<el-table :data="tableData" stripe>
<el-table-column prop="name" label="测试" align="left">
</el-table-column>
<el-table-column prop="code" label="测试1" align="left">
</el-table-column>
<el-table-column prop="code1" label="测试2" align="left">
</el-table-column>
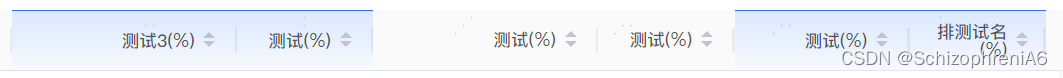
<el-table-column prop="code2" label="测试3(%)" sortable width="180" align="right">
</el-table-column>
<el-table-column prop="code3" label="测试(%)" sortable align="right">
</el-table-column>
<el-table-column prop="code4" label="测试(%)" sortable width="180" align="right">
</el-table-column>
<el-table-column prop="code5" label="测试(%)" sortable align="right">
</el-table-column>
<el-table-column prop="code6" label="测试(%)" sortable align="right" width="140">
</el-table-column>
<el-table-column prop="code7" label="排测试名(%)" sortable align="right">
</el-table-column>
<el-table-column prop="code8" label="测试(%)" sortable align="right" width="140">
</el-table-column>
<el-table-column prop="code9" label="测试(%)" sortable align="right">
</el-table-column>
</el-table>style
<style lang="scss" scoped>
::v-deep .el-table tr th:nth-child(4).el-table__cell>.cell{
background:linear-gradient(180deg, #DBE8FF 0%, rgba(243, 248, 255, 0.42) 100%);
border-top:1px solid #3070d8;
}
::v-deep .el-table tr th:nth-child(5).el-table__cell>.cell{
background:linear-gradient(180deg, #DBE8FF 0%, rgba(243, 248, 255, 0.42) 100%);
border-top:1px solid #3070d8;
}
::v-deep .el-table tr th:nth-child(8).el-table__cell>.cell{
background:linear-gradient(180deg, #DBE8FF 0%, rgba(243, 248, 255, 0.42) 100%);
border-top:1px solid #3070d8;
}
::v-deep .el-table tr th:nth-child(9).el-table__cell>.cell{
background:linear-gradient(180deg, #DBE8FF 0%, rgba(243, 248, 255, 0.42) 100%);
border-top:1px solid #3070d8;
}
</style>效果