问题描述:
自己写的服务依赖注入到组件时候是直接在构造器内初始化的。
直到看见代码中某大哥写的 private injector: Injector
动态依赖注入和静态依赖注入
在 Angular 中,使用构造函数注入的方式将服务注入到组件中是一种静态依赖注入的方式。这种方式需要在组件的构造函数中显式声明该服务的类型,并由 Angular 的依赖注入系统自动创建和注入该服务的实例。
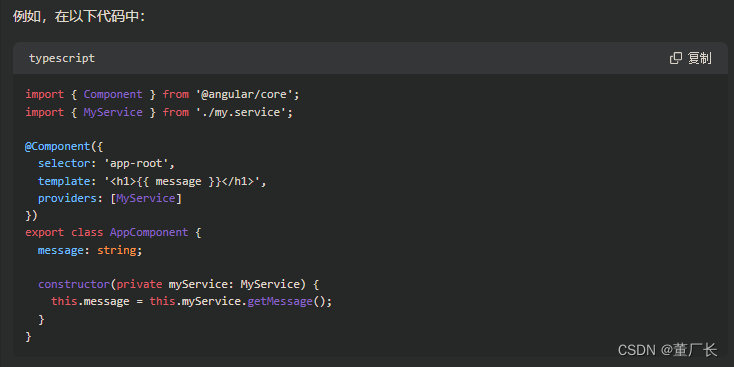
例如,在以下代码中:
import { Component } from '@angular/core';
import { MyService } from './my.service';
@Component({
selector: 'app-root',
template: '<h1>{{ message }}</h1>',
providers: [MyService]
})
export class AppComponent {
message: string;
constructor(private myService: MyService) {
this.message = this.myService.getMessage();
}
}我们在 `providers` 数组中声明了 `MyService`,并在 `AppComponent` 组件的构造函数中将 `MyService` 注入到了 `myService` 参数中。这样做的好处是可以在编译时检查依赖关系,并确保依赖项已经被正确地注册和注入。缺点是需要显式声明依赖关系,如果依赖项发生变化,那么需要手动更新代码。
与之相比,在运行时动态获取服务实例的方式,可以更加灵活地管理依赖关系。例如,在以下代码中:
import { Component, Injector } from '@angular/core';
import { MyService } from './my.service';
@Component({
selector: 'app-root',
template: '<h1>{{ message }}</h1>'
})
export class AppComponent {
message: string;
constructor(private injector: Injector) {
const myService = this.injector.get(MyService);
this.message = myService.getMessage();
}
}我们使用 `Injector` 获取了一个名为 `MyService` 的服务实例,并调用了该服务的 `getMessage` 方法来获取消息,然后将消息显示在模板中。这样做的好处是可以在运行时动态获取服务实例,并避免了显式声明依赖关系的问题。缺点是需要手动管理依赖关系,并且容易出现运行时错误。
“缺点是需要手动管理依赖关系”,这句话我不理解,静态依赖注入的方式不也是需要在构造器内声明所有的服务吗?
在静态依赖注入的方式中,我们需要在组件的构造函数中显式声明该服务的类型,并由 Angular 的依赖注入系统自动创建和注入该服务的实例。这种方式需要我们手动管理组件所依赖的服务,并且在服务发生变化时需要手动更新构造函数中的依赖关系。
相比之下,在运行时动态获取服务实例的方式,我们可以更加灵活地管理依赖关系。例如,我们可以根据不同的条件获取不同的服务实例,或者在运行时动态添加或删除服务实例等。这种方式可以让我们更加灵活地管理应用程序中的依赖关系,并且可以避免在组件中显式声明依赖关系所带来的一些限制。
我想知道,Angular的Injector是如何做到运行时动态获取服务实例?
当 Angular 解析依赖关系时,它会检查每个依赖项的类型,并尝试创建该类型的实例。如果该类型是一个可注入的服务,则会检查该服务的构造函数参数,并递归地解析这些参数的依赖关系。这个过程会一直持续下去,直到所有依赖项都被创建为止。
在创建依赖项时,Angular 会根据以下几个因素来判断是否需要创建该依赖项的实例:
1. 依赖项是否已经被创建:如果该依赖项已经被创建过了,那么 Angular 就不需要再次创建它了。相反,它会直接返回之前创建的实例。
2. 依赖项是否是可选的:如果该依赖项是可选的,并且没有被注册到任何模块或组件中,那么 Angular 会将其设置为 `null`。否则,它会抛出一个错误。
3. 依赖项是否可以被循环依赖:如果该依赖项和其它依赖项之间存在循环依赖关系,那么 Angular 会抛出一个错误。
4. 依赖项是否可以被解析:如果该依赖项的类型无法被解析(例如,由于缺少必要的元数据),那么 Angular 会抛出一个错误。
综上所述,Angular 会根据依赖项的类型、是否已经被创建以及其它一些因素来判断是否需要创建该依赖项的实例。如果该依赖项是必要的,并且满足所有创建条件,则 Angular 会创建该依赖项的实例并返回给组件或指令。
“以便在后续的请求中重复使用” 后续的请求指的是什么?
在 Angular 应用程序中,每次创建服务实例时,Angular 都会将其缓存起来以便在后续的请求中重复使用。这里的“请求”指的是对该服务实例的请求,例如在组件、指令或其他服务中调用该服务的方法或属性。
例如,假设我们有一个名为 `MyService` 的服务,它提供了一个名为 `getMessage` 的方法来获取一条消息。当我们在组件中使用 `MyService` 时,Angular 会自动创建 `MyService` 的一个实例,并将其缓存起来。如果我们在同一个组件中多次调用 `getMessage` 方法,那么 Angular 就会重复使用之前创建的 `MyService` 实例,而不是每次都创建一个新的实例。
这种缓存机制可以提高性能,并确保所有组件和指令都使用同一个服务实例。同时,由于服务实例是单例的,因此它们可以在整个应用程序中共享数据和状态。