请求网址https://hasura.io/learn/graphql,他这个Authorization好像每天就会一次变化,需要注意。

之前用到了一种类型ID,也就是说,在GraphQL的查询标量的过程中。
标量:就是被查询的字段名称。
这里再补充一点知识,统一一下概念。
GraphQL 自带一组默认标量类型:
- Int:有符号 32 位整数。
- Float:有符号双精度浮点值。
- String:UTF‐8 字符序列。
- Boolean:true 或者 false。
- ID:ID 标量类型表示一个唯一标识符,通常用以重新获取对象或者作为缓存中的键。ID 类型使用和 String 一样的方式序列化;然而将其定义为 ID 意味着可能并不需要人类可读型。当前只是可能,就像我之前的用的ID类型,还是具有一定的可读性。
GraphQL 也可以自定义一个标量的标量类型:
例如:我们可以定义一个 Date 类型:
scalar Date
枚举类型:枚举类型是一种特殊的标量,它限制在一个特殊的可选值集合内
- 这里说的比较难以理解,我认为他就是一种可查询范围的数据集合,我后面接着验证。
列表和非空(Lists and Non-Null)以及联合类型
-
对象类型、标量以及枚举是 GraphQL 中你唯一可以定义的类型种类
-
但是你在查询变量声明处使用时,你可以给它们应用额外的类型修饰符来影响这些值的验证.
-
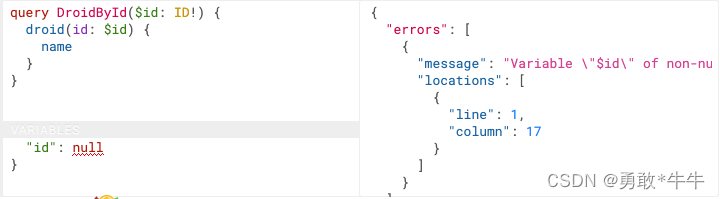
此处我们使用了一个 String 类型,并通过在类型名后面添加一个
感叹号!将其标注为非空。这表示我们的服务器对于这个字段,总是会返回一个非空值,如果它结果得到了一个空值,那么事实上将会触发一个 GraphQL 执行错误,以让客户端知道发生了错误。

非空和列表修饰符可以组合使用。例如你可以要求一个非空字符串的数组.myField: [String!]这表示数组本身可以为空,但是其不能有任何空值成员。
我们来定义一个不可为空的字符串数组myField: [String]!
这表示数组本身不能为空,但是其可以包含空值成员.
在代码中的使用
定义
export function two(params){
return apolloClient.query({
query:gql`
#查询语句
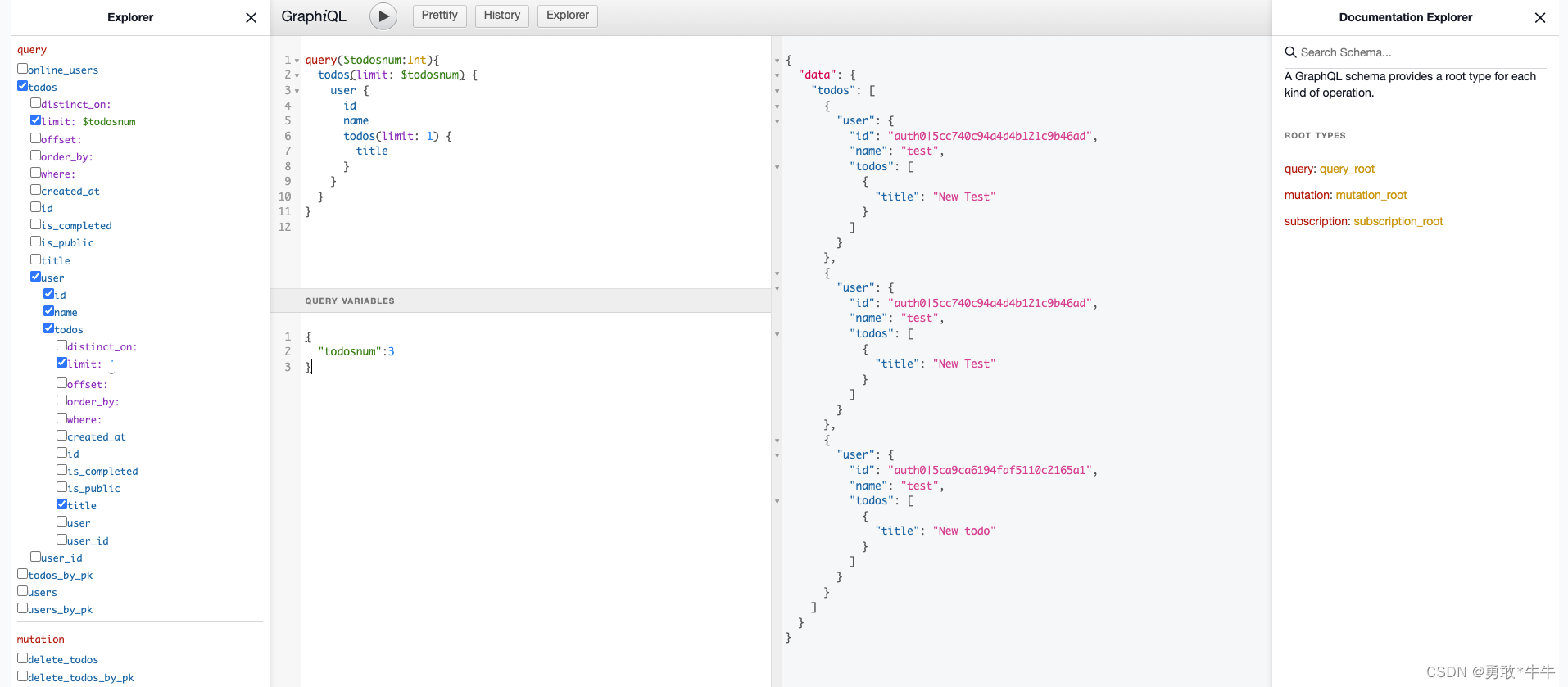
query($todosnum:Int){
todos(limit:$todosnum){
...con
}
},
#代码片段
fragment con on todos {
user {
id
name
}
}`,
variables:params
})
}
使用
two({todosnum: 3}).then(res=>{
console.log(res);
}).catch((err=>{
console.log(err);
}))
以上query__root学习完毕
接下来学习mutation
查询和变更类型(The Query and Mutation Types)
schema 中大部分的类型都是普通对象类型,但是一个 schema 内有两个特殊类型:
schema {
query: Query
mutation: Mutation
}
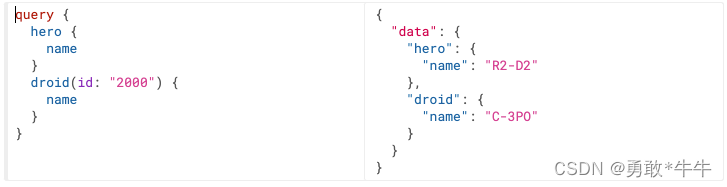
每一个 GraphQL 服务都有一个 query 类型,可能有一个 mutation 类型。这两个类型和常规对象类型无差,但是它们之所以特殊,是因为它们定义了每一个 GraphQL 查询的入口。因此如果你看到一个像这样的查询:

那表示这个 GraphQL 服务需要一个 Query 类型,且其上有 hero 和 droid 字段:
type Query {
hero(episode: Episode): Character
droid(id: ID!): Droid
}
变更也是类似的工作方式 —— 你在 Mutation 类型上定义一些字段,然后这些字段将作为 mutation 根字段使用,接着你就能在你的查询中调用。
**有必要记住的是,除了作为 schema 的入口,Query 和 Mutation 类型与其它 GraphQL 对象类型别无二致,它们的字段也是一样的工作方式。**也就是按照正常的类型去查询,但是query关键字变为mutation。
- 这里引入一个新的概念。
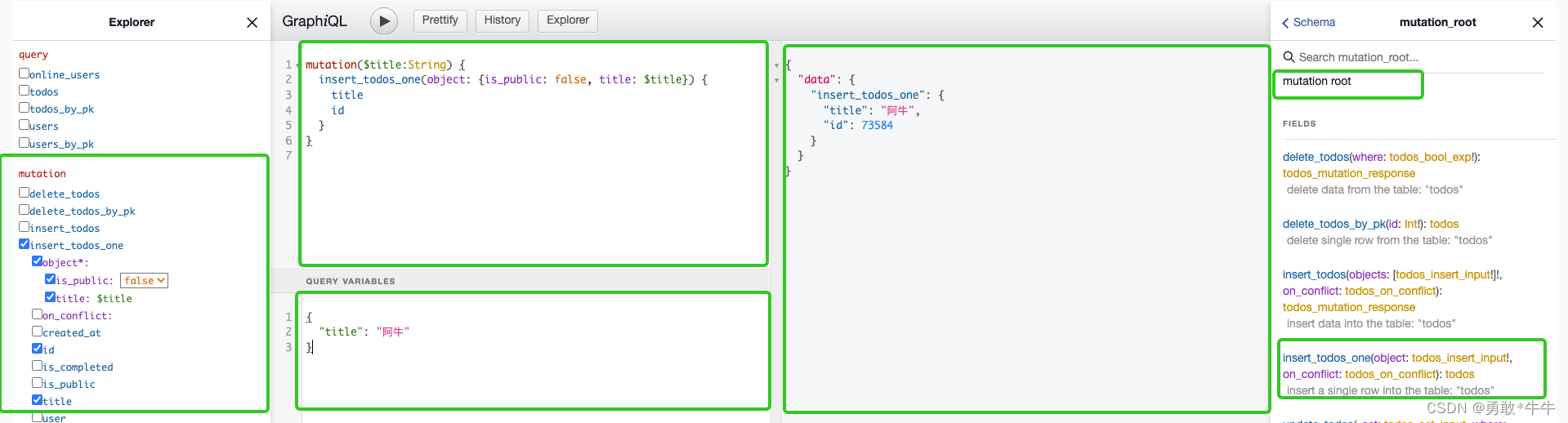
- 输入类型(Input Types)上面可以。但是你也能很容易地传递复杂对象。这在变更(mutation)中特别有用,因为有时候你需要传递一整个对象作为新建对象。

确实从语法和前端模型的体验上这个和query没有太多的区别。只是代表的意义不一样。
定义:
①插入Graphql模型。
export function three(params){
return apolloClient.mutate({
mutation:gql`
#查询语句
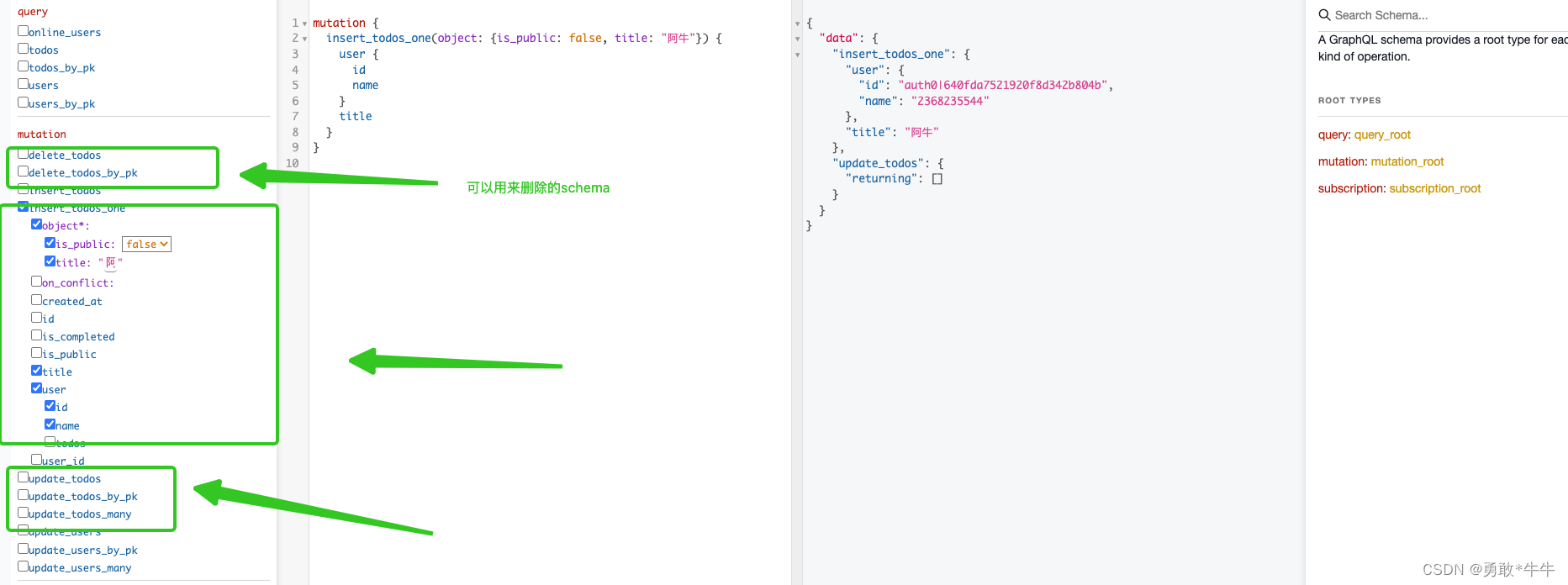
mutation($title:String,$is_public:Boolean) {
insert_todos_one(object: {is_public:$is_public , title: $title}) {
title
id
}
}`,
variables:params
})
}
使用:
three({title: "阿牛",is_public:false}).then(res=>{
console.log(res);
}).catch((err=>{
console.log(err);
}))