HTTP1、 HTTP2、HTTP3 区别
- HTTP1
- HTTP/1.0和HTTP/1.1的区别
- HTTP1的缺陷
- HTTP2
- SPDY协议
- HTTP/2 新特性(即HTTP/2.0和HTTP/1.x的区别)
- HTTP/2 的缺点
- HTTP3
- QUIC协议
- HTTP/3 新特性(HTTP/3与HTTP/2、HTTP/1的区别)
- 基于QUIC的0RTT是如何实现的
HTTP1
HTTP/1.0和HTTP/1.1的区别
(1)长连接
HTTP1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,并且默认使用长连接,如果加入"Connection: close ",才关闭。
短连接是指SOCKET连接后,发送接收完数据后马上断开连接。 因为连接后接收了数据就断开了,所以每次数据接受处理不会有联系。 这也是HTTP协议无状态的原因之一。
(2)Host域
HTTP1.1在Request消息头里头多了一个Host(主机名)域,而且是必传的,HTTP1.0则没有这个域。
(3)消息传递
HTTP1.1增加了OPTIONS,PUT, DELETE, TRACE, CONNECT这些Request方法。
HTTP1的缺陷
HTTP1主要有以下几个缺陷:
(1)高延迟–带来页面加载速度的降低
虽然近几年来网络带宽增长非常快,然而我们却并没有看到网络延迟有对应程度的降低。网络延迟问题主要由于队头阻塞(Head-Of-Line Blocking), 导致带宽无法被充分利用。队头阻塞是指当顺序发送的请求序列中的一个请求因为某种原因被阻塞时,在后面排队的所有请求也一并被阻塞,会导致客户端迟迟收不到数据。
(2)明文传输–带来的不安全性
HTTP/1.1在传输数据时,所有传输的内容都是明文,客户端和服务器端都无法验证对方的身份,这在一定程度上无法保证数据的安全性。
HTTP2
HTTP/2是现行HTTP协议(HTTP/1.x)的替代,但它不是重写,HTTP方法/状态码/语义都与HTTP/1.x一样。HTTP/2基于SPDY,专注于性能,最大的一个目标是在用户和网站间只用一个连接(connection),该连接可以承载任意数量的双向数据流。每个数据流都以消息的形式发送,而消息又由一个或多个帧组成。多个帧之间可以乱序发送,根据帧首部的流标识可以重新组装。
SPDY协议
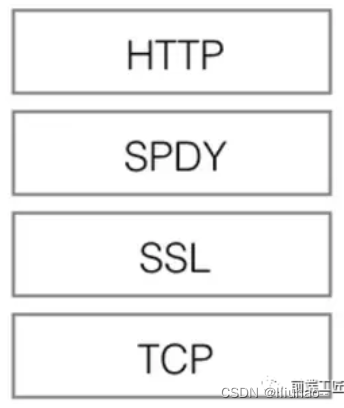
HTTP/1.1有两个主要的缺点:安全不足和性能不高,由于背负着 HTTP/1.x 庞大的历史包袱,所以协议的修改,兼容性是首要考虑的目标,否则就会破坏互联网上无数现有的资产。谷歌公开了自行研发的 SPDY 协议,主要解决HTTP/1.1效率不高的问题。谷歌推出SPDY,才算是正式改造HTTP协议本身。降低延迟,压缩header等等,SPDY的实践证明了这些优化的效果,也最终带来HTTP/2的诞生。

如上图所示,SPDY位于HTTP之下,TCP和SSL之上,这样可以轻松兼容老版本的HTTP协议(将HTTP1.x的内容封装成一种新的frame格式),同时可以使用已有的SSL功能。SPDY 协议在Chrome浏览器上证明可行以后,就被当作 HTTP/2 的基础,主要特性都在 HTTP/2 之中得到继承。
HTTP/2 新特性(即HTTP/2.0和HTTP/1.x的区别)
(1)二进制传输
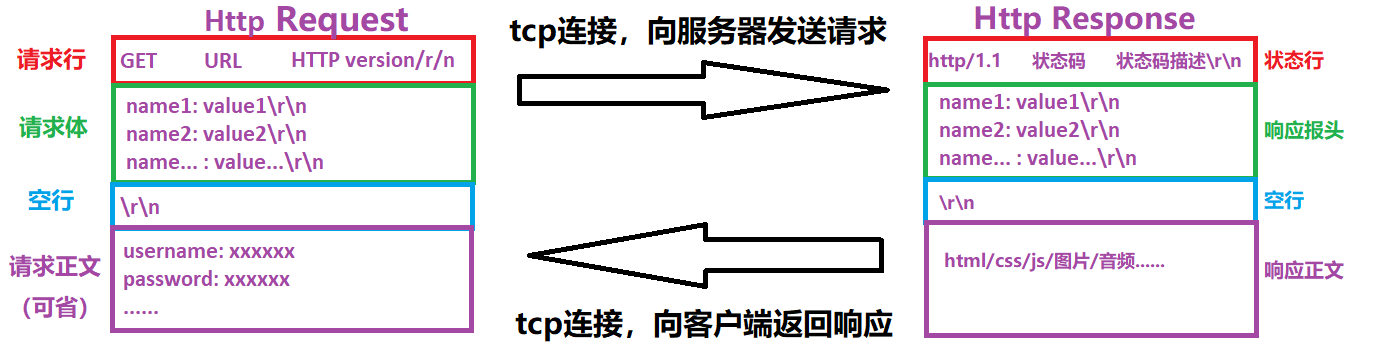
HTTP/2 采用二进制格式传输数据,而非HTTP/1.x 里纯文本形式的报文 ,二进制协议解析起来更高效。
(2)Header 压缩
HTTP/2 在客户端和服务器两端建立“字典”,用索引号表示重复的字符串,可以达到50%~90%的高压缩率。
(3)用户和网站间只用一个连接
HTTP/2基于SPDY,专注于性能,最大的一个目标是在用户和网站间只用一个连接(connection),该连接可以承载任意数量的双向数据流。实现细节:每个数据流都以消息的形式发送,而消息又由一个或多个帧组成。多个帧之间可以乱序发送,根据帧首部的流标识可以重新组装。
(4)服务器推送
服务器推送(server push)指的是,还没有收到浏览器的请求,服务器就把各种资源推送给浏览器。比如,浏览器只请求了index.html,但是服务器把index.html、style.css、example.png全部发送给浏览器。这样的话,只需要一轮 HTTP 通信,浏览器就得到了全部资源,提高了性能。
HTTP/2 的缺点
TCP的队头阻塞并没有彻底解决:在HTTP/2中,多个请求是跑在一个TCP管道中的。但当出现了丢包时,HTTP/2 的表现反倒不如 HTTP/1 了。因为TCP为了保证可靠传输,有个特别的丢包重传机制,丢失的包必须要等待重新传输确认,HTTP/2出现丢包时,整个 TCP 都要开始等待重传,那么就会阻塞该TCP连接中的所有请求。而对于 HTTP/1.1 来说,可以开启多个 TCP 连接,出现这种情况反到只会影响其中一个连接,剩余的 TCP 连接还可以正常传输数据。
HTTP3
QUIC协议
Google 在推SPDY的时候就已经意识到了这些问题,于是就另起炉灶搞了一个基于 UDP 协议的“QUIC”协议,让HTTP跑在QUIC上而不是TCP上。而这个“HTTP over QUIC”就是HTTP协议的下一个大版本,HTTP/3。它在HTTP/2的基础上又实现了质的飞跃,真正“完美”地解决了“队头阻塞”问题。
HTTP/3 新特性(HTTP/3与HTTP/2、HTTP/1的区别)
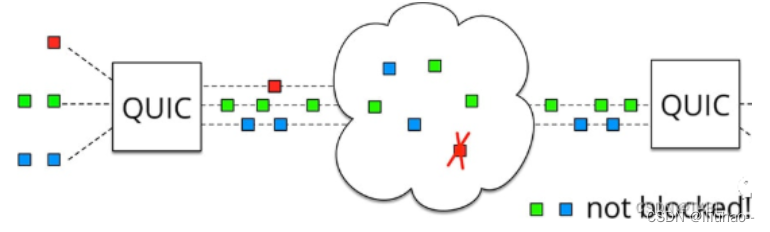
QUIC基于UDP,而UDP是无连接的,根本就不需要握手和挥手,所以就比TCP来得快。此外QUIC也实现了可靠传输,保证数据一定能够抵达目的地。它还引入了多路复用机制,单个“流"是有序的,可能会因为丢包而阻塞,但其他“流”不会受到影响。
具体来说QUIC协议有以下特点:
(1)实现了类似TCP的流量控制、传输可靠性的功能
虽然UDP不提供可靠性的传输,但QUIC在UDP的基础之上增加了一层来保证数据可靠性传输。它提供了数据包重传、拥塞控制以及其他一些TCP中存在的特性。
(2)实现了快速握手功能
由于QUIC是基于UDP的,这意味着QUIC可以用最快的速度来发送和接收数据,这样可以大大提升首次打开页面的速度。
(3)集成了TLS加密功能
类似于HTTPS。
(4)多路复用,彻底解决TCP中队头阻塞的问题
和TCP不同,QUIC实现了在同一物理连接上可以有多个独立的逻辑数据流(如下图)。实现了数据流的单独传输,就解决了TCP中队头阻塞的问题。

基于QUIC的0RTT是如何实现的
QUIC协议依赖于合并加密和数据传输过程中的握手来创建一个安全的连接。 在连接建立成功后, 客户端会缓存起来原始的连接信息等。 在接下来与相同的服务器建立连接的过程中, 客户端能够在不增加额外RTT的情况下建立一个加密的连接,数据要发送的数据可以在握手的包中捎带着发送过去,而不用等待服务器的回复,从而实现0RTT。
所以,所谓QUIC的0RTT是指在建立连接之后,后续发送数据都不需要增加额外的RTT时间,最开始的握手还是需要1RTT的时间消耗的。
RTT 是指往返时间。在计算机网络中它是一个重要的性能指标,表示从发送端发送数据开始,到发送端收到来自接收端的确认(接收端收到数据后便立即发送确认),总共经历的时延










![[算法通关村] 1.3 链表的删除](https://img-blog.csdnimg.cn/ac26f5a0ad3844d6a9641638b5410ef7.gif)