代码块

//<view v-html="productDetails"></view>
<rich-text :nodes="productDetails"></rich-text>
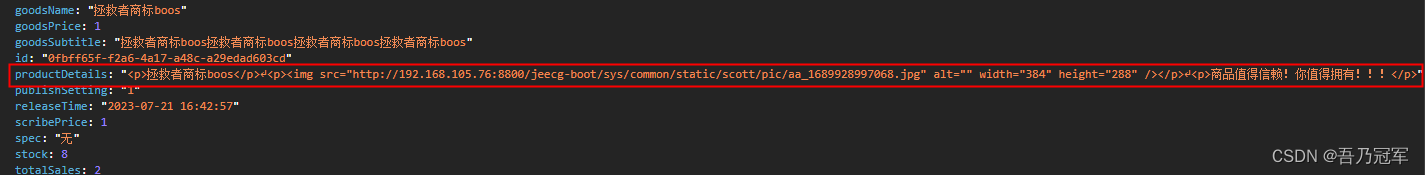
// 假设htmlContent字段是后台返回的富文本字段
var htmlContent = res.result.productDetails
const regex = new RegExp('<img', 'gi');
htmlContent= htmlContent.replace(regex, `<img style="max-width: 100%;"`)
this.productDetails = htmlContent;
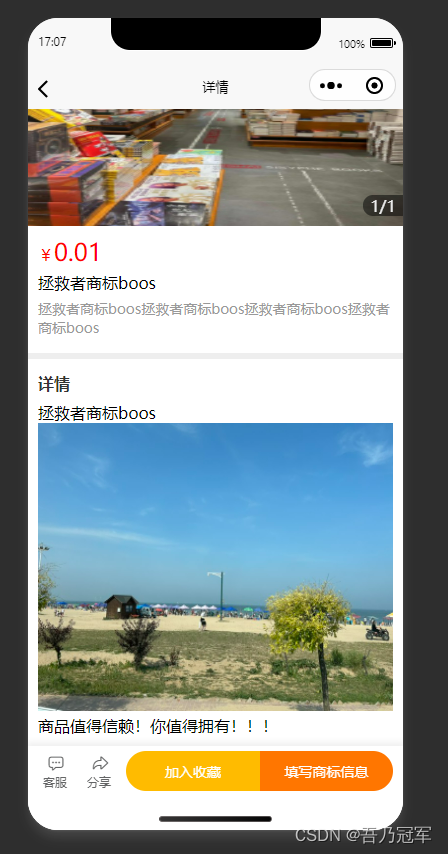
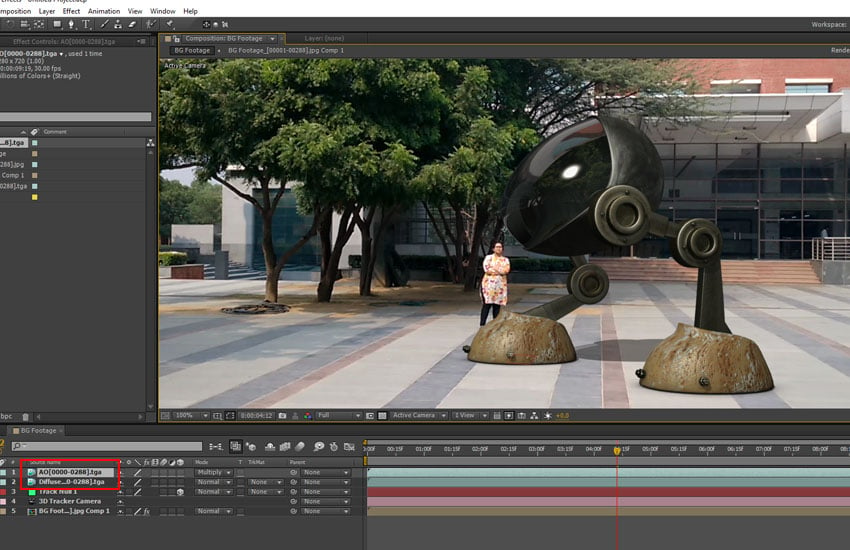
效果图