div class="info">
<span class="number"># ${ id} </span>
<h3 class="name"> ${ name} </h3>
<small class="type">Type: <span> ${ type} </span> </small>
</div>
` . innerHTML = pokemonInnerHTML
poke_container. appendChild ( pokemonEl)
}
fetchPokemons ( )














![DAY1,Qt [ 手动实现登录框(信息调试类,按钮类,行编辑器类,标签类的使用)]](https://img-blog.csdnimg.cn/1694eb28e1ba48baafba812237a070da.png)