vue监测数据变化的原理
vue会监视data中所有层次的数据。
监测对象类型的数据
原理
vue监测对象类型的数据通过setter实现,且要在new Vue时就传入要监测的数据。
对象中后追加的属性,Vue默认不做响应式处理;如需后续添加的属性做响应式,请使用如下API: Vue.set(target,propertyName/index,value) 或 vm.$set(target,propertyName/index,value)
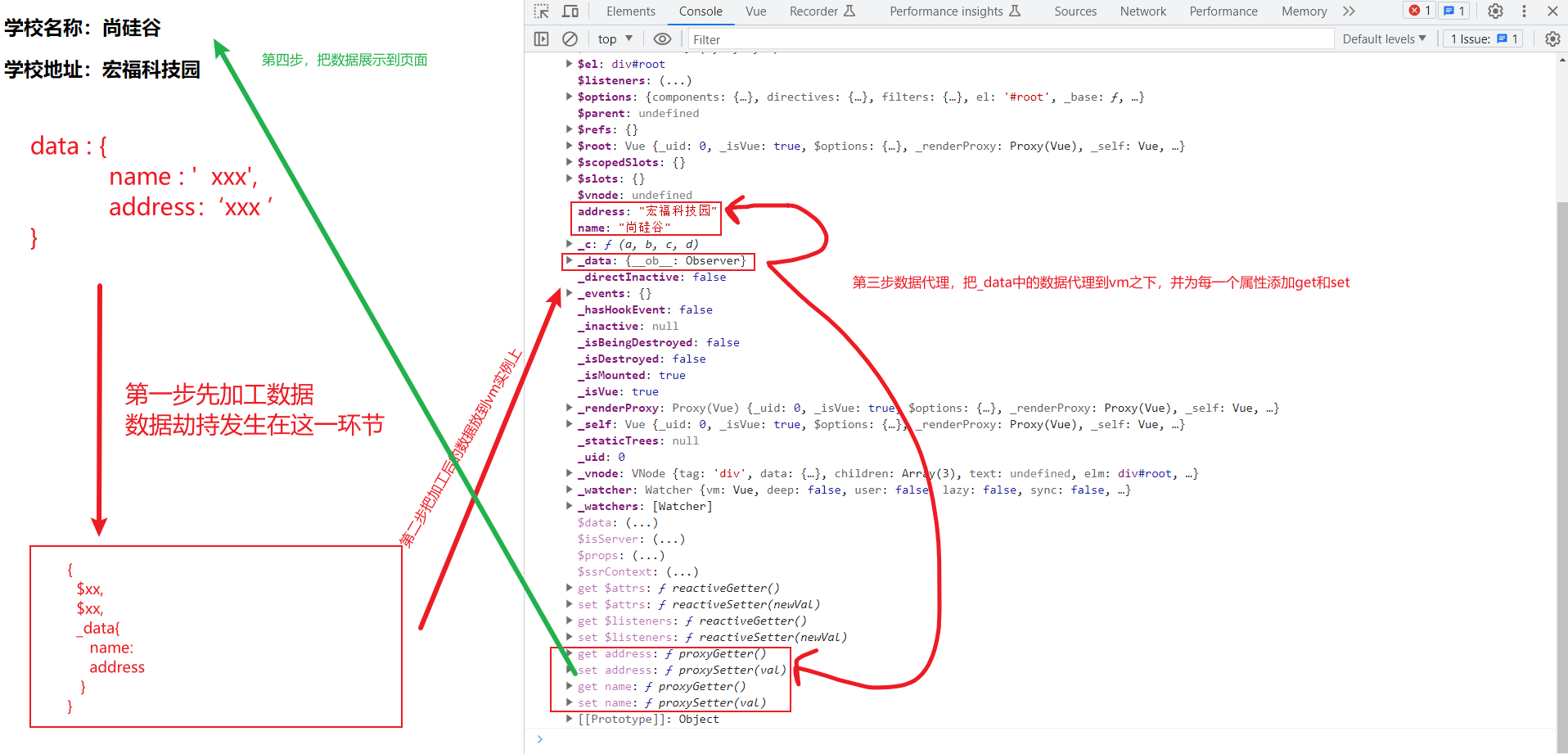
图例分析

在第一步加工(数据劫持)中,vue给每一个数组(由data对象中所有的属性而形成一个数组)属性都添加了get和set方法,这是实现检测数据变化的关键。
待补充…
Vue.set()方法
为什么需要这个方法?
直接修改没有被Vue监控的内容不会引起页面重新渲染。
当data中的数据已经定好之后,想再往里面添加属性就不会这么容易了 (在开发人员的角度,在代码中加是可以的;但是是在用户角度,那么就需要考虑不在代码层面去操作,而是把代码中写好程序实现在页面操作添加属性这一功能) ;
vue实例中的属性是从 _data 中通过数据代理生成的,而 _data中属性的方法是在生成vue实例之前加工中赋予的;
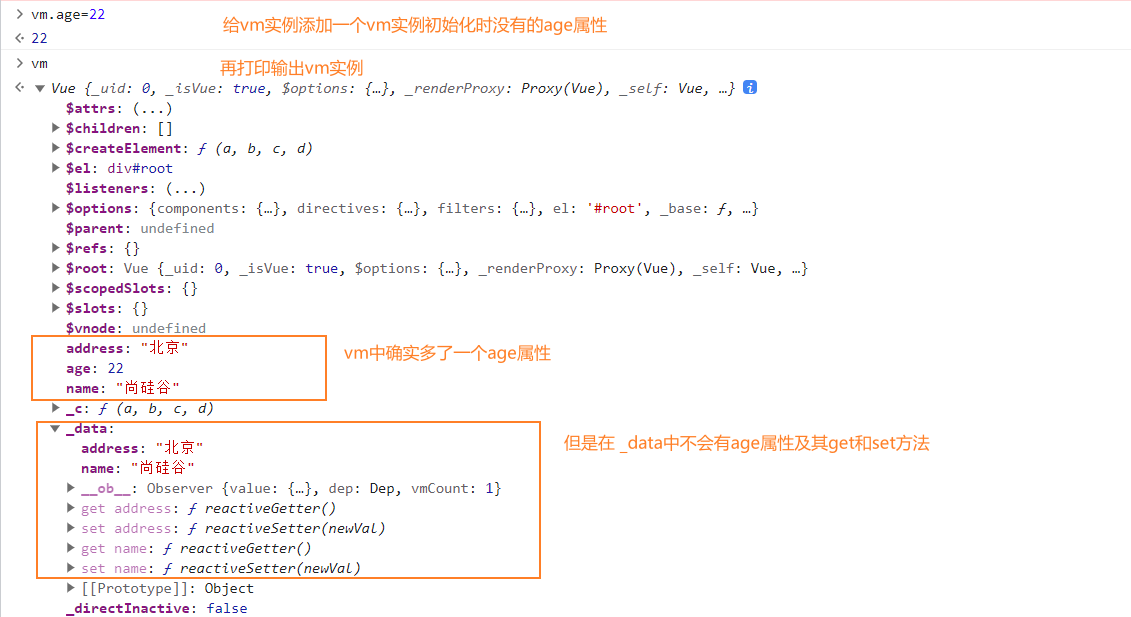
后面如果再加属性;不能直接把属性添加到实例根部(这样会导致_data中没有这个属性以及属性的get和set方法,因为是直接添加到实例根部了,没有经过_data )

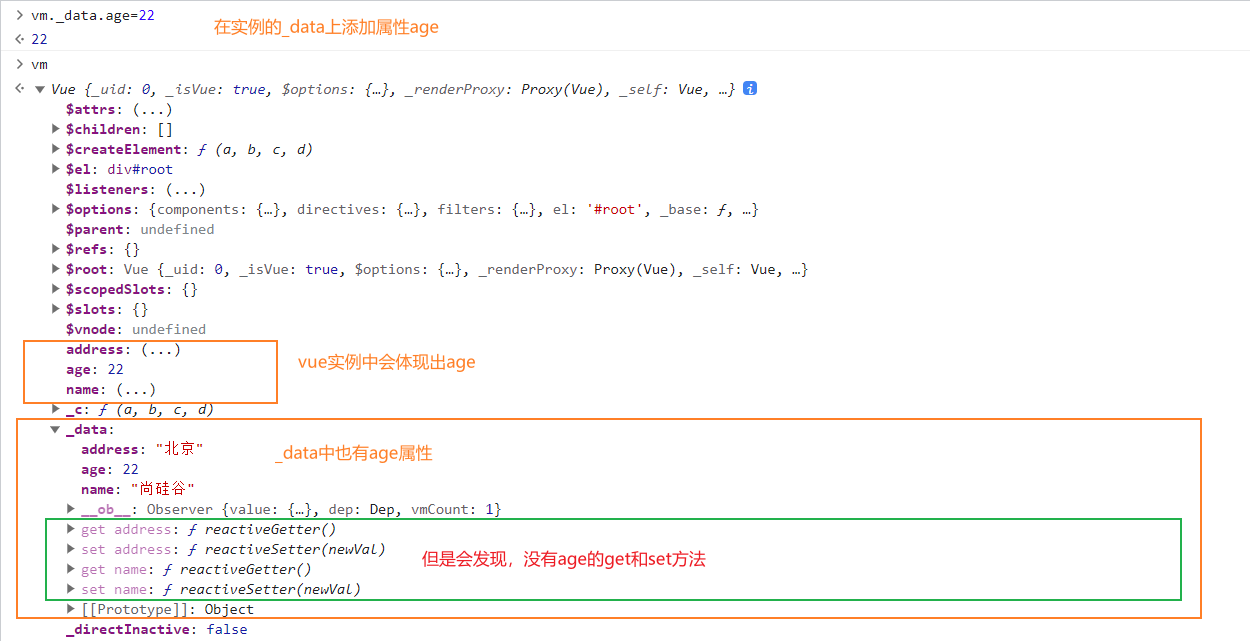
也不能直接把属性直接添加到 vm._data.xx=‘xxxx’;这样也是行不通的,因为这样添加出来的属性没有get和set方法,因为这两个方法是在vm实例生成之前做的加工中添加的。

用法
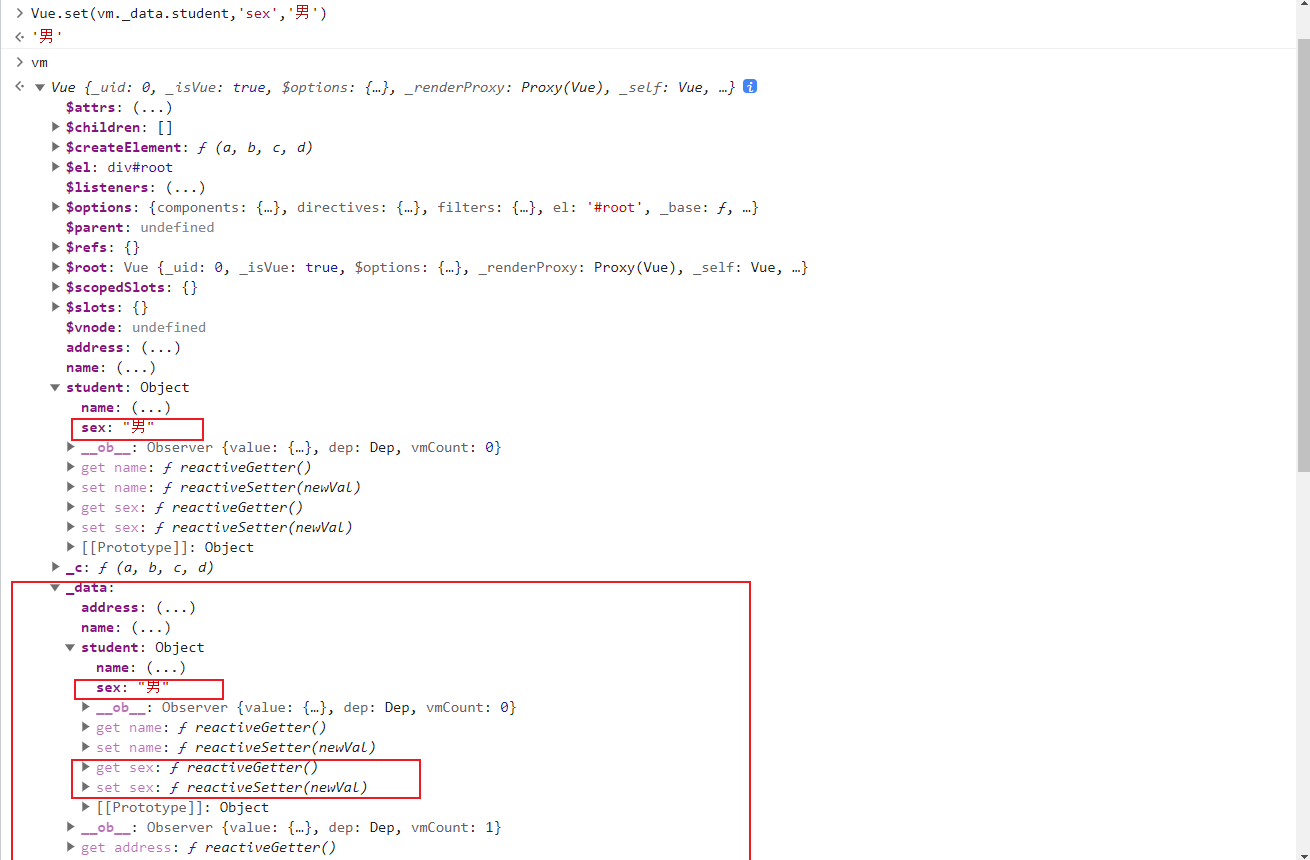
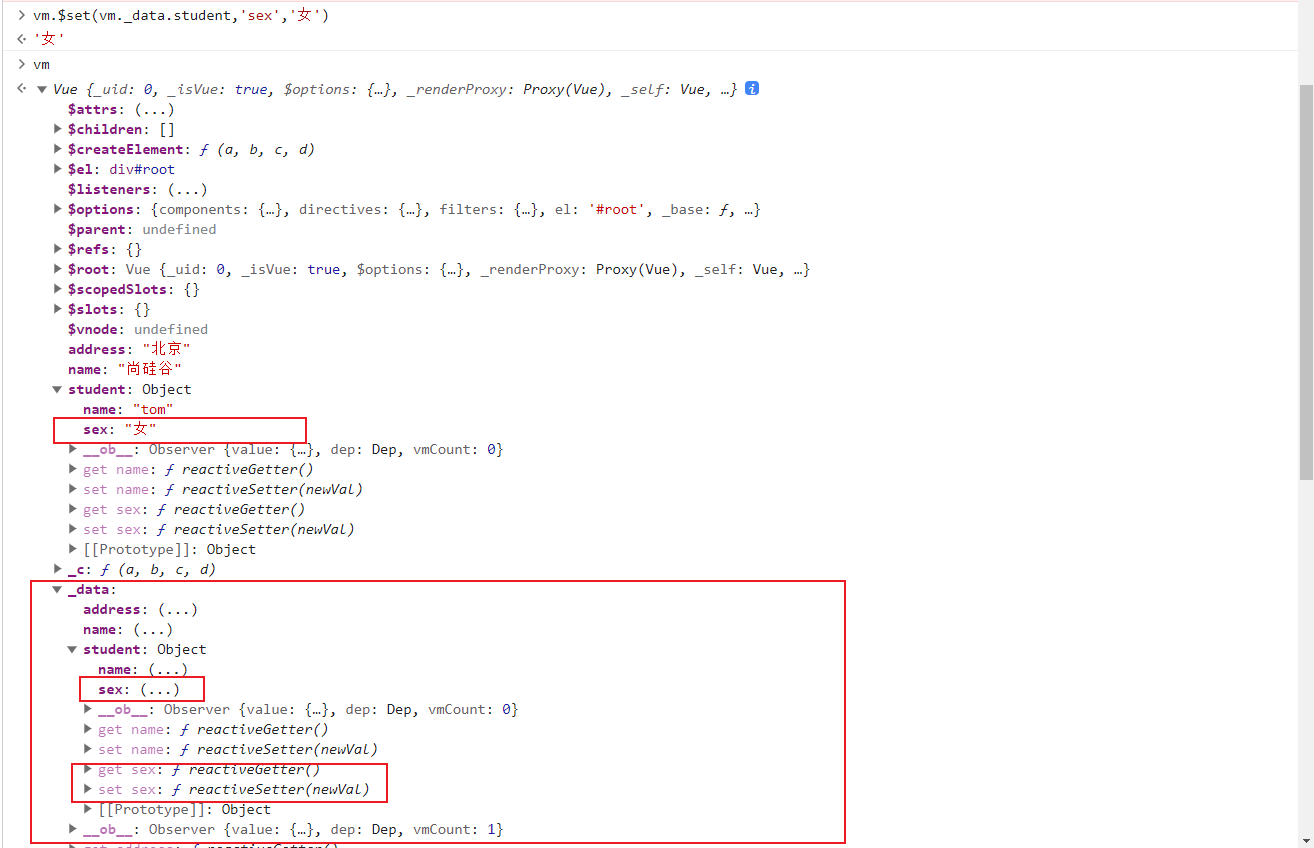
通过Vue.set或者vm.$set我们可以给对象加入监视属性,从而达到修改数据重新渲染页面的效果
vue.set( )

vm.$set( )

实际应用
原理:点击按钮触发函数,在函数中使用vue.set对student添加‘sex‘属性,此时Vue会为其添加监视属性,并通过setter重新渲染页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue监测数据改变的原理</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<button @click="addSex">添加一个性别属性,默认值是男</button>
<h2>姓名:{{student.name}}</h2>
<h2 v-if="student.sex">性别:{{student.sex}}</h2>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
student:{
name:'tom',
age:{
rAge:40,
sAge:29,
},
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods: {
addSex(){
// Vue.set(this.student,'sex','男')
this.$set(this.student,'sex','男')
}
}
})
</script>
</html>
监测数组类型的数据
通过包裹数组更新元素的方法实现,本质就是做了两件事:调用原生对应的方法对数组进行更新以及重新解析模板,进而更新页面。不能像监测对象那样修改。
这些原生的方法是 Array.prototype 原形上的方法,不是Array上的。
在Vue修改数组中的某个元素一定要用如下方法:
- 使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
- Vue.set() 或 vm.$set();用法同对象
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!