编码类型 ASCII URLcode编码 Unicode编码 utf编码理解
bin是二进制
oct是八进制
hex是16进制
Ord()检测ASCII码,python3也可查中文
-
HTML实体编码能被html页面解析,使用ord()对单个字符查看转换后结果,字母就是ASCII码加&# ;或者&#x ;
<p>hello</p>
<!-- 等同于 -->
- 十进制
<p>hello</p>
<!-- 等同于 -->
2. 十六进制
<p>hello</p>
Cyberchef---实体编码转换工具
<script> 虽然前端页面可以识别这种编码但是不会执行语句功能
标签本身不能html实体编码
- 用的比较多的
- <:<
- >:>
- 空格:
使用include(将某个需要资源引入)
-
URLcode编码----某一个字段ASCII码转16进制+%结束
单引号 闭合 程序 成对出现
注释:
-- 空格但是urlcode转换时将空格转换成了+,所以看到就是--+
#(%23)代表注释的意思
%(%25)

30开头状态码代表重定向
-
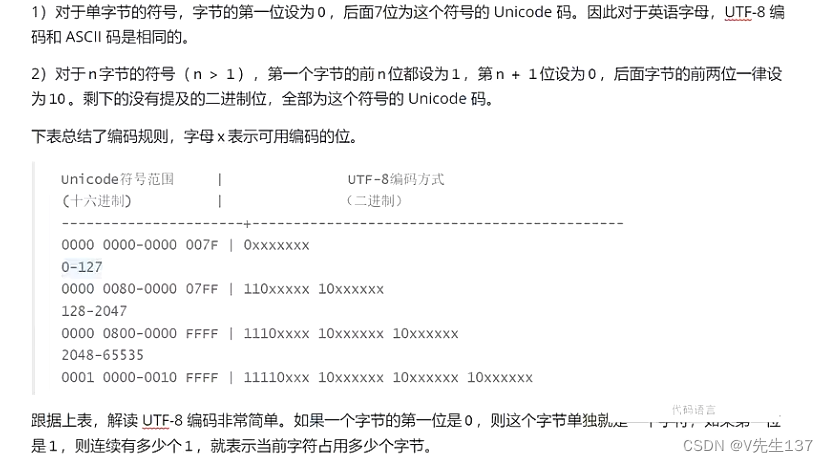
utf8编码---一般一个3个字节编码,也有四个字节(表情)---国外Unicode码表可以查

转换时先转换成二进制根据范围从后向前取6位依次填入上面规则就行
创建mysql时默认utf83字节创建,utfmb8是4字节
<img src="" alt="" onerror=""> # 没有图片触发onerror事件
js规范不能编码符号,变成变量就可以了,用location=JavaScript:将右边变成变量就行
在a标签中,JavaScript协议:冒号是协议一部分不能被urlcode编码,可以被html实体编码
官方下载文件给你一个md5原因:
因为md5值是防止篡改,每次更改文件md5是会改变的
实现前端向后端数据提交
| Php | nodejs(express) | python(flask) | Java(servlet) |
-
Php(先创建login.html和login.php文件,然后直接调试运行就行,会将结果打印在前端页面)
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="./login.php" method="post">
<label for="">用户名:</label> <input type="text" name="username" id=""><br>
<label for="">密码:</label><input type="password" name="password" id="">
<input type="submit" value="submit">
</form>
</body>
</html>
login.php
<?php
$username = $_POST["username"];
$password = $_POST["password"];
echo $username.'++++++'.$password;
?>
-
Nodejs(先将需要的依赖包下载到自己的文件夹中,然后再创建js文件,如果vscode没有提示相应库,cmd去对应目录(此处是创建js文件目录)命令:下载npm install 对应库,然后编写对应js代码,和web前端代码,cmd切换到创建js路径下使用node js文件名即可,在浏览器实现提交前端数据到后端,输入form表单中对应action即可,要想显示不能关闭cmd提示框(可以理解为关闭即是没有启动服务器。))
查看端看监听情况:netstat -ano | findstr 端口号
xz -d 解压文件名
<<package.json>>
js代码
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
const port = 3000;
//使用bodyparse中间件解析http请求
app.use(bodyParser.urlencoded({extended: true}));
//处理post数据,此处/login是form表单的action
app.post('/login',(req,res) => {
const {username,password} = req.body;
console.log('Username:',username);
console.log('Password:',password);
// 给前端返回数据
res.send("login success");
});
// 监听对应端口
app.listen(port, () =>{
console.log(`server is running on http://localhost:${port}`);
});
web代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://localhost:3001/login" method="post">
<label for="">username:</label> <input type="text" name="username" id=""><br>
<label for="">password:</label><input type="password" name="password" id="">
<input type="submit" value="submit">
</form>
</body>
</html>
-
Python(现在PythonCharm安装Flask 控制台安装:pip install Flask,编写flask代码,然后运行,浏览器查看打印,再在phpstudy创建相应前端页面,注意端口,然后浏览器运行,就可以在后端看到前端传过来数据)
Flask.py
fromflaskimportFlask,request
app=Flask(__name__)
#装饰器(当捕获到login这个路由时直接执行下面login函数)
@app.route("/login",methods=['get','post'])
deflogin():
username=request.form.get('username')
password=request.form.get('password')
print('Username:',username)
print('Password:',password)
return'loginsuccessful'
if__name__=='__main__':
app.run(debug=True)
form表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://localhost:5000/login" method="post">
<label for="">username:</label> <input type="text" name="username" id=""><br>
<label for="">password:</label><input type="password" name="password" id="">
<input type="submit" value="submit">
</form>
</body>
</html>
-
java(先创建maven项目,引入相应的依赖,编写相应类,在创建前端页面)
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/login") // 定义Servlet映射路径
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 获取表单数据
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("Username: " + username);
System.out.println("Password: " + password);
// 可以在这里做更多的操作,比如验证用户名和密码等
// 返回响应给客户端
response.setContentType("text/html;charset=UTF-8");
response.getWriter().println("Login successful!");
}
}
前端代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<title>Login Form</title>
</head>
<body>
<h1>Login Form</h1>
<form action="/login" method="post">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required><br>
<label for="password">Password:</label>
<input type="password" id="password" name="password" required><br>
<input type="submit" value="Login">
</form>
</body>
</html>