nonebot2聊天机器人插件12:stable_diffusion_webui_api
- 1. 插件用途
- 2. 代码实现
- 3. 实际效果
该插件涉及知识点:定时器,调用bot的api发送消息
插件合集:nonebot2聊天机器人插件
该系列为用于QQ群聊天机器人的nonebot2相关插件,不保证完全符合标准规范写法,如有差错和改进余地,欢迎大佬指点修正。
前端:nonebot2
后端:go-cqhttp
插件所用语言:python3
前置环境安装过程建议参考nonebot2官方文档。
1. 插件用途
插件名:绘图(stable diffusion webui api)
用处是对接当前热门的AI绘图项目stable diffusion webui的api,调用该项目完成AI绘图,随后通过机器人发送到群里。
2. 代码实现
鉴于发送和接收这些功能的实现方式在本篇系列之前的内容中已经反复描述,此处不再赘述相关结构与代码,直接给出具体的核心模块实现。
前置:在你的电脑上配置stable diffusion webui,配置它所需要的环境,并且能够成功运行。
在启动时,设置为以api模式运行,在启动命令后面加上--api参数。
使用这个插件时,需要确保stable diffusion webui处于正常可用状态。
基于通用绘图api接口的stable diffusion webui api对接类
SD_webui_API.py
import io
import base64
from PIL import Image
import requests
class SD_webui_API():
# 配置
def __init__(self):
# stable diffusion webui的地址
self.url = "http://127.0.0.1:7860"
# 固定的负面tag
self.payload = {"negative_prompt": "nsfw, lowres, bad anatomy, bad hands, text, error, missing fingers, "
"extra digit, fewer digits, cropped, worst quality, low quality, "
"normal quality, jpeg artifacts, signature, watermark, username, blurry, "
"artist name, bad feet",
"steps": 28,
"width": 1024,
"height": 576,
"cfg_scale": 7,
}
# 绘图,并保存到传入路径
def draw_img(self, msg, temp_img_path):
# 剔除一些居心不良的玩意
msg = msg.replace("nsfw", "").replace("r18", "").replace("R18", "")
# 添加前置词
# 别问我为什么偷偷暗藏萝莉体型,懂得都懂
self.payload["prompt"] = f"best quality, masterpiece, highres, extremely detailed wallpaper, younger child, {msg}"
self.payload["prompt"] = self.payload["prompt"].replace(",", ",")
# 发送和接收的信息
response = requests.post(url=f'{self.url}/sdapi/v1/txt2img', json=self.payload)
# 解析信息
response = response.json()
# 保存图像到磁盘
for image_byte in response['images']:
image = Image.open(io.BytesIO(base64.b64decode(image_byte.split(",", 1)[0])))
image.save(temp_img_path)
调用绘图通用API的方式
from drawAPI import SD_webui_API
draw_api = SD_webui_API.SD_webui_API()
test_img_path = "temp/test.png"
msg = "蓝色的小鸟,树林"
# 翻译输入的内容为英文,此处调用另外写的翻译api接口
msg, state = trans_to_en(msg)
# 将图像绘制后保存到磁盘
draw_api.draw_img(msg, test_img_path)
完整的绘图插件主代码因为过长,就不再完整放出了~
翻译api因为涉及到一些别的东西,就不在这里给出了,如果你不知道怎么写,就直接用英文输入好了~
就当是留了个作业吧
不要问我为什么偷偷在代码里面锁定了生成萝莉体型的角色,懂得都懂
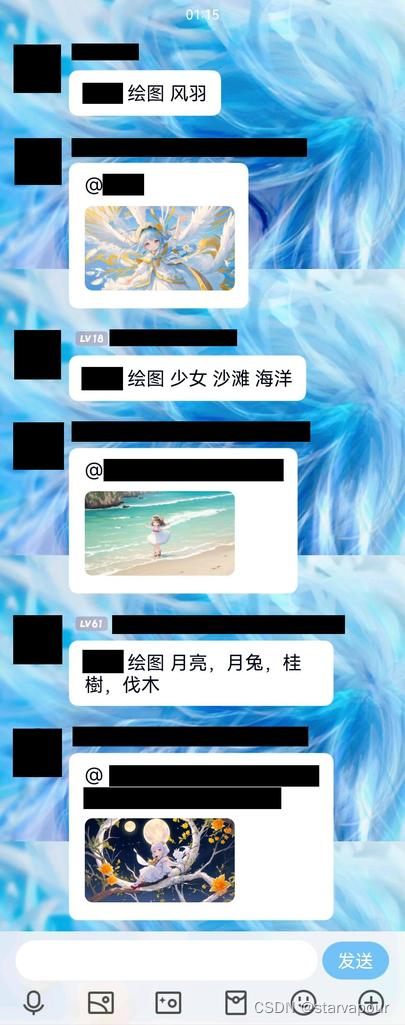
3. 实际效果