一、什么是 Vite
Vite 是由 Evan You 推出的下一代前端构建工具,是官方 Vue CLI 的替代品,速度非常快。Vite 利用原生 ESM 并使用 Rollup 处理开发和打包工作。 从功能上讲,它的工作方式类似于预配置的 webpack 和 webpack-dev-server,但在速度方面具有无可比拟的优势。

相比其他的构建工具,Vite 具有以下优点和特征:
- 强大的 HMR 支持:Vite 提供了一个 HMR API, 在应用程序运行时交换、添加或删除模块,无需完全重新加载,显著加快开发过程。
- 开箱即用的Typescript支持: Vite 使用名为 esbuild 的JavaScript 打包器将 TypeScript 代码转换为 JavaScript。
- Vite 在提供的所有 JavaScript 文件中检测类裸模块导入,并将它们重写为解析路径以反映包在 node_modules 文件夹中的位置,以便浏览器可以正确处理它们。
- 开箱即用地支持 Vue3 单文件组件 、Vue 3 JSX 组件和 Vue 2 组件,还支持 JSX 文件(.jsx、.tsx)、CSS 文件导入、PostCSS、CSS 模块和 CSS 预处理器,如 Sass、LESS 和 Stylus。
目前,Vite已经发布了4.4的正式版本,下面就来看看4.4发布的新功能吧!
二、Lightning CSS支持
2.1 什么是 Lightning CSS
Lightning CSS 是一个用 Rust 编写的极快的 CSS 解析器、转换器和压缩器。通俗的讲,Lightning CSS就是Rust版本的PostCSS,然后 Lightning CSS内置了一些功能,比如 CSS压缩,语法降级,语法支持前缀,CSS模块化功能。
并且,Lightning CSS可以与 Parcel 一起使用,也可以作为独立库或 CLI,或通过插件与任何其他工具一起使用。与其他的CSS方案相比,Lightning CSS具有明显的优势:

Lightning CSS 具有以下非常优秀特性:
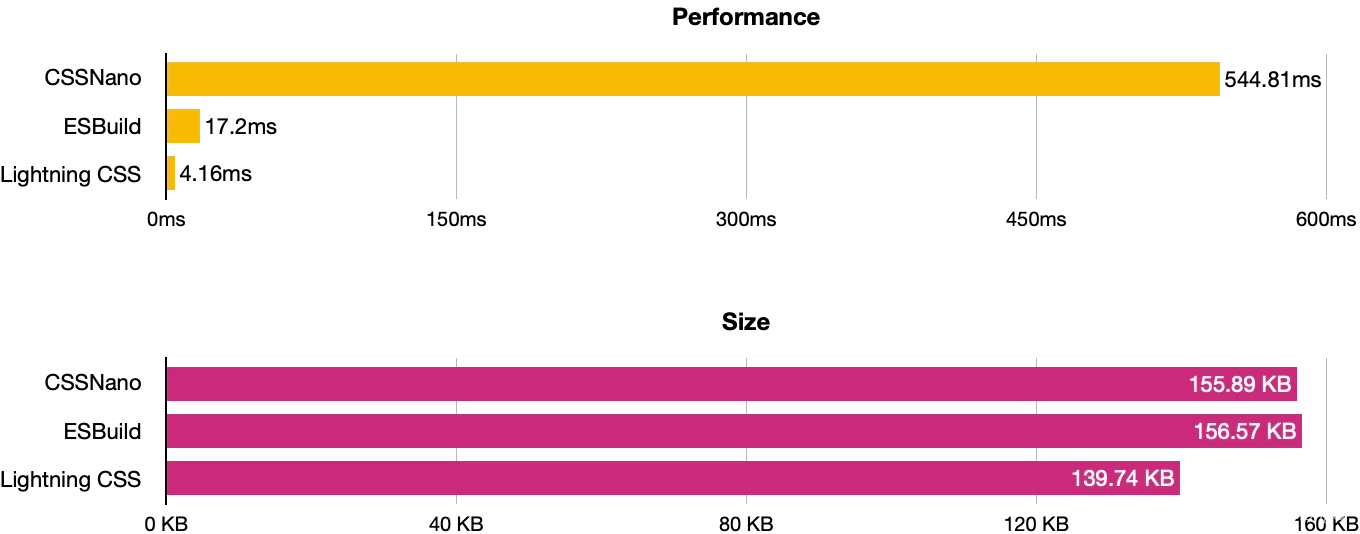
- 速度极快 :解析和压缩大文件可在几毫秒内完成,输出通常比其他工具小得多,同时进行了大量的优化,比如:属性合并、 减少 calc() 表达式、颜色尽量转换为较短的十六进制表示法等等
- 浏览器级解析器 : Lightning CSS 构建于 Mozilla 创建并由 Firefox 和 Servo 使用的 cssparser 和选择器箱之上。 这提供了坚实的通用 CSS 解析基础,在此基础上 Lightning CSS 实现了对所有特定 CSS 规则和属性的支持。
- 支持供应商前缀 : Lightning CSS 接受浏览器目标列表,并自动添加(和删除)供应商前缀,同时支持选择加入浏览器列表配置,以解析浏览器目标并与现有的工具和配置设置集成。
目前,Lightning CSS 在 Github 上通过 MPL-2.0 协议进行开源,有超过 4.1k 的 star、NPM 周平均下载量 150k+、代码贡献者 50+,是一个值得关注的前端优质开源项目。
2.2 实验性支持 Lightning CSS
从 Vite 4.4 开始,实验性支持 Lightning CSS。 开发者可以通过将 css.transformer: ‘lightningcss’ 添加到 Vite 配置文件并安装可选的 lightingcss 开发依赖项来启用。 如果启用,CSS 文件将由 Lightning CSS 而不是 PostCSS 处理。
要配置CSS模块,你需要使用css.lightningcss.cssModules 来替代css.modules(后者用于配置PostCSS如何处理CSS模块)。默认情况下,Vite使用esbuild来压缩CSS。 Lightning CSS也可以通过build.cssMinify: ‘lightningcss’ 作为CSS压缩器。
三、升级 esbuild v0.18
3.1 esbuild v0.18 新特性
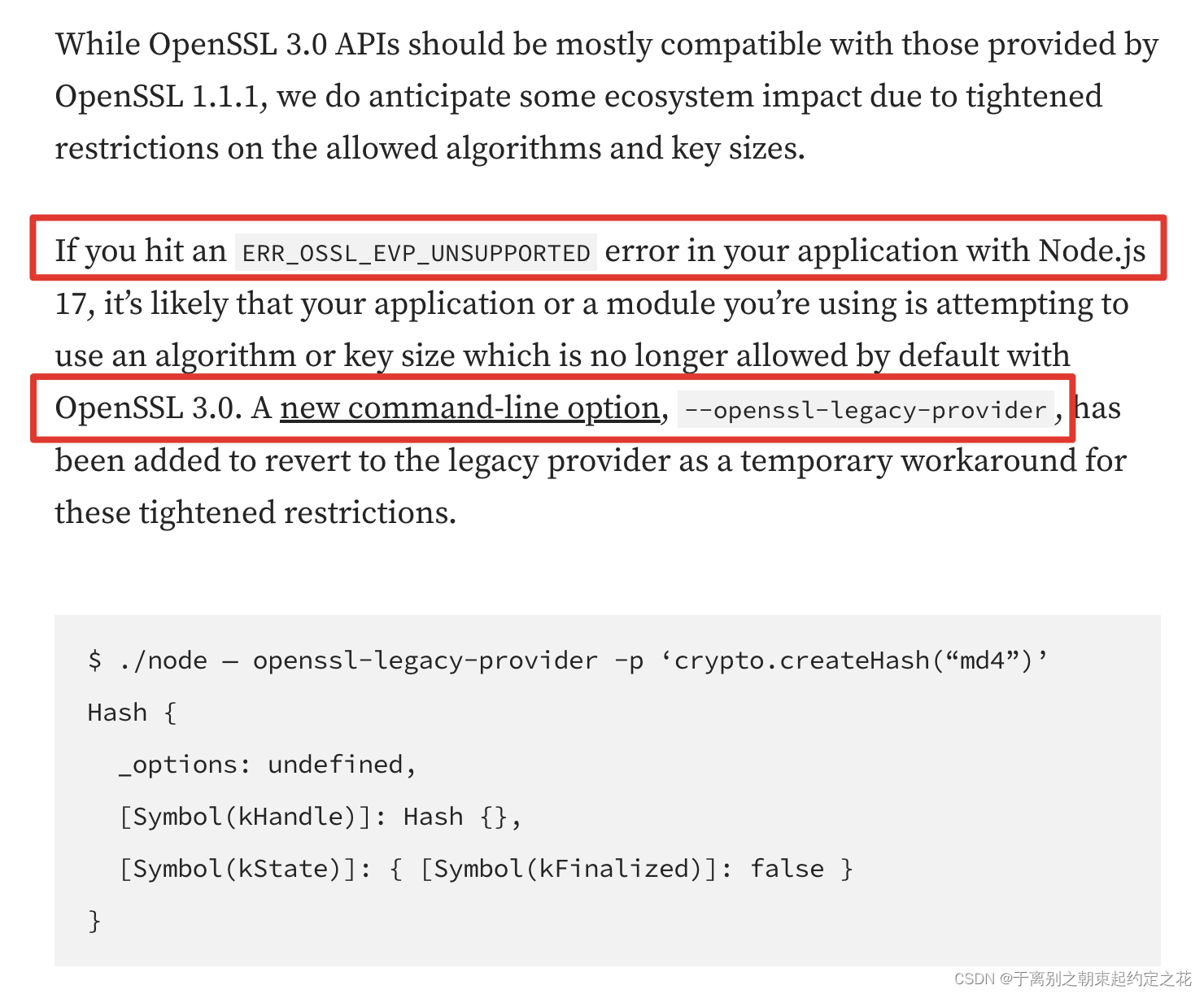
esbuild 0.18 包含向后不兼容的更改, 为了避免自动选择该版本,开发者可以在 package.json 文件中固定 esbuild 的确切版本(推荐),或者使用仅接受 patch 升级的版本范围语法,例如 ^0.17.0 或 ~0.17.0。
此版本中的重大更改主要集中于修复 esbuild 处理 tsconfig.json 文件的一些长期存在的问题,具体如下:
- 添加在线尝试 esbuild 的方法
- esbuild 的 tsconfig.json 支持的更改
- 添加针对 Safari 16.2 及更早版本中的错误的解决方法
- 修复 esbuild 的 TypeScript 类型声明以禁止未知属性
- 修复伪元素的 CSS 嵌套转换
- 禁止在嵌套 CSS 中的类型选择器之前使用
sbuild v0.18 包含了对 esbuild tsconfig.json 文件处理的向后不兼容的更改,目前 Vite 官方评估暂时不影响 Vite 用户。
详细参考:https://esbuild.github.io/getting-started/
3.2 create-vite 支持 Solid 和 Qwik 的模板
首先,我们使用crete命令创建一个 Vite 项目,命令如下:
npm create vite@latest
// npm
yarn create vite
// yarn
pnpm create vite
// pnpm
当然,我们也可以在创建项目时指定要使用的模板。例如,要构建一个 Vite + Vue 项目,可以运行下面命令:
// npm 6.x
npm create vite@latest my-vue-app --template vue
// npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
// yarn
yarn create vite my-vue-app --template vue
// pnpm
pnpm create vite my-vue-app --template vue
在 Vite 4.4 版本中除了使用原有的模板外,如:vanilla, vanilla-ts, vue, vue-ts, react, react-ts, react-swc, react-swc-ts, preact, preact-ts, lit, lit-ts, svelte, svelte-ts,还支持了 solid, solid-ts, qwik, qwik-ts 等其他应用模板。
并且,开发者可以通过 vite.new/solid-ts 和 vite.new/qwik-ts 进行在线体验和编写代码。
四、其他

除了前面介绍的功能外,Vite 4.4还更新了如下的内容:
- 预览模式添加键盘快捷键
- asset 类型支持
- emit 事件来处理 chunk 加载错误
- 导入公共 non-asset URL
- fs.allow 的支持文件
- 当动态导入模块与静态导入并存时输出警告
- 在页面重新加载时添加去抖
- 添加 WebSocket 连接事件
- 友好的 ESM 文件需要错误
- 支持导入预处理样式
- 支持内联样式的图像集
- 支持子导入模式
- 支持 glob include
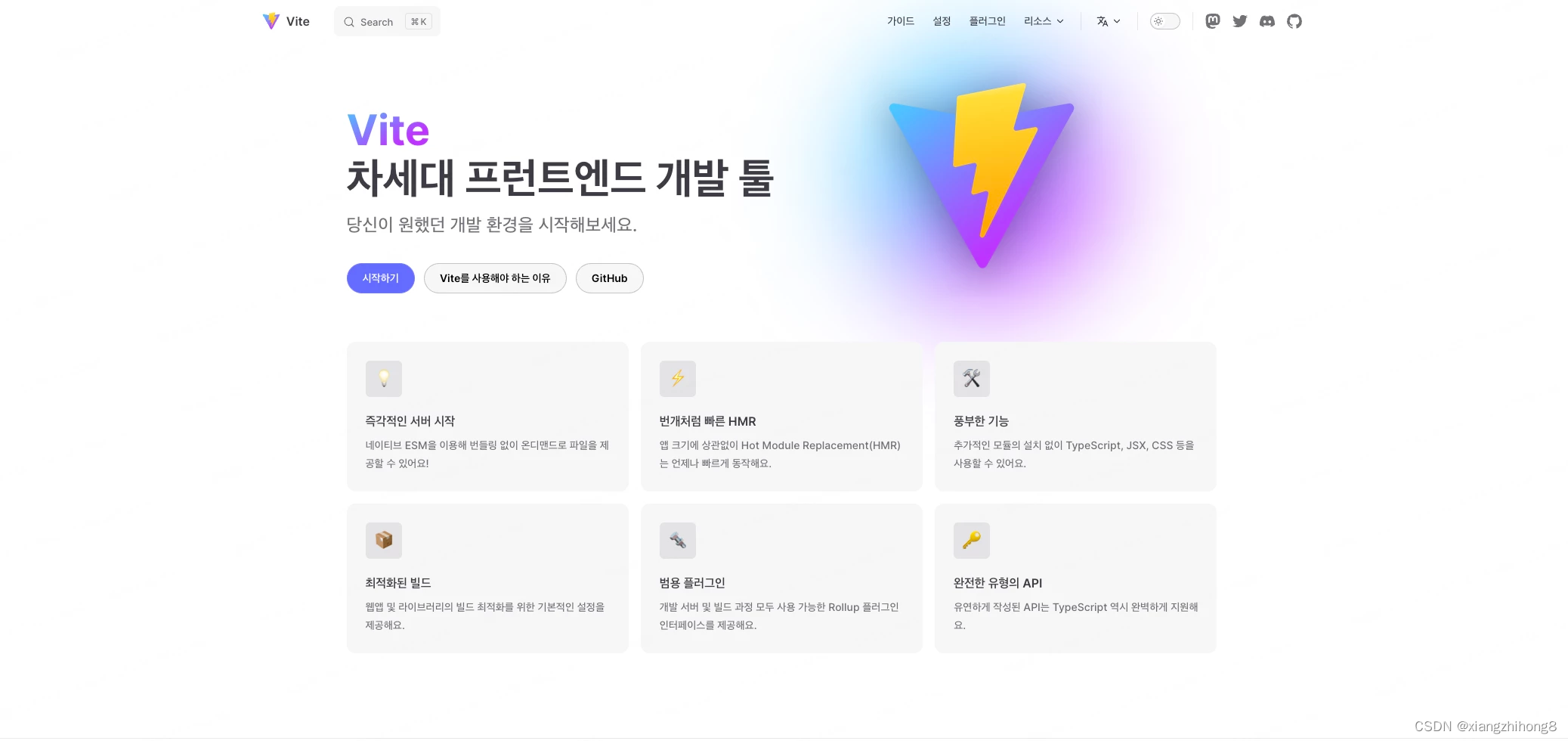
并且,最新的Vite文档现在支持韩语,可在 ko.vitejs.dev 获取。
参考:
https://lightningcss.dev/
使用Vite从零搭建前端项目
使用Vite快速构建前端React项目
在Vite项目中接入CSS工程化方案
如何在Vite项目中处理静态资源
Vite 是如何站在巨人的肩膀上实现的
深入Vite:再谈ESM的高阶特性
Vite如何实现秒级依赖预构建的能力
深入浅出Vite:如何开发一个Vite插件
Vite是如何实现Esbuild打包的
深入浅出Vite:Vite打包与拆分
如何在Vite项目中使用Lint保证代码质量
深度剖析Vite配置文件