目录标题
- 项目场景:
- 认识分页
- 1.current-page
- 2.page-sizes
- 3.page-size
- 4.layout
- 5.total
- 6.size-change
- 7.current-change
- 封装分页:
- 创建paging:
- 进行封装
- 页面中使用:
- 引入
- 效果
项目场景:
分页也是我们在实际应用当中非常常见的存在,其实分页本身在element中做的就挺好的了,但是使用确实非常的多,所以还是有必要封装一下,主要是为了减少代码的冗余,以及提升开发的效率和降低后续维护的成本。
认识分页
这是一段普通分页的示例
<template>
<div class="block">
<span class="demonstration">完整功能</span>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
</template>
<script>
export default {
methods: {
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
}
},
data() {
return {
currentPage: 4
};
}
}
</script>
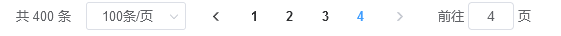
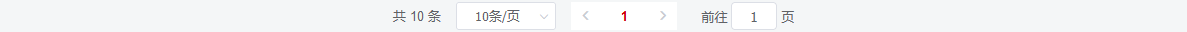
效果是这样的

在这当中用到了我们常用的七个字段:
1.current-page
:current-page="currentPage"
代表的是当前在第几页,并且可以输入进行跳转任意存在的页数,主要效果如下:

2.page-sizes
:page-sizes="[100, 200, 300, 400]"
用于设置分页每页显示多少条,主要效果如下:

3.page-size
:page-size="100"
设置默认显示多少条(这里默认为100条),主要效果如下:

4.layout
layout="total, sizes, prev, pager, next, jumper"
用于设置组件布局,子组件名用逗号分隔,效果如下:

字段说明:
- total : 总页数
- sizes:一页显示多少条
- prev:上一页
- pager:点击页数跳转(只允许跳转上下两页以及起止页)
- next:下一页
- jumper:输入跳转任意存在页
5.total
:total="400"
展示总页数,效果如下。

6.size-change
@size-change="handleSizeChange"
触发事件,当page-size改变时触发,也就是当页面改变时触发。

7.current-change
@current-change="handleCurrentChange"
触发事件,currentPage 改变时会触发,也就是修改每页显示多少条时触发。

封装分页:
弄清楚每个字段的意思后便可以进行封装了。
主要思路是,封装的组件通过父组件将currentPage,total,sizes,pager,jumper传入,并且在触发@size-change,@current-change事件时,将事件信息传给父组件。
创建paging:

进行封装
<!--
author:Wh1T3ZzT
component:分页
time:2023/07/25
-->
<template>
<div class="paging">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="pageSizes"
:page-size="pageSize"
:layout="layout"
:total="total">
</el-pagination>
</div>
</template>
<script>
export default {
data(){
return{
}
},
props:{
currentPage:{
default(){
return [];
}
},
pageSizes:{
default(){
return [];
}
},
pageSize:{
default(){
return [];
}
},
layout:{
default(){
return [];
}
},
total:{
default(){
return [];
}
}
},
methods:{
handleSizeChange(val) {
this.$emit('handleSizeChange',val)
console.log(`传给父组件:每页 ${val} 条`);
},
handleCurrentChange(val) {
this.$emit('handleCurrentChange',val)
console.log(`传给父组件:当前页: ${val}`);
},
}
}
</script>
<style>
</style>
封装完成!
页面中使用:
引入
<template>
<div>
<Paging
:currentPage="1"
:pageSizes="[5,10,20,50,100]"
:pageSize="10"
layout="total, sizes, prev, pager, next, jumper"
:total="10"
@handleSizeChange="PagingSizeChange"
@handleCurrentChange="PagingCurrentChange"
></Paging>
</div>
</template>
<script>
import Paging from '@/components/paging/index.vue'
export default {
methods:{
PagingSizeChange(val){
console.log(`父组件接收到每页: ${val} 条`);
},
PagingCurrentChange(val){
console.log(`父组件接收到当前页: ${val}`);
},
}
}
</script>
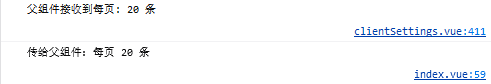
效果


成功!