前一阵来了一个新的需求,要在vue项目中实现一个多开tab页面的功能,本来心想,这不简单嘛就是一个增加按钮重定向吗?(当然如果这么简单我就不写这个文章了)。很快写完,提交测试。测试大哥很快就提交了一个问题:"你两个tab页访问同一个链接,怎么还是个联动的呢?"。我擦,这指定是缓存的问题。
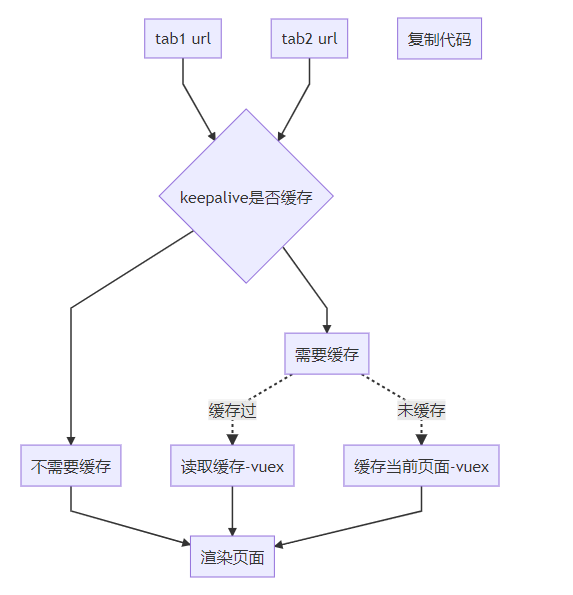
为什么会出现这种情况呢
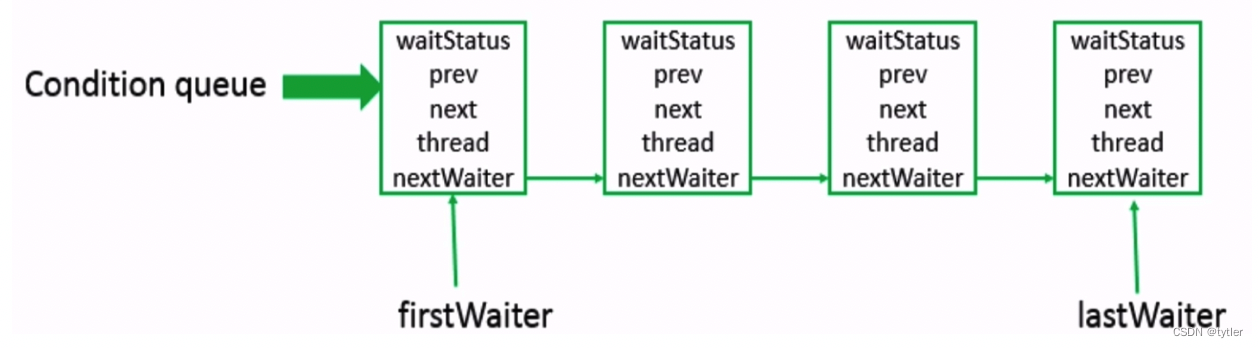
keep-alive组件是使用 include exclude这两个属性传入组件名称来确认哪些可以被缓存的
<keep-alive exclude="a,b,c" > <router-view></router-view> </keep-alive>
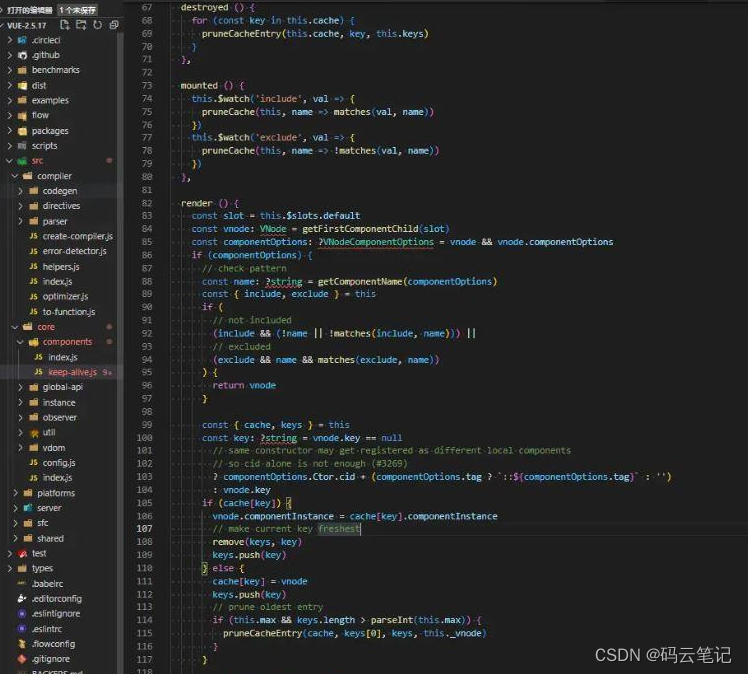
我们在看一下源码,看看人家是怎么实现的(这两张图截的真难看)


思路有了撸代码
group-keep-alive.js

如何使用
意思一下就行了
<group-keep-alive>
<router-view :key="key" />
/group-keep-alive>
// key一定要区分
computed: {
key() {
return `${选中index}/${fullpath}`
},
}
主题说完了,整点其他的
1. 在group-keep-alive组件中设置了abstract: true,设置当前组件为抽象组件,我的李姐:就是一个对下一级(包含子元素)事件监听等提前拦截,从而对下一级进行操作
2. router-view :key="key" 这key的作用是用来区分同一个组件是不是重复使用一个实例。












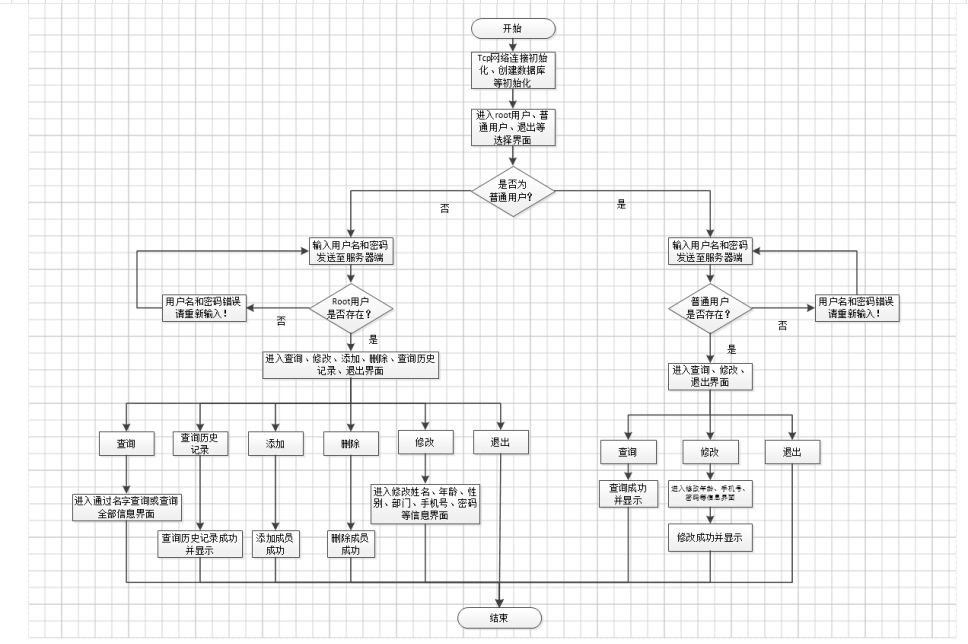
![[附源码]计算机毕业设计基于vue的软件谷公共信息平台Springboot程序](https://img-blog.csdnimg.cn/7e9adac22bd1411d9326b648d1a0eae5.png)






![[Java EE初阶] 进程调度的基本过程](https://img-blog.csdnimg.cn/3fe0f4e75b224ad6a872df911f3b7d46.png)