文章目录:
来源
教程社区
一:QT下载安装
二:注意事项
1.在哪里写程序
2.如何看手册
3.技巧
三:常用函数
1.窗口
2.相关
3.按钮
4.信号与槽函数
5.常用栏
菜单栏
工具栏
状态栏
6.铆接部件
7.文本编辑
8.背景图
9.UI界面设计
10.常用对话框
11.实现界面的跳转
12.常用控件
QLabel标签
QLineEdit文本编辑框
自定义控件使用
栈容器:设置点击按钮切换窗口
13.常用事件
事件处理
事件过滤器
14.绘画
15.QT添加视频播放、QT添加背景音乐
四:常见错误
1.QT解决中文乱码
2.添加 "plainTextEdit" 成员变量到 "Ui::MainWindow" 类中
3.DirectShowPlayerService::doRender: Unresolved error code 0x80040266
4.DirectShowPlayerService::doSetUrlSource: Unresolved error code 0x80004005 ()
5.error: C1060: 编译器的堆空间不足
来源
知识点来源:总统来说讲的可以,但是会有一些错误需要自己去解决
教程社区
教程:Qt 快速入门系列教程、Qt参考文档、Qt5编程入门教程(charge)
社区:QT开源社区
一:QT下载安装
第一种 Qt Downloads第二种 QT在线安装镜像的地址第三种 QT一键下载第四种 QT官方离线安装包第五种 QT利用常用镜像下载第六种 QT直接下载 提取码: 6666
二:注意事项
1.在哪里写程序
在widget.cpp中写程序
2.如何看手册
在QT Creator的帮助 或者 Assistant中利用索引 public function或public slots查看
3.技巧
创建类名:第一个字母大写 ctrl +i :代码自动对齐 alt + enter:可以进行跳转
三:常用函数
1.窗口
//修改名字 this->setWindowTitle ("第一个窗口"); //设置窗口 this->resize(800,600); //设置固定大小 this->setFixedSize(500,500);2.相关
//打印函数 #include <QDebug> qDebug<<""; //Lamdba表达式用于定义并创建匿名的函数对象,来简化编程工作 [](){} // 无mutable那么参数就会报错3.按钮
//按钮 #include <QPushButton> //添加按按钮方法一 QPushButton *button = new QPushButton; //button->show(); //设置按钮的父对象在窗口里面 button->setParent(this); //设置按钮位置 button->move(100,100); //设置按钮内容 button->setText("第一个按钮"); //设置按钮大小 button->setFixedSize(150,60); //添加按按钮方法二 QPushButton *button1 = new QPushButton("第二个按钮",this);4.信号与槽函数
//信号和槽 n+其他 发送介绍 可以嵌套联动 connect(sender, signal, receiver, slot); QPushButton *button1 = new QPushButton("第二个按钮",this); //信号与槽实现点击按钮关闭窗口 connect(button1,&QPushButton::clicked,this,&Widget::close); //a.信号在.h文件的signals下面声明返回类型和函数void hungury(),槽函数在.h文件的public slots下面声明返回类型和函数void treat() //b.在.cpp文件中定义声明的函数 void Student::treat(){qDebug()<<"请吃饭"} void Teacher::hungury(){qDebug()<<"老师饿"} //c.在widget.h的public下面定义对象,并导入对象的头文件Teacher *tea;student *stu; include "teacher.h" #include "student.h" //d.在widget.cpp中创建对象this- >tea = new Teacher();this- >stu =new Student();调用连接函数connect(tea,&Teacher: : hungury,stu,&Student: :treat);后面调用Classover() //e.在widget.h的public下面声明触发事件void Classover()、在widget.cpp中定义触发事件发送void Widget::Classover(){emit teacher->hungury();} //如果有参数且重载了,需要利用函数指针指向函数地址,然后在做连接 // void ( Teacher : : *teachersignal) (Qstring)= &Teacher : : hungury; // void (student : : *studentslot)(Qstring)= &student : :treat; // connect(tea , teachersignal,stu ,studentslot) ;5.常用栏
菜单栏
//创建菜单栏 #include <QMenuBar> //创建菜单 #include <QMenu> //创建菜单项 子菜单 #include <QAction> //创建菜单栏 //QMenuBar *menubar = new QMenuBar(this); //this->setMenuBar(menubar); QMenuBar *menubar = menuBar(); this->setMenuBar(menubar); //创建菜单 QMenu *menu1 = new QMenu("文件"); QMenu *menu2 = new QMenu("编辑"); QMenu *menu3 = new QMenu("构建"); //添加菜单进去 menubar->addMenu(menu1); menubar->addMenu(menu2); menubar->addMenu(menu3); //创建菜单项子菜单 QAction *act1 = new QAction("打开文件"); QAction *act2 = new QAction("关闭文件"); QAction *act3 = new QAction("另存文件"); //把子菜单添加到菜单 menu1->addAction(act1); menu2->addAction(act2); menu3->addAction(act3); //实现点击关闭窗口 connect(act2,&QAction::triggered,this,&QMainWindow::close);工具栏
//创建工具栏 #include <QToolBar> //创建工具栏 QToolBar *toolbar = new QToolBar(this); //把工具栏添加到窗口中 this->addToolBar(toolbar); //this->addToolBar(Qt::LeftToolBarArea,toolbar); //给工具栏添加类容 toolbar->addAction(act1); toolbar->addAction(act2); toolbar->addAction(act3); QAction *act4 = new QAction("工具"); toolbar->addAction(act4); //修改工具栏不可移动 默认是可以移动的 //toolbar->setMovable(false); //设置停靠区域 // Qt:: LeftToolBarArea // 停靠在左侧 // Qt ::RightToolBarArea // 停靠在右侧 // Qt::TopToolBarArea // 停靠在顶部 // Qt :: BottomToolBarArea // 停靠在底部 // Qt ::Al1ToolBarAreas // 以上四个位置都可停靠 toolbar->setAllowedAreas (Qt::LeftToolBarArea | Qt::RightToolBarArea);//需要在addToolBar指定具体位置 //设置工具栏的浮动状态 默认可悬浮窗口 //toolbar->setFloatable(false);状态栏
//创建状态栏 #include <QStatusBar> //状态栏信息 #include <QLabel> //创建状态栏 QStatusBar *statusbar = statusBar(); //QStatusBar *statusbar = new QStatusBar(this); //把状态栏放到窗口上去 this->setStatusBar(statusbar); //增加信息 //临时信息,如果有临时会覆盖正式 statusbar->showMessage("页面显示成功",1000); //正式信息 左侧 QLabel *label1 = new QLabel("打开打开",this); statusbar->addWidget(label1); //永久信息 右侧 QLabel *label2 = new QLabel( "www.baidu.com",this); statusbar->addPermanentWidget(label2);6.铆接部件
//铆接部件 #include <QDockWidget> //创建铆接部件(浮动窗口) QDockWidget *dockwidget = new QDockWidget("铆接部件",this); //添加到窗口当中 this->addDockWidget(Qt::TopDockWidgetArea,dockwidget);7.文本编辑
//核心部件(中心部件) #include <QTextEdit> //核心部件(中心部件) //文本编辑记事本 QTextEdit *edit = new QTextEdit("文本编辑",this); this->setCentralWidget(edit);8.背景图
要添加资源文件resources,路径放在项目的同目录下 //背景图片 //声明部件 QWidget *widget = new QWidget(); widget->setAutoFillBackground(true);//铺满 //定义画板 QPalette palette; //定义照片 QPixmap pixmap(":/images/gass.png"); //把照片印刷到画板 palette.setBrush(QPalette::Window, QBrush(pixmap)); widget->setPalette(palette); widget->show(); //给菜单项加载图片 //创建图片控件 QPixmap pix; //选择图片 pix.load(":/image/add.png"); //给菜单项设置图片 act1->setIcon(QIcon(pix));9.UI界面设计
首先要勾选ui创建的时候 第一种:直接在forms的mainwindow.ui中进行拖拽添加(感觉有点像DW) 第二种:代码添加 //比如 添加一个状态栏 this->resize(800,600); ui->setupUi(this); statusBar()->showMessage("显示成功",3000);10.常用对话框
//对话框 #include "QDialog" //模态对话框 会阻塞其他 QDialog dialog; dialog.setWindowTitle(tr("Hello, dialog!")); dialog.exec(); //非模态对话框 //QDialog dialog(this);会被析构 //dialog.setWindowTitle(tr("Hello, dialog!")); //dialog.show(); QDialog *dialog = new QDialog; //dialog 使用 new 在堆上分配空间,却一直没有 delete,那么这里设置自动销毁 dialog->setAttribute(Qt::WA_DeleteOnClose); dialog->setWindowTitle(tr("Hello, dialog!")); dialog->show();//文件对话框 #include "mainwindow.h" #include "ui_mainwindow.h" //对话框 #include "QDialog" //文件对话框 #include "QFileDialog" //打印 #include "QDebug" //用于显示纯文本编辑框 #include "QPlainTextEdit" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { this->resize(800,600); ui->setupUi(this); //标准对话框:内置的一系列对话框 // QColorDialog: 选择颜色; // QFileDialog: 选择文件或者目录; // QFontDialog: 选择字体; // QInputDialog: 允许用户输入一个值,并将其值返回; // QMessageBox: 模态对话框,用于显示信息、询问问题等; // QPageSetupDialog: 为打印机提供纸张相关的选项; // QPrintDialog: 打印机配置; // QPrintPreviewDialog:打印预览; // QProgressDialog: 显示操作过程。 ui->pushButton->setFixedSize(200,50); ui->pushButton_2->setFixedSize(200,50); //在按钮出右键设置转到槽,之后编辑逻辑代码 } MainWindow::~MainWindow() { delete ui; } void MainWindow::on_pushButton_clicked() { //父对象指针 文件对话框的标题 打开文件路径 文件过滤器 QString path = QFileDialog::getOpenFileName(this,tr("打开文件"), "./",tr("Text Files(*.txt);;Images(*.png *.jpg)")); QString fileName = "example.txt"; QTextEdit *plainTextEdit = new QTextEdit(this); if (!fileName.isEmpty()) //ui->plainTextEdit->appendPlainText("fileName"); plainTextEdit->insertPlainText("Plain text to append"); } void MainWindow::on_pushButton_2_clicked() { //QTextEdit *plainTextEdit = new QTextEdit(this); QPlainTextEdit *editor = new QPlainTextEdit(); QStringList filesName = QFileDialog::getOpenFileNames(this,"打开文件","./","Images (*.png *.xpm *.jpg)"); for(int i=0;i<filesName.count();i++) //qDebug()<<filesName.at(i); //plainTextEdit->insertPlainText(filesName.at(i)); editor->appendPlainText(filesName.at(i)); }//颜色对话框 #include "mainwindow.h" #include "ui_mainwindow.h" //对话框 #include <QDialog> //文件对话框 #include <QFileDialog> //打印 #include <QDebug> //用于显示纯文本编辑框 #include <QPlainTextEdit> //颜色对话框 #include <QColorDialog> #include <QPalette> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { setFixedSize(800,600); ui->setupUi(this); // 创建 plainTextEdit 对象 plainTextEdit = new QPlainTextEdit(this); // 设置 plainTextEdit 的大小和位置 plainTextEdit->setGeometry(100, 100, 300, 200); // 将 plainTextEdit 添加到窗口中 this->setCentralWidget(plainTextEdit); ui->pushButton_3->setFixedSize(200,50); //在按钮出右键设置转到槽,之后编辑逻辑代码 this->plainTextEdit->setFixedSize(400,400); } MainWindow::~MainWindow() { delete ui; } void MainWindow::on_pushButton_3_clicked() { //QPalette pal = ui->plainTextEdit->palette();//获取现有palette QPalette pal = this->plainTextEdit->palette();//获取现有palette QColor iniColor = pal.color(QPalette::Text);//现有文字颜色 QColor color = QColorDialog::getColor(iniColor,this,"选择颜色"); //判断选择颜色是否有效,如果有效设置编辑器字体颜色 if(color.isValid()){ pal.setColor(QPalette::Text,color); this->plainTextEdit->setPalette(pal); } }常用对话框
#include "mainwindow.h" #include "ui_mainwindow.h" #include <QDialog> #include <QDebug> #include <QFileDialog> #include <QColorDialog> #include <QFontDialog> #include <QPalette> #include <QMessageBox> #include <QInputDialog> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { setFixedSize(800,600); ui->setupUi(this); // 创建 plainTextEdit 对象 plainTextEdit = new QPlainTextEdit(this); // 设置 plainTextEdit 的大小和位置 plainTextEdit->setGeometry(100, 100, 300, 200); // 将 plainTextEdit 添加到窗口中 this->setCentralWidget(plainTextEdit); ui->pushButton->setFixedSize(200,30); ui->pushButton_2->setFixedSize(200,30); ui->pushButton_3->setFixedSize(200,30); ui->pushButton_4->setFixedSize(200,30); ui->pushButton_5->setFixedSize(200,30); ui->pushButton_6->setFixedSize(200,30); this->plainTextEdit->setFixedSize(400,400); } //文件对话框 MainWindow::~MainWindow() { delete ui; } void MainWindow::on_pushButton_clicked() { QString fileName = QFileDialog::getOpenFileName(this, tr("打开文件"),"./", tr("Images (*.png *.xpm *.jpg);;Text (*.txt)")); if(!fileName.isEmpty()) this->plainTextEdit->appendPlainText(fileName); } //文件对话框 void MainWindow::on_pushButton_2_clicked() { QStringList filesName = QFileDialog::getOpenFileNames( this, "打开文件", "./", "Images (*.png *.xpm *.jpg)"); for(int i=0;i<filesName.count();i++) { //qDebug()<<filesName.at(i); this->plainTextEdit->appendPlainText(filesName.at(i)); } } //颜色对话框 void MainWindow::on_pushButton_3_clicked() { QPalette pal = this->plainTextEdit->palette();//获取现有palette QColor iniColor = pal.color(QPalette::Text);//现有文字颜色 QColor color = QColorDialog::getColor(iniColor,this,"选择颜色"); //判断选择颜色是否有效,如果有效设置编辑器字体颜色 if(color.isValid()){ pal.setColor(QPalette::Text,color); this->plainTextEdit->setPalette(pal); } } //字体对话框 void MainWindow::on_pushButton_4_clicked() { bool ok; QFont iniFont = this->plainTextEdit->font();//获取原有文本框字体 QFont font = QFontDialog::getFont(&ok, iniFont, this); if (ok) {//如果ok=true this->plainTextEdit->setFont(font); } } //消息对话框 void MainWindow::on_pushButton_5_clicked() { //错误弹窗 //QMessageBox::critical(this,"错误消息对话框","程序出现错误"); //警告弹窗 // QMessageBox::warning(this,"警告消息对话框","程序出现警告"); //消息弹窗 // QMessageBox::information(this,"消息对话框","程序一切正常",QMessageBox::Ok,QMessageBox::NoButton); //消息选择弹窗 QMessageBox::StandardButton result; result=QMessageBox::question(this,"选择消息框","文件已修改,是否保存",QMessageBox::Yes|QMessageBox::No|QMessageBox::Cancel,QMessageBox::NoButton); if(result==QMessageBox::Yes) qDebug()<<"正在保存"; else if(result==QMessageBox::No) qDebug()<<"不保存"; else qDebug()<<"取消操作"; } //输入对话框 void MainWindow::on_pushButton_6_clicked() { //生成输入文字对话框 bool ok; QString text = QInputDialog::getText(this, tr("输入文字对话框"),tr("请输入文字"), QLineEdit::Normal,"demo", &ok); if (ok && !text.isEmpty()) this->plainTextEdit->appendPlainText(text); }11.实现界面的跳转
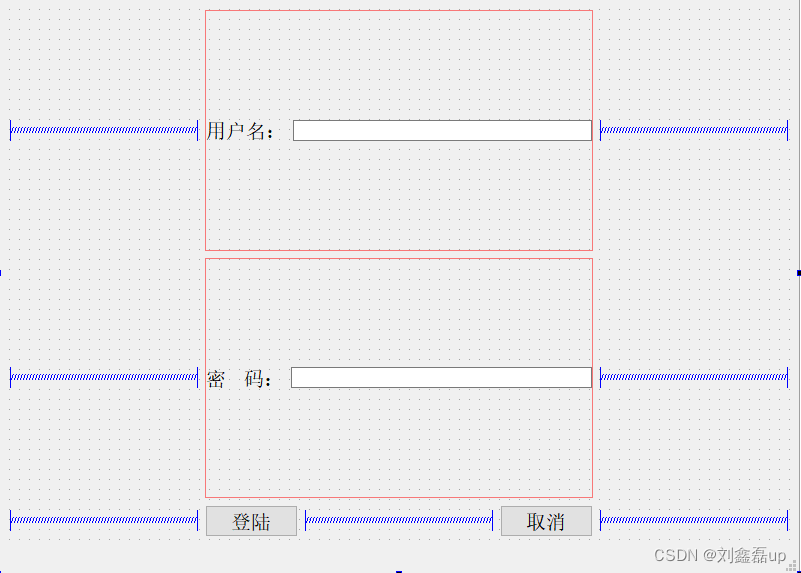
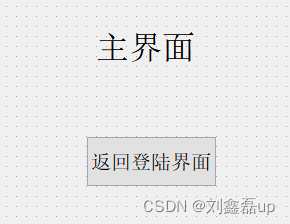
要新建一个QT设计师界面类窗口
效果图
页面跳转
界面
mainwindow.h
//导入需要跳转的界面 #include "form.h" private: Ui::MainWindow *ui; //实例化一个窗口 Form *new_window; };mainwindow.cpp
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); this->new_window = new Form(); //从登陆界面跳转 connect(ui->pushButton,&QPushButton::clicked,this,[=](){ this->hide();//登陆界面隐藏 this->new_window->show();//主界面显示 }); //从主界面跳转 connect(this->new_window,&Form::back,this,[=](){ this->new_window->hide();//主界面隐藏 this->show();//登陆界面显示 }); }form.h
private: Ui::Form *ui; //返回去要发送信号 只是声明,不需要定义实现 signals: void back(void); };form.cpp
Form::Form(QWidget *parent) : QWidget(parent), ui(new Ui::Form) { ui->setupUi(this); //点击返回按钮,跳转回到登陆界面 connect(ui->pushButton,SIGNAL(clicked(bool)),this,SIGNAL(back())); }12.常用控件
QLabel标签
#include "widget.h" #include "ui_widget.h" //标签 #include <QLabel> //动画 #include <QMovie> Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); //定义一个对象 QLabel *label = new QLabel(this); //显示文字 label->setText("这是代码实现的标签"); //显示超链接 ui->label1->setText("<h1><a href=\"https://www.baidu.com\">百度</a></h1>"; ui->label1->setOpenExternalLinks(true);//设置连接可以自动打开 //显示图片 QPixmap pixmap; pixmap.load(":/image/cat.png"); ui->label_image->setPixmap(pixmapp); //显示动图 QMovie *movie = new QMovie( ":/image/cat.gif"); ui->label_gif->setMovie(movie) ; movie->start(); //点击按钮暂停 connect(ui->pushButton,&QPushButton: :clicked,this,[=](){ movie->stop(); }); } Widget::~Widget() { delete ui; }QLineEdit文本编辑框
#include "widget.h" #include "ui_widget.h" //文本编辑框 #include <QLineEdit> #include <QDebug> Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); //定义创建一个编辑框 QLineEdit *edit =new QLineEdit(this); //设置内容 edit->setText("这是代码创建的编辑框"); //获取信息 QString str = ui->lineEdit->text(); qDebug()<<str; // QLineEdit::Normal 模式显示方式,按照输入的内容显示。 // QLineEdit::NoEcho 不显示任何内容,此模式下无法看到用户的输入。 // QLineEdit::Password 密码模式,输入的字符会根据平台转换为特殊字符。 // QLineEdit::PasswordEchoOnEdit 编辑时显示字符否则显示字符作为密 //给编辑框输入信息设置密码模式 ui->lineEdit->setEchoMode(QLineEdit::Password); //设置左 上 右 下保持距离 ui->lineEdit->setTextMargins(100,0,0,0); } Widget::~Widget() { delete ui; }自定义控件使用
//自定义控件使用 新建一个设计界面类Form、右键选择提升,把提升类名称对应,勾选全局包含 //form.cpp //数字改变跟着滑动 connect(ui->spinBox,SIGNAL(valueChanged(int)), ui->horizontalslider,SLOT(setValue(int))); //滑动距离改变从而数字跟着改变 connect(ui->horizontalslider,SIGNAL(valuechanged(int)), ui->spinBox,SLOT(setValue(int)); //widget.cpp //点击按钮就自动设置一半 connect(ui->pushButton,SIGNAL(clicked(bool)) , ui->widget,SLOT(setNum())); //form.h public slots: void setNum(); //form.cpp void Form::setNum(){//类名加函数 ui->horizontalslider->setValue(5ol ; }栈容器:设置点击按钮切换窗口
#include "widget.h" #include "ui_widget.h" Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); //设置栈容器默认显示窗口 //新建2个设计界面类,主界面添加栈容器,里面分别进行提升 ui->stackedWidget->setcurrentIndex(0); //点击第一个按钮跳转界面 connect(ui->pushButton ,&QPushButton::clicked,this,[=](){ ui->stackedwidget->setcurrentIndex(0); }); //点击第二个按钮跳转界面 connect(ui->pushButton_2,&QPushButton: :clicked,this,[=](){ ui->stackedwidget->setcurrentIndex(1) ; }); } Widget::~Widget() { delete ui; }13.常用事件
事件 事件经过以下:事件派发----》事件过滤器----》事件分发---》事件处理阶段。 事件:系统或者Qt本身在不同的时刻发出的。 事件循环开始: exec()函数。 事件处理有以下四个过程: 事件处理:重写鼠标按下事件、鼠标释放事件,这个是最简单的形式及功能。 事件分发:重新event函数。 事件过滤:重写eventFilter,过滤特定对象的事件,或者所有对象的所有事件(QCoreApplication:instance). 事件派发:(QCoreApplication::notify).事件处理
//重写 widget.h protected: void closeEvent(QCloseEvent *event); void resizeEvent(QResizeEvent *event); //widget.cpp #include "widget.h" #include "ui_widget.h" //弹窗 #include <QMessageBox> //关闭事件 #include <QCloseEvent> //打印 #include <QDebug> //大小事件 #include <QResizeEvent> Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); } Widget::~Widget() { delete ui; } //重写窗口关闭 void Widget::closeEvent(QCloseEvent *event) { //弹出提示框 int ret = QMessageBox::question(this,"提示", "您确定要关闭窗口吗?"); if(ret==QMessageBox::Yes) { event->accept(); } else{ event->ignore(); } } //重写窗口大小 void Widget::resizeEvent(QResizeEvent *event) { qDebug()<<"oldsize="<<event->oldSize(); qDebug()<<"newsize="<<event->size(); }#include "mylabel.h" #include <QDebug> #include <QMouseEvent> MyLabel::MyLabel(QWidget *parent) : QLabel(parent) { this->setMouseTracking(true);//设置追踪模式 } void MyLabel::mousePressEvent(QMouseEvent *ev) { if( ev->button() == Qt::LeftButton){ qDebug()<<"鼠标左键按下了"; } else if( ev->button() == Qt::RightButton) { qDebug()<<"鼠标右键按下了"; } else{ qDebug()<<"鼠标其他按下了"; } } void MyLabel::mouseReleaseEvent(QMouseEvent *ev) { qDebug()<<"在标签上的鼠标释放了"; } void MyLabel::mouseMoveEvent(QMouseEvent *ev) { qDebug()<<"鼠标移动"<<ev->x()<<","<<ev->y(); QString str; str.sprintf("<center><h1>(%d ,%d)</h1></center>",ev->x(),ev->y()); this->setText(str); }事件过滤器
//事件过滤器 bool Mainwindow::eventFilter(Q0bject *obj,QEvent *event){ if (obj == textEdit) { if (event->type() == QEvent: :KeyPress) { QKeyEvent *keyEvent = static_cast<QKeyEvent *> ( event); qDebug() <<"Ate key press" << keyEvent->key(); return true; }else { return false; } }else { //pass the event on to the parent class return QMainwindow : : eventFilter(obj,event); } }14.绘画
QPainyer:画笔 QPainterDevice:绘图设备(纸张、墙壁) QPaintEngine:画笔(QPainter)在不同的设备上进行绘制的统一的接口(一般不考虑)#include "mainwindow.h" #include "ui_mainwindow.h" #include <QPaintEvent> #include <QDebug> //画笔 #include <QPainter> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); this->setFixedSize(800,600); } MainWindow::~MainWindow() { delete ui; } void paintEvent(QPaintEvent *p){ QPainter painter; painter.drawLine (80,100,500, 500); painter.setPen(Qt::red); painter.drawRect(0,0,400,200); painter.setPen(QPen(Qt::blue,5)); painter.drawEllipse(0,0,400,20); }15.QT添加视频播放、QT添加背景音乐
.pro文件
QT += core gui multimedia multimediawidgets CONFIG += resources_big QT +=multimedia.cpp文件
#include "mainwindow.h" #include "ui_mainwindow.h" #include <QtMultimedia/QtMultimedia> #include <QtMultimediaWidgets/QVideoWidget> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); this->setFixedSize(800,600); //创建一个显示视频的控件 QVideoWidget* videowin = new QVideoWidget(this ); videowin->resize(400,300); //添加一个播放器 QMediaPlayer* player = new QMediaPlayer(this); player->setVideoOutput(videowin); //视频 player->setMedia(QMediaContent(QUrl::fromLocalFile("F:/QT/demo06/page.mp4"))); //音乐 player->setMedia(QMediaContent(QUrl::fromLocalFile("F:/QT/demo06/mu.mp3"))); player->setVolume(50);//音量 //开始播放 player->play(); } MainWindow::~MainWindow() { delete ui; }
四:常见错误
1.QT解决中文乱码
在.pro文件后面加上#pro文件中,解决中文乱码 msvc { QMAKE_CFLAGS += /utf-8 QMAKE_CXXFLAGS += /utf-8 }如果还不行:在 工具->选项->文本编辑器->默认编码改为UTF-8
2.添加 "plainTextEdit" 成员变量到 "Ui::MainWindow" 类中
您可以按照以下步骤将 "plainTextEdit" 成员变量添加到 "Ui::MainWindow" 类中: 1.打开 "ui_MainWindow.h" 文件,该文件是在 Qt Creator 中自动生成的。 2.在 "Ui::MainWindow" 类的定义中,找到一个未使用的成员变量声明区域。 3.在该区域中添加以下代码来声明 "plainTextEdit" 成员变量: QPlainTextEdit *plainTextEdit; 4.保存文件并重新生成代码。 5.在 "MainWindow.cpp" 文件中,在构造函数或初始化方法中,为 "plainTextEdit" 成员变量分配内存并设置初始值,例如: MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) { // ... // 创建 plainTextEdit 对象 plainTextEdit = new QPlainTextEdit(this); // 设置 plainTextEdit 的大小和位置 plainTextEdit->setGeometry(100, 100, 300, 200); // 将 plainTextEdit 添加到窗口中 this->setCentralWidget(plainTextEdit); }
3.DirectShowPlayerService::doRender: Unresolved error code 0x80040266
解码问题:安装一个DirectShow解码器 如:LAV Filters 重新编译运行
LAV Filters的下载地址如下:http://files.1f0.de/lavf/LAVFilters-0.65.exe
LAV 过滤器可在此处找到: https://www.videohelp.com/software/LAV-Filters
4.DirectShowPlayerService::doSetUrlSource: Unresolved error code 0x80004005 ()
路径或者名称问题:将视频文件放在全英文且无空格的路径下 修改路径后重新编译运行
5.error: C1060: 编译器的堆空间不足
.pro文件中添加CONFIG += resources_big



![[ELK安装篇]:基于Docker虚拟容器化(主要LogStash)](https://img-blog.csdnimg.cn/73e06574e85c4f4cb60662c0d89e9b38.png)