ref: https://dev.to/nicolaserny/table-with-a-fixed-first-column-2c5b
假设我们现在有这样一个表格
<table>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>民族</th>
<th>年龄</th>
<th>籍贯</th>
</tr>
</thead>
<tbody>
<tr>
<td>夏依然</td>
<td>女</td>
<td>汉</td>
<td>25</td>
<td>四川成都</td>
</tr>
<tr>
<td>郭丹</td>
<td>女</td>
<td>穿青人</td>
<td>32</td>
<td>四川丹棱</td>
</tr>
<tr>
<td>阿说伍叁</td>
<td>男</td>
<td>彝</td>
<td>20</td>
<td>四川喜德</td>
</tr>
<tr>
<td>塔瑞克·加尼尤</td>
<td>男</td>
<td>回</td>
<td>25</td>
<td>北京</td>
</tr>
<tr>
<td>爱新觉罗·玄烨</td>
<td>男</td>
<td>满</td>
<td>30</td>
<td>北京</td>
</tr>
</tbody>
</table>
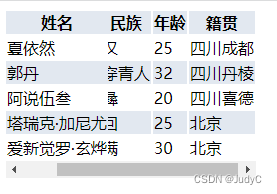
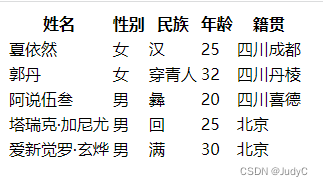
我们得到这样一个表格:

我们的需求是固定第一列,首先,我们使用overflow-x: auto使横向滚动条出现。
注意: 该属性适用元素为block/flex/grid元素
我们使用 div将table包裹起来,然后对这个div使用overflow-x属性:
<div class="container">
<table>
...
</table>
</div>
.container {
overflow-x: auto;
}
表格横向滚动的时候,我们使用粘性定位将第一列固定在左侧:
.container {
max-width: 250px;
overflow-x: auto;
}
table {
width: 100%;
white-space: nowrap;
}
tr>th:first-child,
tr>td:first-child {
position: sticky;
left: 0;
}
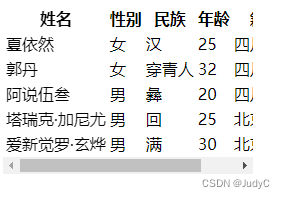
效果如下:

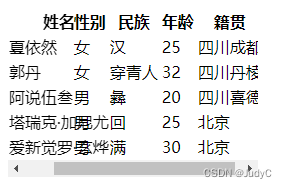
但是拖动后会出现如下问题(文字重叠):

为了解决这个问题,我们需要使单元格具有背景,增加如下css:
...
tr:nth-child(odd) td {
background: #fff;
}
tr:nth-child(even) td,
th {
background: #e2e8f0;
}
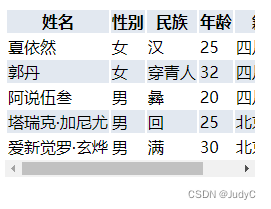
效果:

拖动后: