jQuery的DOM操作之笔记总结
首先我们来介绍一下什么是DOM
简述:
1.DOM全称Document Object Model(文档对象模型)。
2.每个文档都是一棵DOM结构的树,文档里的很多元素,就像树上的很多节点,或是分叉的树枝,我们可以通过jQuery对任意的节点进行操作,并且可以控制它的样式和属性。
内容结构:
1. 节点操作 2. CSS样式操作 3. 属性操作 4.内容和值操作5. Dom遍历
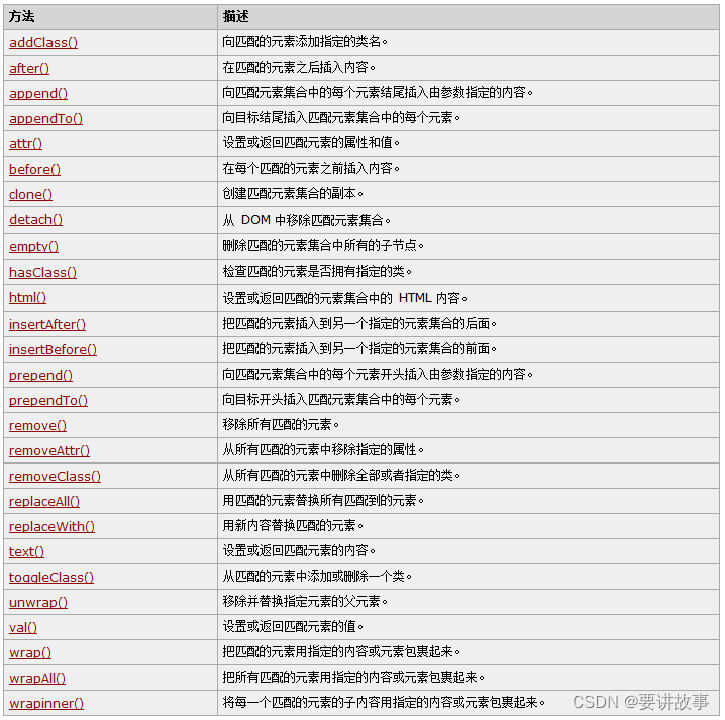
1. 节点操
查找、创建、插入、删除、复制、替换、包裹、属性、清空节点
查找元素节点:
<p title="选择你最喜欢的运动">你最喜欢的运动是</p>
<ul>
<li title="游泳">游泳</li>
<li title="足球">足球</li>
<li title="跑步">跑步</li>
</ul>
var $li=$("ul li:eq(1)");
var li_text=$li.text();
alert(li_text);
查找属性节点:
attr() 方法也用于获取/设置/改变属性值。
var $pra=$("p");
var p_text=$pra.attr(“title”); //获取属性
alert(p_text);
$("button").click(function(){
$(“#w3s”).attr(“href”,“http://www.w3school.com.cn/jquery”);
//设置单个属性
});
$("button").click(function(){ $("#w3s").attr({
//设置多个属性
"href" : "http://www.w3school.com.cn/jquery",
"title" : "W3School jQuery Tutorial" });
});
1、append( )方法
方法 作用:向匹配的元素内部的末尾追加内容。追加的内容如果包含HTML标签,则会创建该元素。
例如: 原HTML代码:
<ul>
<li>第一条内容</li>
<ul>
然后执行jQuery代码:
$("ul").append("<li>新的一条内容</li>");
//这里选择器选择的是<ul>元素
最后结果:
<ul>
<li>第一条内容</li>
<li>新的一条内容</li>
<ul>
2、prepend( )方法
作用:向匹配的元素内部的开头插入内容。
注意:这里是在开头前置内容,而append()是在末尾追加内容。
例如: 原HTML代码:
<ul>
<li>第一条内容</li>
<ul>
然后执行jQuery代码:
$("ul").prepend("<li>新的一条内容</li>");
//这里选择器选择的是<ul>元素
最后结果:
<ul>
<li>新的一条内容</li>
<li>第一条内容</li>
<ul>
3、after( )方法
作用:在匹配的元素的后面插入内容,而不是像append()和prepend()是在元素的内部插入。
例如: 原HTML代码:
<ul>
<li>第一条内容</li>
<ul>
然后执行jQuery代码:
$("li").after("<li>又是一条新的内容</li>");
//这里选择器选择的是<li>元素
最后结果:
<ul>
<li>第一条内容</li>
<li>又是一条新的内容</li>
<ul>
4、before( )方法
作用:在匹配的元素的前面插入内容。after()是在后面插入,before()是在前面插入。
例如: 原HTML代码:
<ul>
<li>第一条内容</li>
<ul>
然后执行jQuery代码:
$("li").before("<li>又是一条新的内容</li>");
//这里选择器选择的是<li>元素
最后结果:
<ul>
<li>又是一条新的内容</li>
<li>第一条内容</li>
<ul>
5、insertBefore( )方法
作用:insertBefore() 方法在一个指定的子节点之前插入一个节点。insertAfter()是在后面插入,
例如: 原HTML代码:
<ul>
<li>这是第一条 内容</li>
<li>这是第二条 内容</li>
<li>这是第三条 内容</li>
<ul>
然后执行jQuery代码:
$new=$("<li>这是新插入的节点</li>");
$li=$("ul li:eq(1)"); //$li代表第二个
$new.insertBefore($li)最后结果:
<ul>
<li>这是第一条 内容</li>
<li>这是新插入的节点 </li>
<li>这是第二条 内容</li>
<li>这是第三条 内容</li>
<ul>
6、remove( )方法
作用:删除所有匹配的元素,以及它所包含的所有子节点,然后返回一个指向已被删除的节点的引用,因此可以以后再使用这些元素。
例如: 原HTML代码:
<ul>
<li>第一条内容</li>
<ul>
先执行jQuery代码: var drops = $("ul").remove(); //先删除,返回一个引用
第一个结果:为空
然后添加一行jQuery代码: $("body").append(drops); //再将该引用添加到页面中
第二个结果:
<ul>
<li>第一条内容</li>
<ul>
7、empty( )方法
作用:清空匹配元素的所有子节点的内容,但不是删除节点。
例如: 原HTML代码:
<ul>
<li>第一条内容</li>
<ul>
然后执行jQuery代码:
$("li").empty();
结果:
显示只有<li>标签默认的符号一个点“.”,但是没有文字内容
8. Clone([true])
作用:clone() 方法生成被选元素的副本,包含子节点、文本和属性。
$(function(){
$("ul li").click(function() {
$(this).clone([true]).appendTo("ul");
})
});
备注: true克隆出来的副本还可以继续克隆,flase只能克隆一次,不写默认为false
9. replaceWith(): 替换节点
$("p").replaceWith("<strong>你最不喜欢的水果是?</strong>")
10、包裹节点
wrap
wrapAll
wrapInner
$("p").wrap("<div></div>")
$("p").wrapAll("<div></div>")
$("p").wrapInner("<b></b>")
2.css样式操作
1、css( )方法
作用:获取或者设置元素的单个或多个样式属性。
说明:无论是通过HTML元素的style属性设置的内联样式,还是外部CSS文件导入的样式
都可以通过css()方法获取到它们的样式属性。
(1). 获取元素的某个样式属性:css(样式名)
例如:$("a").css('color'); 获取<a>元素的样式颜色
(2). 设置元素的单个样式属性:css(样式名, 样式属性)
例如:$("a").css('color', 'blue'); 设置<a>元素的颜色为蓝色
(3). 同时设置元素的多个样式属性:css({“样式名1”:”样式属性1”, “样式名2”:”样式属性2”, …})
说明:样式名/属性组要包含在大括号中
例如:$("a").css({'color':'blue', 'font-size':'14px'}); 将<a>元素设为蓝色,并且字体大小改为14px
2、width( )方法
作用:设置元素的宽度。如果不带参数则为获取元素的宽度。
例如:
$("#box").width(); //获取id="box"的元素的宽度
$("#box").width('100px'); //设置id="box"的元素的宽度为100px
3、height( )方法
作用:设置元素的高度。如果不带参数则为获取元素的高度。
例如:
$("#box").height(); //获取id="box"的元素的高度
$("#box").height('200px'); //设置id="box"的元素的高度为200px
4、addClass( )方法
作用:向匹配的元素追加指定的一个或多个类。
(1). 向元素添加一个类:addClass(类名)
例如:
HTML代码:<p class="red">This is title</p>
jQuery代码:$("p").addClass('big');
结果:<p class="red big">This is title</p>
(2). 向元素添加多个类:addClass(类名1 类名2 ...)
说明:多个类名之间用空格分隔
例如:
HTML代码:<p class="red">This is title</p>
jQuery代码:$("p").addClass('big bold');
结果:<p class="red big bold">This is title</p>
5、removeClass( )方法
作用:从匹配的元素中删除指定的一个或多个类。
(1). 删除元素的一个类:removeClass(类名)
例如:HTML代码:<p class="red big bold">This is title</p>
jQuery代码:$("p").removeClass('red');
结果:<p class="big bold">This is title</p>
(2). 删除元素的多个类:removeClass(类名1 类名2 ...) 多个类名之间用空格分隔
例如:HTML代码:<p class="red big bold">This is title</p>
jQuery代码:$("p").removeClass('big bold');
结果:<p class="red">This is title</p>
(3). 删除元素所有的类:removeClass( ) 不带参数
例如:HTML代码:<p class="red big bold">This is title</p>
jQuery代码:$("p").removeClass();
结果:<p >This is title</p>
6 toggleClass( )方法
toggleClass() 对设置或移除被选元素的一个或多个类进行切换。
该方法检查每个元素中指定的类。如果不存在则添加类,如果已设置则删除之。这就是所谓的切换效果。
$("button").click(function(){
$("p").toggleClass(“none");
});
7、offset( )方法
作用:获取/设置元素在当前视窗的偏移值,即top与left 。
$(selector).offset({top:100,left:0})
var offset=$("div").offset();
var left = offset.left;
var top = offset.top;
var num=0;
$(“:button:contains('+')").click(function(){
num+=10;
$("div").offset({left:num});
})
$(“:button:contains('-')").click(function(){
num-=10;
$("div").offset({left:num});
})
8、position( )方法
作用:获取元素相对于最近一个position样式为absolute或relative的父节点的相对偏移
$("button:contains('+')").click(function(){
var add = $("div").position().left+=10;
$("div").css("left",add+"px")
})
$("button:contains('-')").click(function(){
var sub = $("div").position().left-=10;
$("div").css("left",sub+"px")
})
9、scrollTop( )、scrollLeft()方法
作用:获取元素的滚动条距顶端及距左端的距离

$(function(){
$("button").click(function(){
$("html,body").scrollTop(200)
})
})
3.属性操作
查找属性节点:
attr() 方法也用于获取/设置/改变属性值。
var $pra=$("p");
var p_text=$pra.attr(“title”); //获取属性
alert(p_text);
$("button").click(function(){
$(“#w3s”).attr(“href”,“http://www.w3school.com.cn/jquery”);
//设置单个属性
});
$("button").click(function(){ $("#w3s").attr({
//设置多个属性
"href" : "http://www.w3school.com.cn/jquery",
"title" : "W3School jQuery Tutorial" });
});
CSS样式操作:获取或修改颜色、字体、高度、宽度等样式属性
4.内容和值操作
内容和值操作:获取或设置元素内的HTML代码、文本和值
1、html( )方法
作用:获取或者设置某个元素中的HTML内容。类似于javascript中的innerHTML属性。
不带参数时为获取元素的HTML内容。
例如:
HTML代码:<p>内容</p>
jQuery代码:$("p").html('<span>新的内容</span>');
运行结果:新的内容
2、text( )方法
作用:获取或者设置某个元素中的文本内容。类似于javascript中的innerText属性。
不带参数时为获取元素的文本内容。
注意:这里如果有HTML标签,会被当成纯文本,而不会被解析。
例如:
HTML代码:<p>内容</p>
jQuery代码:$("p").text('<span>新的内容</span>');
运行结果:<span>新的内容</span>
3、val( )方法
作用:获取或者设置某个表单元素的值,如文本框(多行)、单选框、下拉列表等。类似于javascript 中的value属性。不带参数时为获取元素的value属性。
例如:
HTML代码:<input type="text" value="请输入您的名称" />
运行jQuery代码:$("input").val("请再次输入您的名称"); //修改元素的value属性
运行结果:请再次输入您的名称
4、 defaultValue方法[勿用此属性,js]
作用:属性可设置或返回文本框或密码域的默认值。
<script type="text/javascript">
function alertValue() {
alert(document.getElementById("password1").defaultValue
) }
</script>
<form>
<input type="password" id="password1" value="thgrt456" />
<input type="button" id="button1" οnclick="alertValue()“
value="Show default value" />
</form>
jQuery文档操作