地址一
地址二
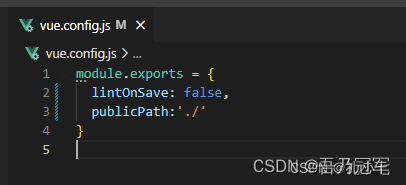
一、将项目开发完成后,在vue.config.js 文件中添加路径
publicPath:‘./’

在router/index.js关闭路由的history模式(默认哈希)
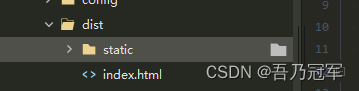
二、npm run build,生成的dist文件目录

三、打开 HBuilder X 开发工具
新建 => 项目 => 选择 5+app => 输入项目名称
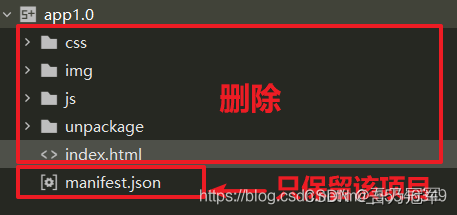
四、只保留manifest.json文件

将生成的dist文件夹里面的内容复制,放进该文件夹(app1.0)中
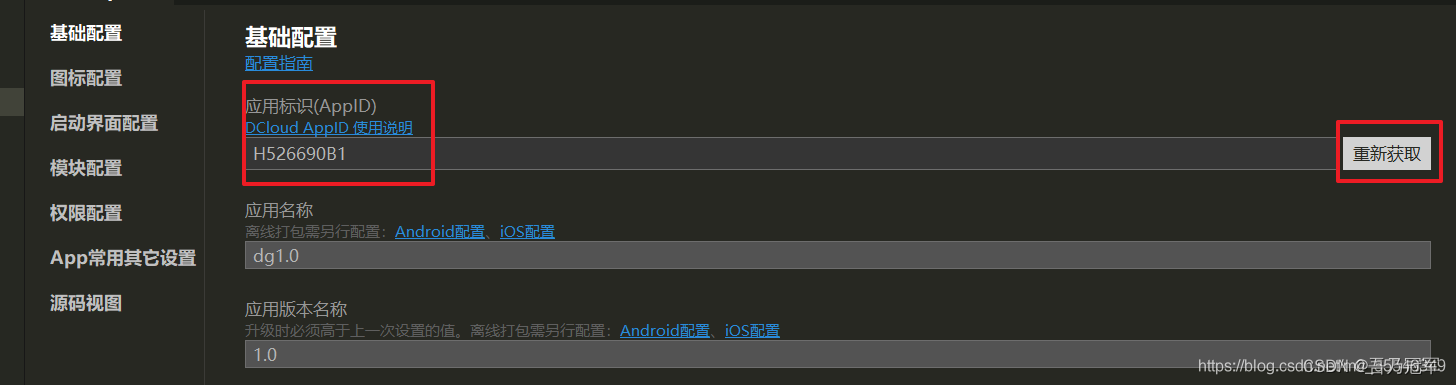
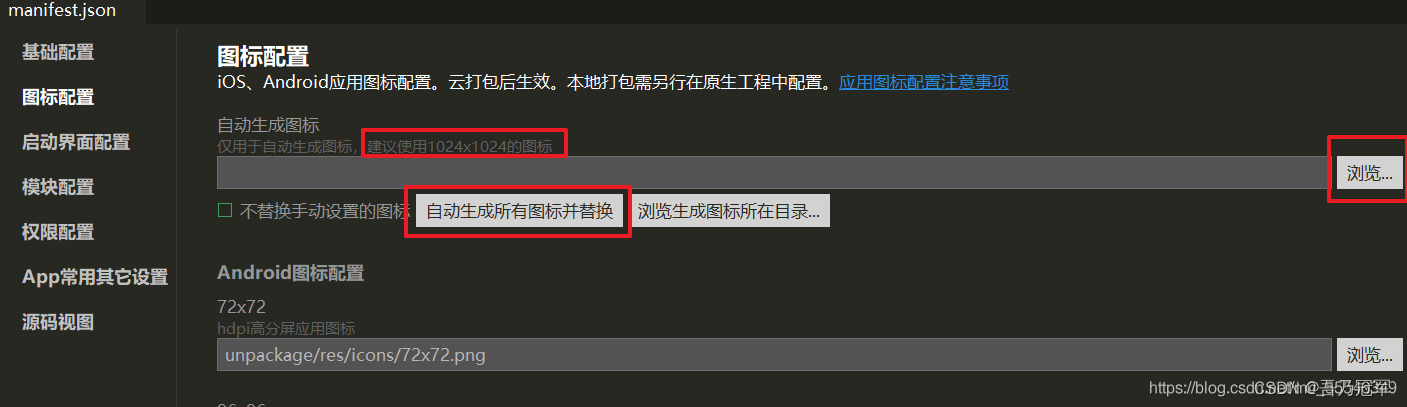
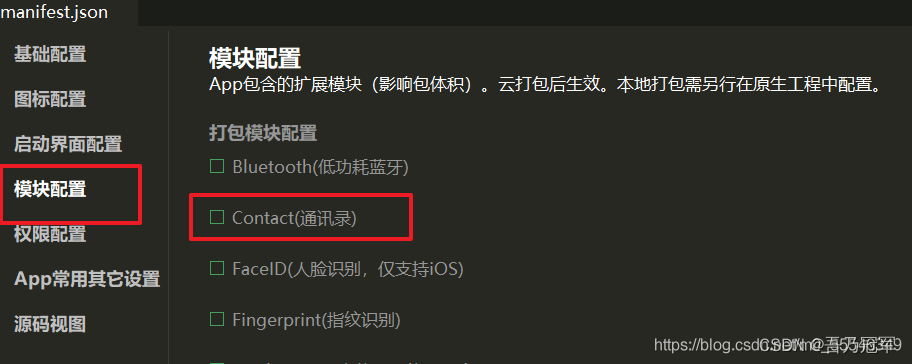
五、配置manifest.json文件



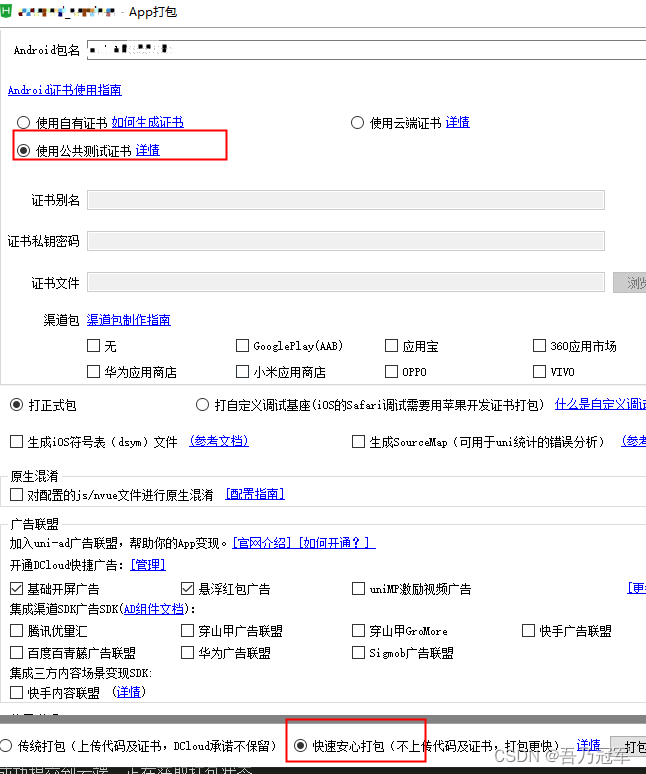
六、打包
找到HBuilder X 工具栏 => 发行 => 原生App-云打包 选择公共测试证书

七、会显示打包后的apk文件路径 => 保存到手机安装