uni-app中uni-table的uni-tr无点击事件
- 问题描述
- 解决方法一
- 解决方法二
- 解决方法三
问题描述
本文记录用于记录使用
uni-app开发过程遇到的bug。
在使用uni-table时,想给uni-table的行添加行点击事件;但发现官方并未给uni-tr增加点击行点击事件(很多事件都没有),这个问题很久就有人在其官方论坛提出,但官方一直没有解决。在csdn中找了一个类似的帖子,但本人能力有限也没有解决我的问题。
解决方法一
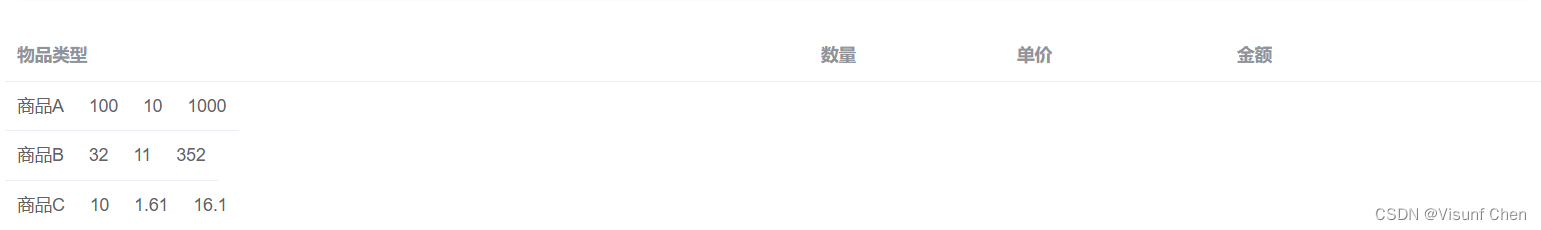
后来请教同事,说在<uni-tr>外面包裹一层<view>,但这样样式会改变,如下图所示。(后来在uni-app的论坛的回答也看到类似的方法)。
<template>
<view>
<!-- 表头数据 -->
<uni-tr>
<uni-th>物品类型</uni-th>
<uni-th>数量</uni-th>
<uni-th>单价</uni-th>
<uni-th>金额</uni-th>
</uni-tr>
<!-- 每行数据 -->
<view v-for="(item,index) in commodityList" :key="index" @click="trClick(index)">
<uni-tr>
<uni-td>{{item.name}}</uni-td>
<uni-td>{{item.count}}</uni-td>
<uni-td>{{item.price}}</uni-td>
<uni-td>{{item.totalPrice}}</uni-td>
</uni-tr>
</view>
</view>
</template>
<script>
export default {
data() {
return {
commodityList: [ //商品信息
{
name: "商品A",
count: 100,
price: 10.00,
totalPrice: 1000.00,
},
{
name: "商品B",
count: 32,
price: 11.00,
totalPrice: 352.00,
}, {
name: "商品C",
count: 10,
price: 1.61,
totalPrice: 16.10,
},
]
}
},
methods: {
trClick(row) {
console.log(`"点击了${row}行"`)
},
}
}
</script>

方法一会使得表格得表头和表中得数据对不齐(每一行得数据宽度等于了表头的第一列)
解决方法二
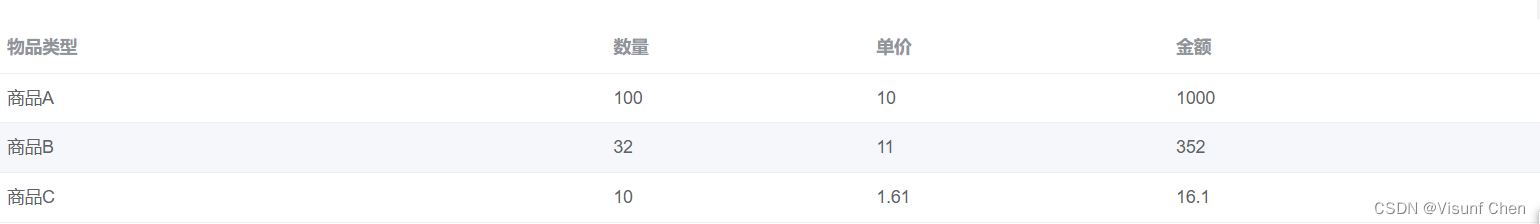
将方法一中的<view></view>放到<uni-td>标签里面,绑定相同的事件(如果想实现点击单元格触发不同的事件就可以定义不同的方法)。
相比于方法一,优点是表格的样式不变,缺点是代码凌乱复杂。
<template>
<view>
<!-- 表头数据 -->
<uni-tr>
<uni-th>物品类型</uni-th>
<uni-th>数量</uni-th>
<uni-th>单价</uni-th>
<uni-th>金额</uni-th>
</uni-tr>
<!-- 每行数据 -->
<uni-tr v-for="(item,index) in commodityList" :key="index">
<uni-td>
<view @click="trClick(index)">{{item.name}}</view>
</uni-td>
<uni-td>
<view @click="trClick(index)">{{item.count}}</view>
</uni-td>
<uni-td>
<view @click="trClick(index)">{{item.price}}</view>
</uni-td>
<uni-td>
<view @click="trClick(index)">{{item.totalPrice}}</view>
</uni-td>
</uni-tr>
</view>
</template>
<script>
export default {
data() {
return {
commodityList: [ //商品信息
{
name: "商品A",
count: 100,
price: 10.00,
totalPrice: 1000.00,
},
{
name: "商品B",
count: 32,
price: 11.00,
totalPrice: 352.00,
}, {
name: "商品C",
count: 10,
price: 1.61,
totalPrice: 16.10,
},
]
}
},
methods: {
trClick(row) {
console.log(`"点击了${row}行"`)
},
}
}
</script>


解决方法三
有时开发就是那么“山重水复疑无路”,等方法二觉得是自己最后的无奈的选择时。笔者在写这篇文章时,为了信息的准确和完整,再去uni-app的论坛找信息时,发现一位网友(yeyuwenling)在2023-07-20提供了一个解决方法。使用@click.native(官方文档没写,直接@click或者change没用)。
尝试了之后,开始思考人生了!!!我记得自己试了uni-app论坛所有关于这个问题的方法啊!或许是自己眼高手低,看到@click就以为@click.native肯定不行,或者自己在写函数时又写了bug吧。
<template>
<view>
<!-- 表头数据 -->
<uni-tr>
<uni-th>物品类型</uni-th>
<uni-th>数量</uni-th>
<uni-th>单价</uni-th>
<uni-th>金额</uni-th>
</uni-tr>
<!-- 每行数据 -->
<uni-tr v-for="(item,index) in commodityList" :key="index" @click.native="trClick(index)">
<uni-td>{{item.name}}</uni-td>
<uni-td>{{item.count}}</uni-td>
<uni-td>{{item.price}}</uni-td>
<uni-td>{{item.totalPrice}}</uni-td>
</uni-tr>
</view>
</template>
<script>
export default {
data() {
return {
commodityList: [ //商品信息
{
name: "商品A",
count: 100,
price: 10.00,
totalPrice: 1000.00,
},
{
name: "商品B",
count: 32,
price: 11.00,
totalPrice: 352.00,
}, {
name: "商品C",
count: 10,
price: 1.61,
totalPrice: 16.10,
},
]
}
},
methods: {
trClick(row) {
console.log(`"点击了${row}行"`)
},
}
}
</script>
总之,最优的解决方法应该是方法三。期望有人去改善官方文档
^_^ !
如有问题欢迎指正!