前提条件:
- 端口提前开放
- 所需环境安装好(Nginx node…)
- 以及打包好的vue文件(dist)
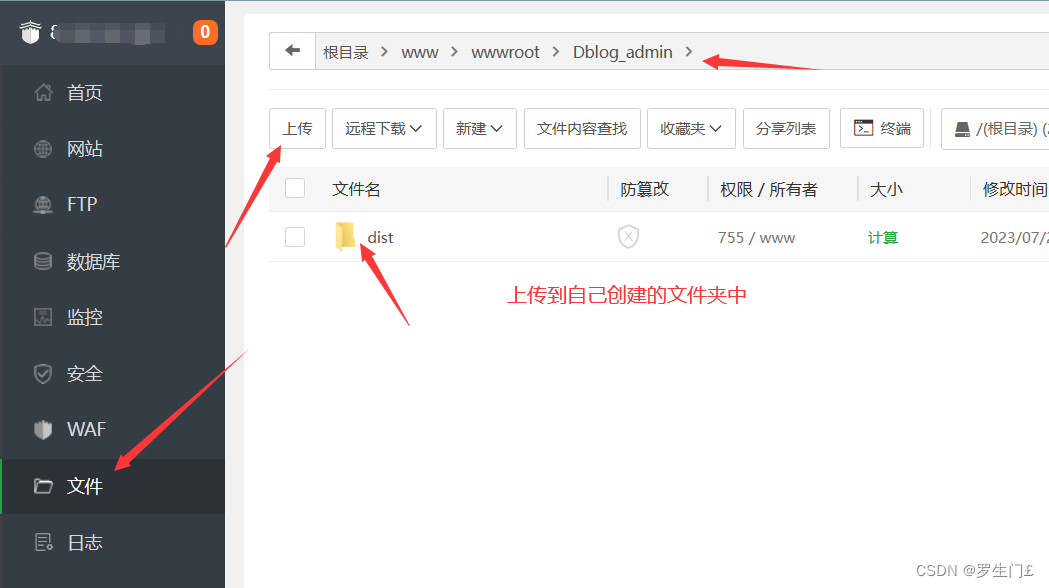
第一步:上传文件到自定义目录

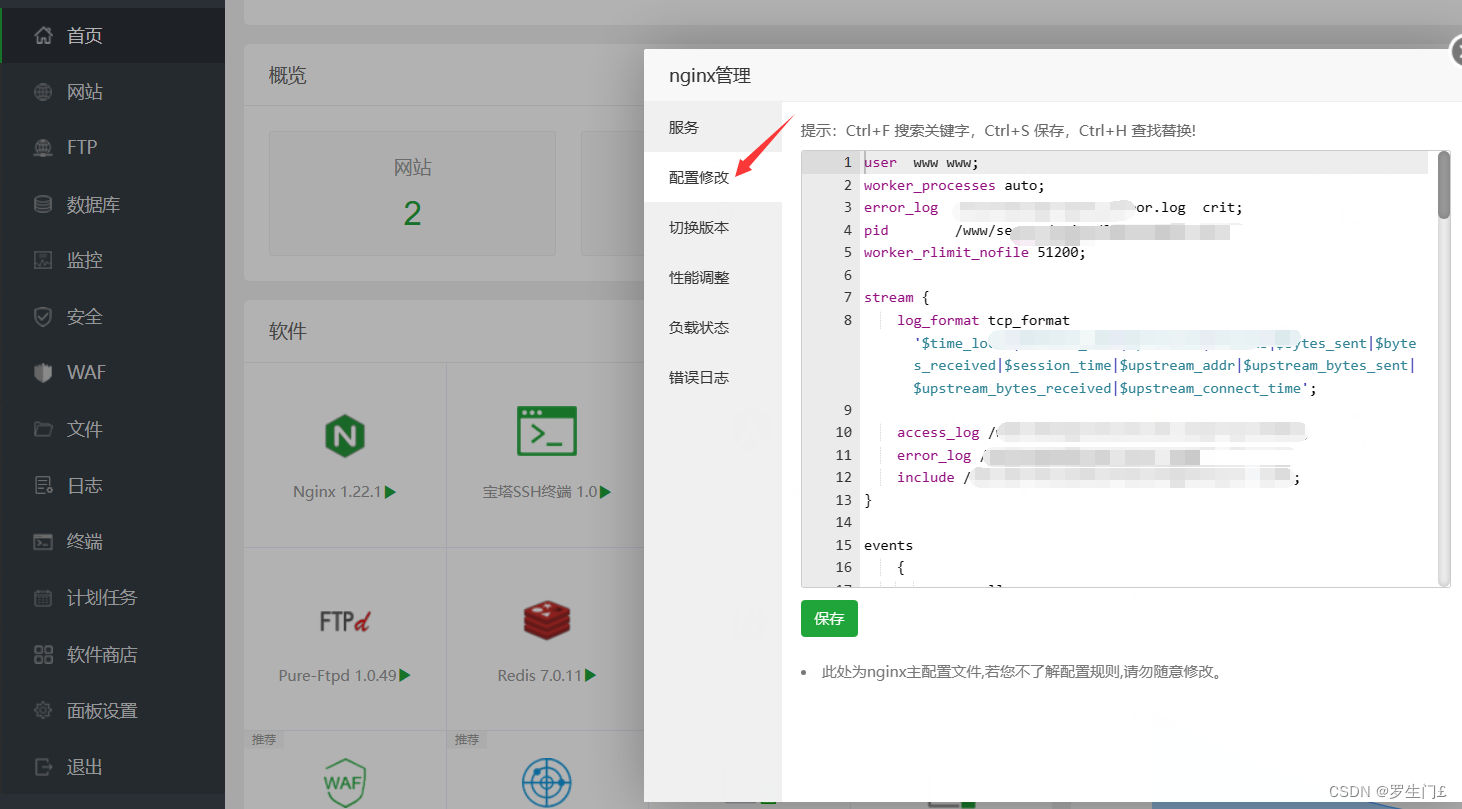
第二步:在首页找到Nginx软件并配置

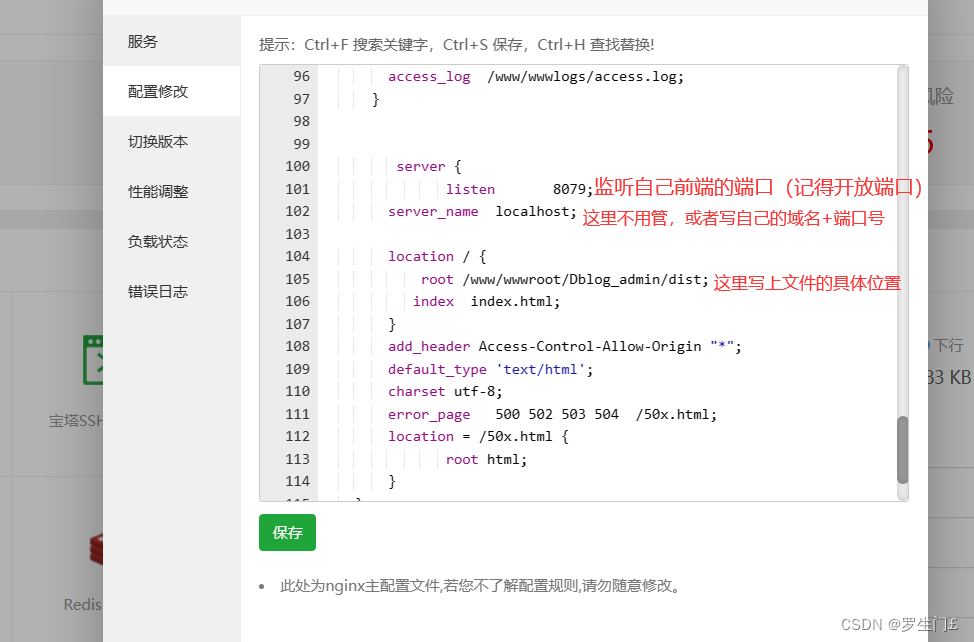
第三步:配置具体的配置
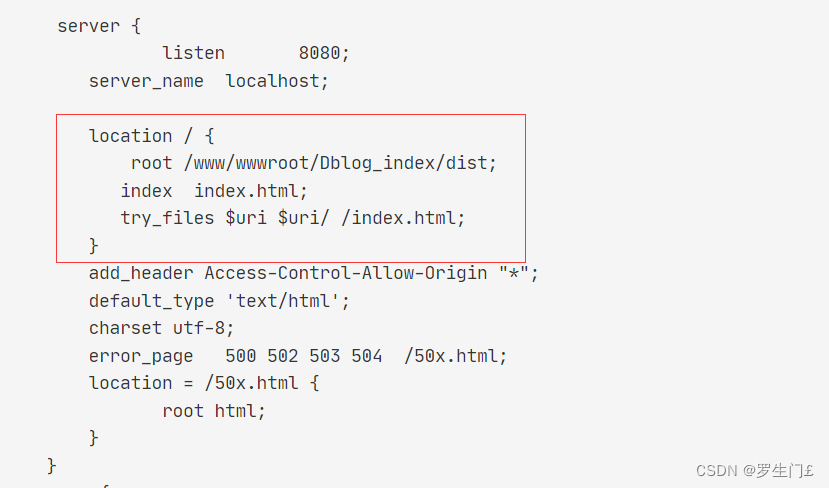
这里说一下,就是在配置文件中有一个server 配置,然后你改成自己的信息就好了

具体代码:
server {
listen 8079;
server_name localhost;
location / {
root /www/wwwroot/Dblog_admin/dist;
index index.html;
}
add_header Access-Control-Allow-Origin "*";
default_type 'text/html';
charset utf-8;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
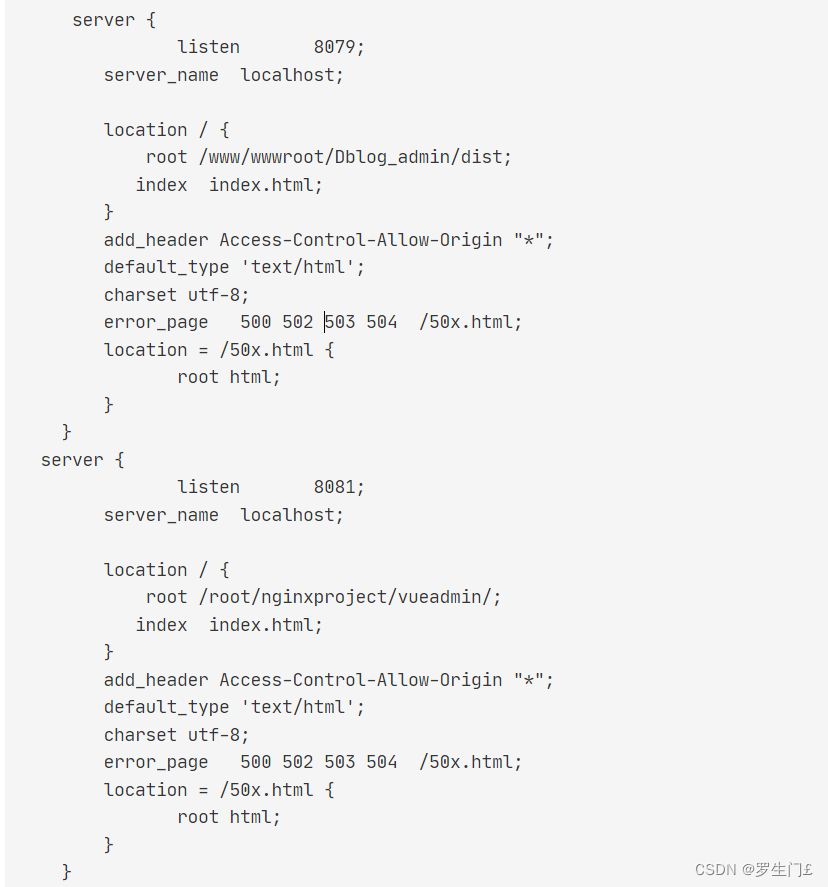
如果还有一个项目的话,可以继续添加一个server,也就是接着写,像下面这样。

然后重新重载一下配置就可以了。希望能帮到你。
最后,可以加一句 try_files $uri $uri/ /index.html; 刷新后也不会404















![【Atcoder】 [ARC151D] Binary Representations and Queries](https://img-blog.csdnimg.cn/366c17088bb84d5eb6fc15bc2c81a580.png#pic_center)




![[Linux笔记]gcc/g++,动静态库,make/makefile/.PHONY](https://img-blog.csdnimg.cn/1455489fda0b4d23a2e68a60b6dbdc67.png)