require.context(
(directory: String),
(includeSubdirs: Boolean) /* 可选的,默认值是 true */,
(filter: RegExp) /* 可选的,默认值是 /^\.\/.*$/,所有文件 */,
(mode: String) /* 可选的, 'sync' | 'eager' | 'weak' | 'lazy' | 'lazy-once',默认值是 'sync' */
)指定一系列依赖项,通过使用 directory 的路径,以及 includeSubdirs ,filter 选项,进行更细粒度的模块引入,使用 mode 定义加载方式。以此可以很容易的解析模块:
var context = require.context('components', true, /\.html$/);
var componentA = context.resolve('componentA');如果 mode 设置为 lazy,基础模块将以异步方式加载:
var context = require.context('locales', true, /\.json$/, 'lazy');
context('localeA').then((locale) => {
// do something with locale
});mode 的可用模式及说明的完整列表在 import() 文档中进行了描述。

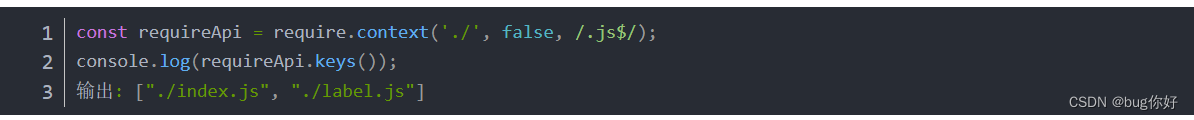
- keys {Function} -返回匹配成功模块的名字组成的数组

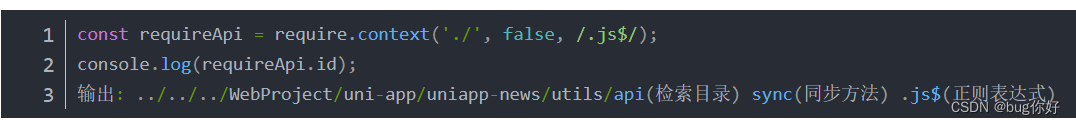
- id {String} -执行环境的id,返回的是一个字符串。

- resolve {Function} -接受一个参数request,request为检索的文件夹下面匹配文件的相对路径,返回这个匹配文件相对于整个工程的相对路径

生成自动路由用例:
const reqRouter = require.context('@/views', true, /\.vue$/)
// 自动加载路由
const autoLoadRoutes = [];
// 自动加载
reqRouter.keys().forEach(key => {
let reqRouterDefault = reqRouter(key).default
if (!reqRouterDefault.commonComponent) { //公共组件不参与路由配置,公共组件配置true
let fileUrl = key.replace(/\.\//g, '')//匹配路径
let routePath = fileUrl.split('.')[0];
autoLoadRoutes.push({
path: `/${routePath}`,
name: routePath,
meta: {
title: reqRouterDefault.title,
keepAlive: reqRouterDefault.keepAlive
},
component: () => import(`@/views/${fileUrl}`)
})
}
})
// 全部路由信息
const routes = [
{
path: '/',
redirect: 'home'
},
{
path: '/home',
name: 'home',
component: () => import('@/views//Home.vue')
},
{
path: '/401',
name: '401',
component: () => import('@/views//Unauthorized.vue')
},
...autoLoadRoutes,
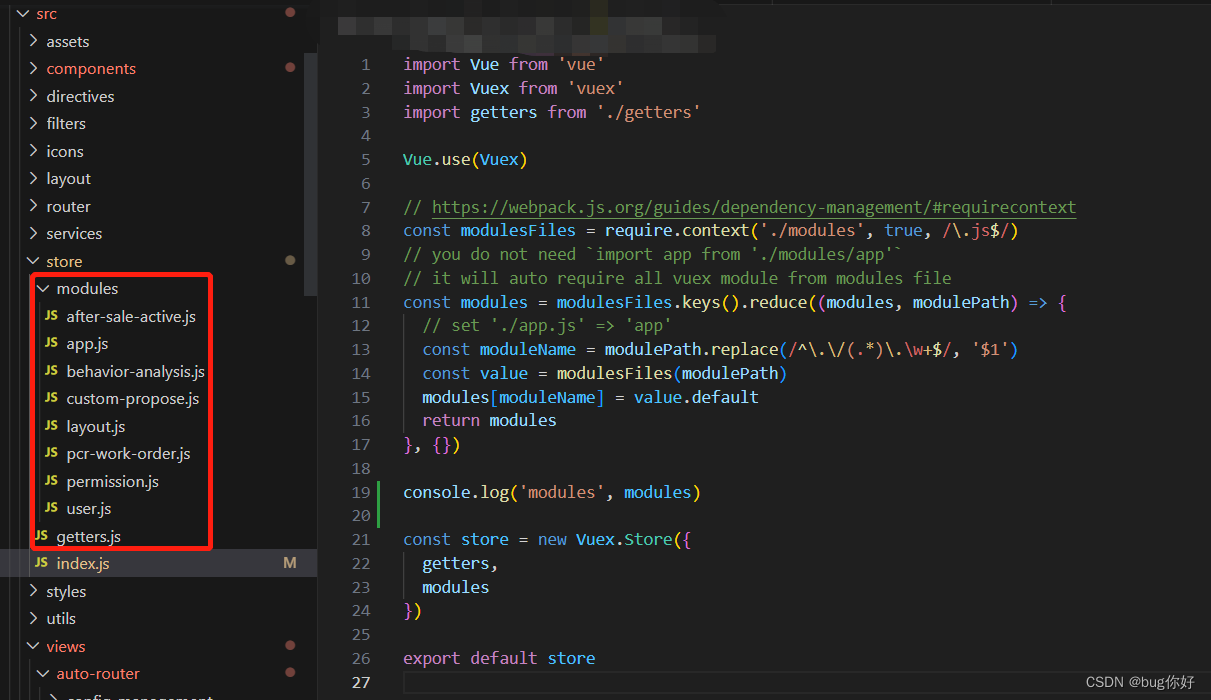
]store合成用例:

store js中的代码示例
const state = {
test: 0
}
const mutations = {
CHANGE_TEST: (state, payload) => {
state.test= payload
}
}
const actions = {}
export default {
namespaced: true,
state,
mutations,
actions
}