css实现纹理条纹,波点背景效果
本文目录
- css实现纹理条纹,波点背景效果
- 效果一:水平条纹
- 效果二:竖向条纹
- 效果三:斜条纹
- 效果四:网格
- 效果五:象棋盘1
- 效果六:象棋盘2
- 效果七:红砖
- 效果八:波点/斑点
- 定义一个块级元素
.stripes {
height: 250px;
width: 375px;
float: left;
margin: 10px;
background-size: 50px 50px;
/* 控制条纹的大小 */
box-shadow: 1px 1px 8px gray;
}
效果一:水平条纹
- 生成一个从上到下的水平条纹背景
背景颜色为蓝色,条纹为白色
<div class="horizontal stripes"></div>
.horizontal {
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}
- 生成一个从下到上的水平渐变
<div class="horizontal2 stripes"></div>
.horizontal {
background-color: #0091ff;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}

效果二:竖向条纹
从左到右的垂直条纹背景
<div class="vertical stripes"></div>
.vertical {
background-color: #f90;
background-image: -webkit-gradient(linear, left top, right top, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(90deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(90deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(90deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}

效果三:斜条纹
生成了一个以45度角斜向的条纹背景
背景颜色为黄色,条纹为白色
<div class="angled stripes"></div>
.angled {
background-color: #ac0;
background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent));
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image: linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
}
生成了一个以-45度角斜向的条纹背景
背景颜色为紫色,条纹为白色
.angled-135 {
background-color: #c16;
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent), color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent));
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
}

效果四:网格
使用两个线性渐变,一个垂直渐变和一个水平渐变,创建一个网格或picnic毯子的效果。网格线的颜色是半透明的红色(rgba(200, 0, 0, .5)),网格间隙是透明的
<div class="picnic stripes"></div>
.picnic {
background-color: white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))), -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), -moz-linear-gradient(90deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), -o-linear-gradient(90deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), linear-gradient(90deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}
<div class="picnic2 stripes"></div>
.picnic2 {
background-color: white;
background-image: linear-gradient(90deg, rgba(200, 0, 0, .5) 50%, transparent 50%),
linear-gradient(rgba(200, 0, 0, .5) 50%, transparent 50%);
}

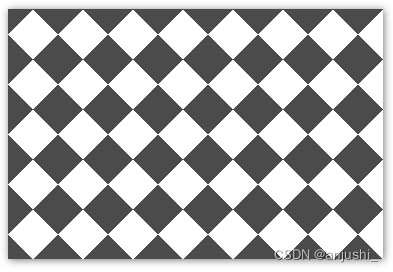
效果五:象棋盘1
生成了一个类似于国际象棋棋盘的条纹背景。条纹颜色为黑色
<div class="checkered stripes"></div>
.checkered {
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555));
background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(45deg, transparent 75%, #555 75%), -moz-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(45deg, transparent 75%, #555 75%), -o-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent), linear-gradient(-45deg, #555 25%, transparent 25%, transparent), linear-gradient(45deg, transparent 75%, #555 75%), linear-gradient(-45deg, transparent 75%, #555 75%);
}

效果六:象棋盘2
.bg {
height: 250px;
width: 375px;
float: left;
margin: 10px;
box-shadow: 0 1px 8px #666;
}
<div class="pt5 bg"></div>
.pt5 {
background-color: #eee;
background-image: linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black);
background-size: 60px 60px;
background-position: 0 0, 30px 30px;
}

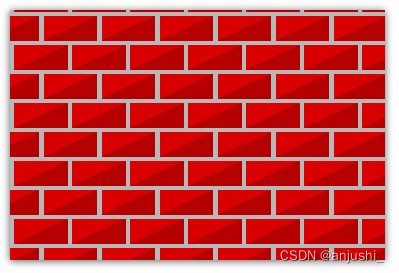
效果七:红砖
<div class="pt7 bg"></div>
.pt7 {
background-color: silver;
background-image: linear-gradient(335deg, #b00 23px, transparent 23px),
linear-gradient(155deg, #d00 23px, transparent 23px),
linear-gradient(335deg, #b00 23px, transparent 23px),
linear-gradient(155deg, #d00 23px, transparent 23px);
background-size: 58px 58px;
background-position: 0px 2px, 4px 35px, 29px 31px, 34px 6px;
}

效果八:波点/斑点
<div class="pt4 bg"></div>
.pt4 {
background-color: #655;
background-image: radial-gradient(#f5dab8 30%, transparent 0);
background-size: 20px 20px;
}
<div class="pt6 bg"></div>
.pt6 {
background-color: #655;
background-image:
radial-gradient(#f5dab8 30%, transparent 0),
radial-gradient(#f5dab8 30%, transparent 0);
background-size: 20px 20px;
background-position: 0 0, 30px 30px;
}