echarts配置文档参考:Documentation - Apache ECharts
功能:可进行月度、年度切换显示相应的收入和支出柱状图数据;
这里进行了柱状图的简化配置,X轴Y轴都有所改写,具体的简化配置下文会贴出代码,参照功能开发时按照自己的需要去处理;
这里也会提到在开发时会遇到的问题,以及延伸配置的其他功能介绍;
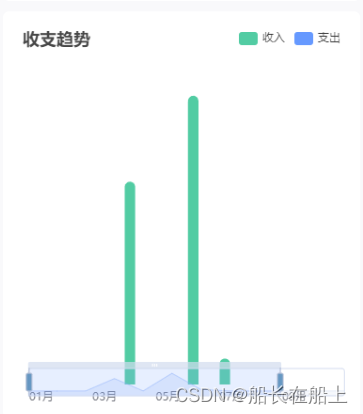
实现效果

页面代码
<div>
<van-tabs color="#0050e9" v-model="active" v-throttle @click="changeTab" title-active-color="#0050e9" class="tabFixed">
<van-tab title="月度" name="1"> </van-tab>
<van-tab title="年度" name="2" :disabled="ndDisabled"> </van-tab>
</van-tabs>
<div class="tabMain plr30">
<div class="inContent mt20">
<div id="incomeEcharts" style="width: 100%;height:400px;"></div>
</div>
</div>
</div>
月度年度切换方法
changeTab(name) {
this.active = name;
this.incomeDataValue = [];
this.incomeDataX = [];
this.expendDataValue = [];
//柱状图接口方法
this.getLineChat();
},柱状图调用接口方法
1.根据自己的项目需要,传递参数,供参考;
2.针对收支、支出数据需要进行处理;
3.绘制柱状图;
绘制柱状图方法:drawIncomeBar()
接口返回的数据的结果:

getLineChat() {
let params = {
"carrierUserId": this.id,
"collectionDate": this.active == "1" ? this.selectTime + "-01" : this.selectTime + "-01-01",
"mmsi": this.mmsi,
"type": this.active
}
this.incomeDataValue = [];
this.incomeDataX = [];
this.expendDataValue = [];
lineChat(params).then(res => {
if (res.code == 200) {
console.log(res);
// 收支
res.data.incomeData.forEach((val, index) => {
this.incomeDataValue.push(val.amount)
this.incomeDataX.push(this.active == "1" ? val.dayOrMonth + "日" : val.dayOrMonth + "月"); //日期
});
// 支出
res.data.expenditureData.forEach((val, index) => {
this.expendDataValue.push(val.amount);
});
this.drawIncomeBar();
}
})
},绘制柱状图方法
drawIncomeBar()
drawIncomeBar() {
let incomeChart = this.$echarts.getInstanceByDom(document.getElementById("incomeEcharts"));
if (incomeChart == null) {
this.incomeEcharts = this.$echarts.init(document.getElementById("incomeEcharts"));
}
this.incomeOption = {
title: {
x: 'left',
text: "收支趋势"
},
grid: {
left: '0',
right: '1%',
bottom: '0',
containLabel: true,
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: (params) => {
if (params.length == 1) {
if(params[0].data>=0){
return params[0].name + '<br>' +
params[0].marker + params[0].seriesName + ': ' + params[0].data + '元'
}
} else {
if(params[0].data>=0&¶ms[1].data>=0){
return params[0].name + '<br>' +
params[0].marker + params[0].seriesName + ': ' + params[0].data + '元' + '<br>' +
params[1].marker + ' ' + params[1].seriesName + ': ' + params[1].data + '元'
}
}
}
},
color: ['#52CCA3', '#6699FF'],
xAxis: {
data: this.incomeDataX,
axisTick: {
show: false
},
axisLine: {
show: false
},
splitLine: {
show: false
},
},
yAxis: {
name: "",
type: "value",
minInterval: 5,
axisTick: {
show: false
},
axisLine: {
show: false
},
splitLine: {
show: false
},
axisLabel: {
formatter: function () {
return "";
}
}
// axisLabel:{
// formatter:function(value){
// if(value == 0){
// return '\n'+ value +"\n日期"
// }
// return value
// }
// }
// interval:10
},
series: [{
name: "收入",
type: "bar",
// barWidth: 20, // 柱子宽度
data: this.incomeDataValue,
// stack: "Total",
label: {
show: false,
position: 'top',
formatter: function (num) {
if (num.value > 0) {
return num.value;
} else {
return ""
}
}
},
itemStyle: {
// color:"#52CCA3"
borderRadius: [10, 10, 0, 0],
}
},
{
name: "支出",
type: "bar",
// barWidth: 20, // 柱子宽度
data: this.expendDataValue,
// stack: "Total",
label: {
show: false,
position: 'top',
formatter: function (num) {
if (num.value > 0) {
return num.value;
} else {
return ""
}
}
},
itemStyle: {
// color:"#6699FF"
borderRadius: [10, 10, 0, 0],
}
}
],
toolbox: {
feature: {
saveAsImage: {
show: false
},
},
},
legend: {
itemWidth: 20,
x: 'right',
},
// 拖拽X轴
// dataZoom: [
// {
// type: "slider",//inside鼠标缩放
// show: true,
// start: 0,
// end: 80,
// xAxisIndex: [0],
// // backgroundColor: 'rgba(154,188,255,.5)'
// // dataBackgroundColor: '#eee'
// // fillerColor: 'rgba(144,197,237,0.2)'
// handleColor: 'rgba(70,130,180,0.8)'
// }
// ],
};
this.incomeEcharts.setOption(this.incomeOption);
},值得注意的地方,记得
this.incomeEcharts.setOption(this.incomeOption);tooltip弹窗的处理
自定义弹窗内容显示,需要的注意的就是内容换行的添加,以及对返回的数据的处理
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: (params) => {
if (params.length == 1) {
if(params[0].data>=0){
return params[0].name + '<br>' +
params[0].marker + params[0].seriesName + ': ' + params[0].data + '元'
}
} else {
if(params[0].data>=0&¶ms[1].data>=0){
return params[0].name + '<br>' +
params[0].marker + params[0].seriesName + ': ' + params[0].data + '元' + '<br>' +
params[1].marker + ' ' + params[1].seriesName + ': ' + params[1].data + '元'
}
}
}
},拖拽X轴功能
// 拖拽X轴
dataZoom: [
{
type: "slider",//inside鼠标缩放
show: true,
start: 0,
end: 80,
xAxisIndex: [0],
// backgroundColor: 'rgba(154,188,255,.5)'
// dataBackgroundColor: '#eee'
// fillerColor: 'rgba(144,197,237,0.2)'
handleColor: 'rgba(70,130,180,0.8)'
}
],页面效果:

数据加载
created() {
this.getLineChat(); //统计图
}实现柱状图自适应功能
mounted() {
const elementResizeDetectorMaker = require("element-resize-detector");
let erd = elementResizeDetectorMaker();
erd.listenTo([document.getElementById("incomeEcharts")], () => {
this.$nextTick(() => {
this.incomeEcharts = this.$echarts.init(document.getElementById("incomeEcharts"));
this.incomeEcharts.resize();
});
});
}element-resize-detector监听元素宽度变化
- 安装element-resize-detector
npm install element-resize-detector --save问题总结:
1.在切换数据的时候,手机端可能会出现数据未及时响应,切换太快数据错乱的问题,
解决办法可以选择在进入页面的时候,先默认禁止年度按钮,使用定时器延迟加载,数据加载完成,取消禁止状态;
2.增加防抖功能,避免切换数据时数据加载效率问题
3.对接口做axios中断请求
4.关于echarts详细配置问题:echarts 各个配置项详细说明总结_echarts label配置_船长在船上的博客-CSDN博客
⭐️ 作者:船长在船上
🚩 主页:来访地址船长在船上的博客🔔 感谢:CSDN前端领域博客专家,CSDN前端领域优质创作者,资深前端开发工程师,专注web前端领域开发,在CSDN分享工作中遇到的问题以及问题解决方法和对项目开发的实际案例总结以及新技术的认识。
发文不易,点赞、收藏、评论、关注一下呗!
————————————————
版权声明:本文为CSDN博主「船长在船上」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。