我的错误做法(不代表别人是否没用)
📌 使用:uni.hideTabBar
报错:"errMsg":"hideTabBar:fail not TabBar page"
根因:这种情况一般是在小程序中为了隐藏tabbar调用的,但是有些页面并没有tabbar展示,而此时调用该function会fail,如果没有fail函数,会直接抛出报错。
uni.hideTabBar({
success: () => {
},
fail: () => {
// 捕获报错,防止没有tabbar页面调用后控制台报错
}
});
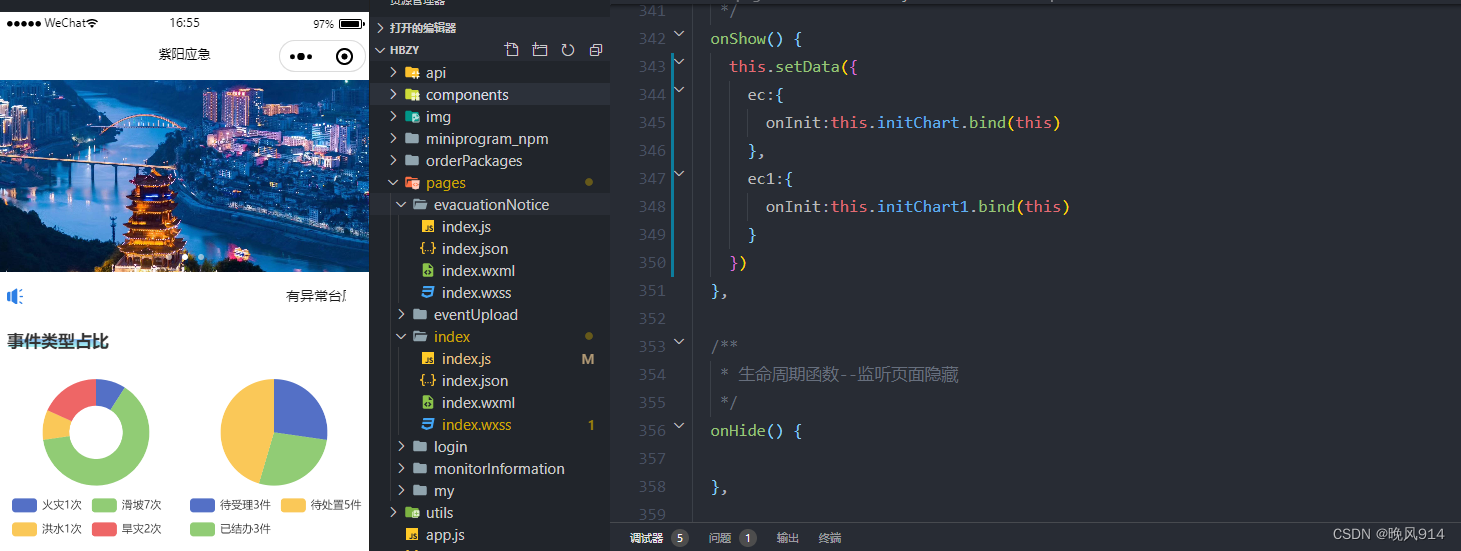
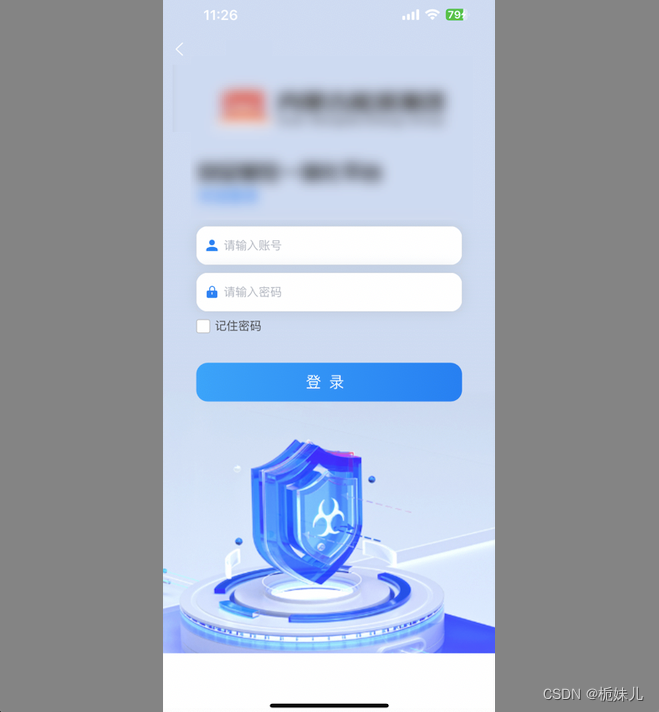
我的问题是:我的空白区域和内部导航栏一样高,原来是因为没改导航默认参数↓

我的有效做法
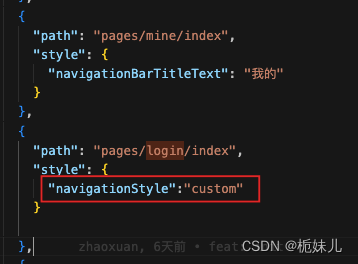
1、pages.json改参数:"navigationStyle":"custom"

我是用在登录页,
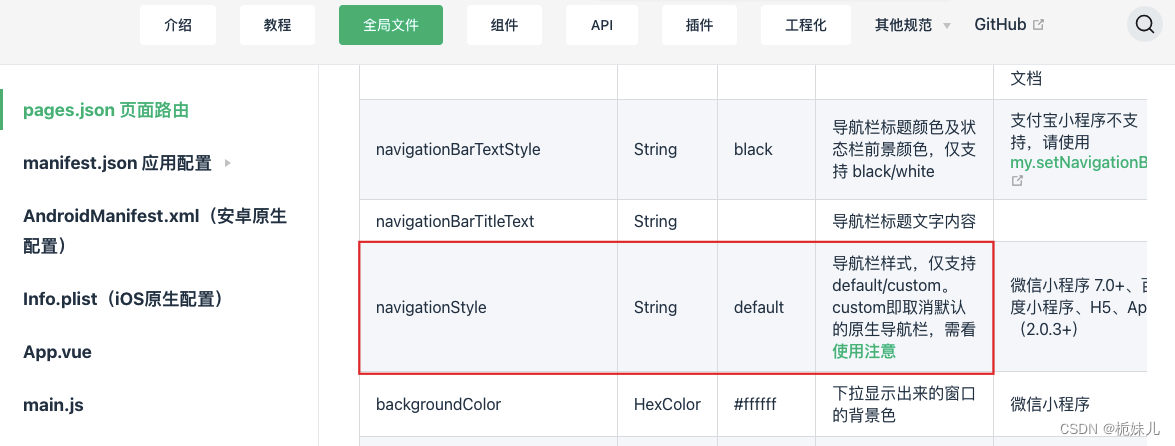
登录页写的时候没注意看pages.json的参数,官方文档写明:custom 是隐藏导航栏

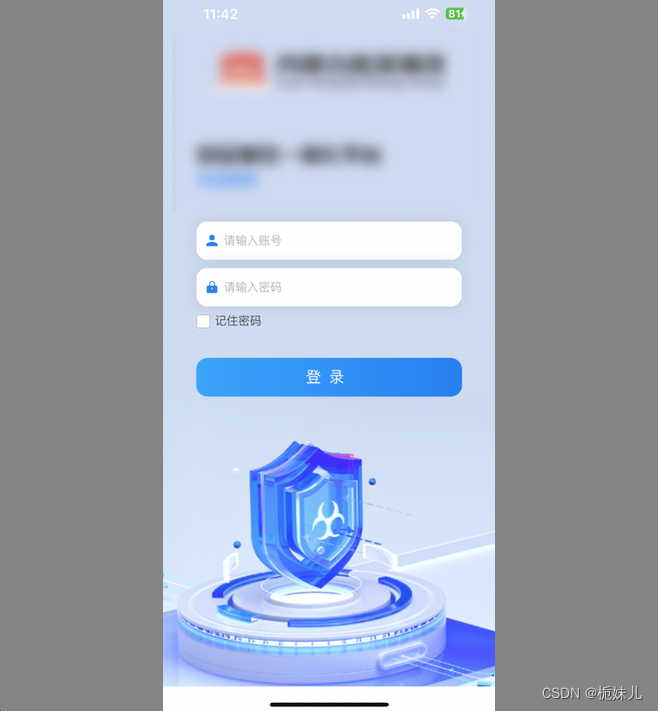
改完明显小多了!

现在这个白色部分被叫做“安全区域”(好像开发故意放的)
2、添加和修改"safearea"配置
在manifest.json中点开源码视图配置,添加和修改:
"app-plus" : {
"safearea" : {
//安全区域配置,仅iOS平台生效
"bottom" : {
// 底部安全区域配置
"offset" : "none" // 底部安全区域偏移,"none"表示不空出安全区域,"auto"自动计算空出安全区域,默认值为"none"
}
}
}

现在app在iPhone上的空白解决了!