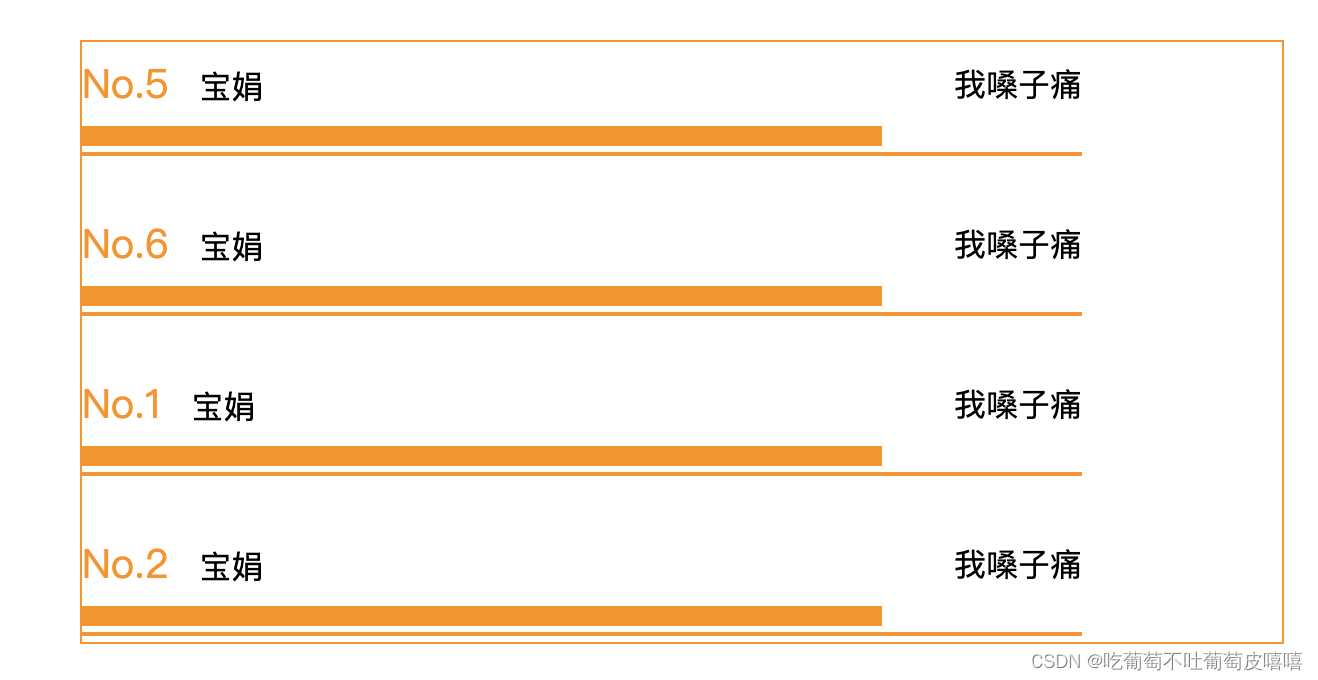
效果图如下:


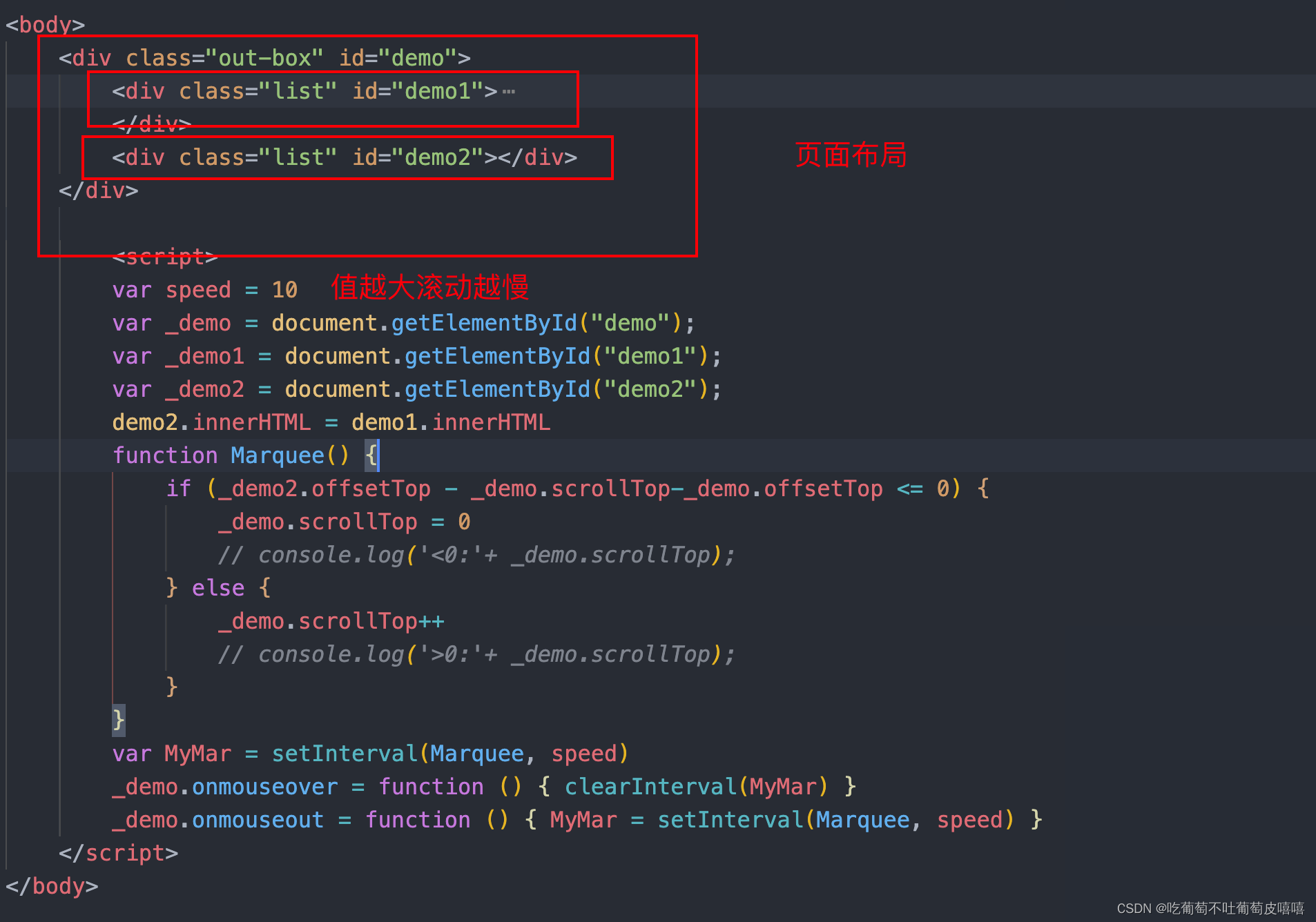
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.out-box {
margin: 100px auto;
width: 600px;
height: 300px;
border: 1px solid #f29634;
overflow: hidden;
}
.list .item {
width: 500px;
}
.list .item {
margin-bottom: 30px;
}
.list .item .top {
display: flex;
justify-content: space-between;
align-items: center;
}
.top .top-left {
flex: 1;
}
.top .top-left .num {
color: #f29634;
font-size: 20px;
padding-right: 10px;
}
.bottom {
position: relative;
width: 100%;
height: 2px;
background: #f29634;
margin-top: 20px;
}
.bottom::after {
position: absolute;
content: "";
width: 80%;
height: 10px;
bottom: 5px;
background: #f29634;
}
</style>
</head>
<body>
<div class="out-box" id="demo">
<div class="list" id="demo1">
<div class="item">
<div class="top">
<div class="top-left">
<span class="num">No.1</span>
<span>宝娟</span>
</div>
<div class="top-right">
我嗓子痛
</div>
</div>
<div class="bottom"></div>
</div>
<div class="item">
<div class="top">
<div class="top-left">
<span class="num">No.2</span>
<span>宝娟</span>
</div>
<div class="top-right">
我嗓子痛
</div>
</div>
<div class="bottom"></div>
</div>
<div class="item">
<div class="top">
<div class="top-left">
<span class="num">No.3</span>
<span>宝娟</span>
</div>
<div class="top-right">
我嗓子痛
</div>
</div>
<div class="bottom"></div>
</div>
<div class="item">
<div class="top">
<div class="top-left">
<span class="num">No.4</span>
<span>宝娟</span>
</div>
<div class="top-right">
我嗓子痛
</div>
</div>
<div class="bottom"></div>
</div>
<div class="item">
<div class="top">
<div class="top-left">
<span class="num">No.5</span>
<span>宝娟</span>
</div>
<div class="top-right">
我嗓子痛
</div>
</div>
<div class="bottom"></div>
</div>
<div class="item">
<div class="top">
<div class="top-left">
<span class="num">No.6</span>
<span>宝娟</span>
</div>
<div class="top-right">
我嗓子痛
</div>
</div>
<div class="bottom"></div>
</div>
</div>
<div class="list" id="demo2"></div>
</div>
<script>
var speed = 10
var _demo = document.getElementById("demo");
var _demo1 = document.getElementById("demo1");
var _demo2 = document.getElementById("demo2");
demo2.innerHTML = demo1.innerHTML
function Marquee() {
if (_demo2.offsetTop - _demo.scrollTop-_demo.offsetTop <= 0) {
// _demo.scrollTop -= (_demo1.offsetHeight + (_demo1.offsetHeight - _demo.offsetHeight) )
_demo.scrollTop = 0
console.log('<0:'+ _demo.scrollTop);
} else {
_demo.scrollTop++
// console.log('>0:'+ _demo.scrollTop);
}
}
var MyMar = setInterval(Marquee, speed)
_demo.onmouseover = function () { clearInterval(MyMar) }
_demo.onmouseout = function () { MyMar = setInterval(Marquee, speed) }
</script>
</body>
</html>