在uni-app中设置背景颜色,想象中应该很简单,其实里面也还是有点小坑的,我们来一起看一下。
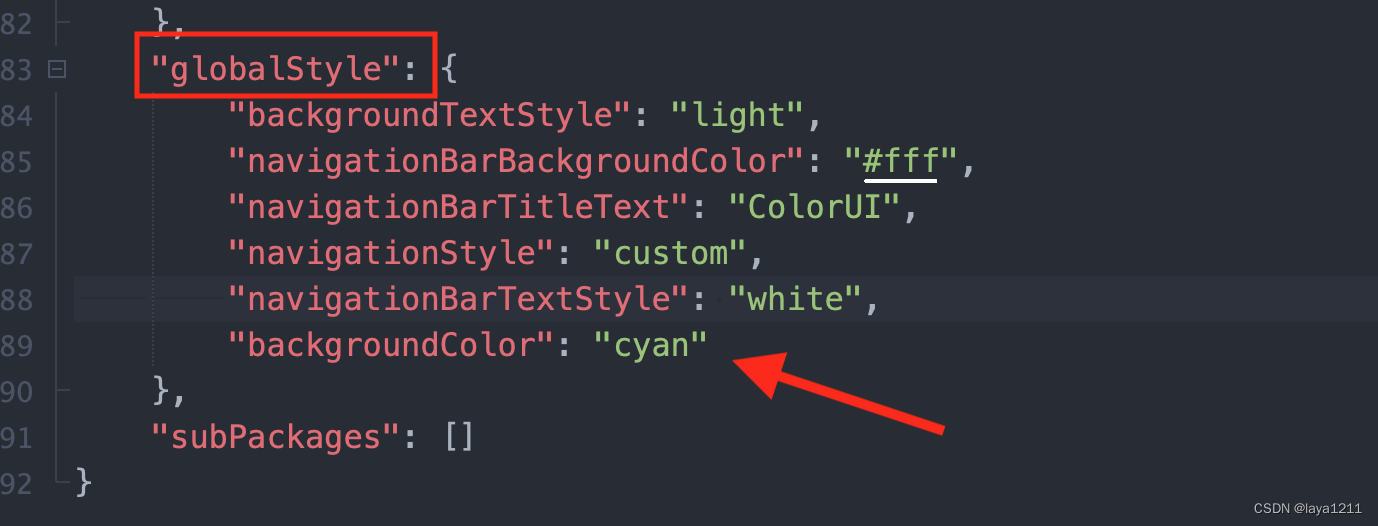
方法一:pages.json globalStyle 中设置 backgroundColor
结果:未生效

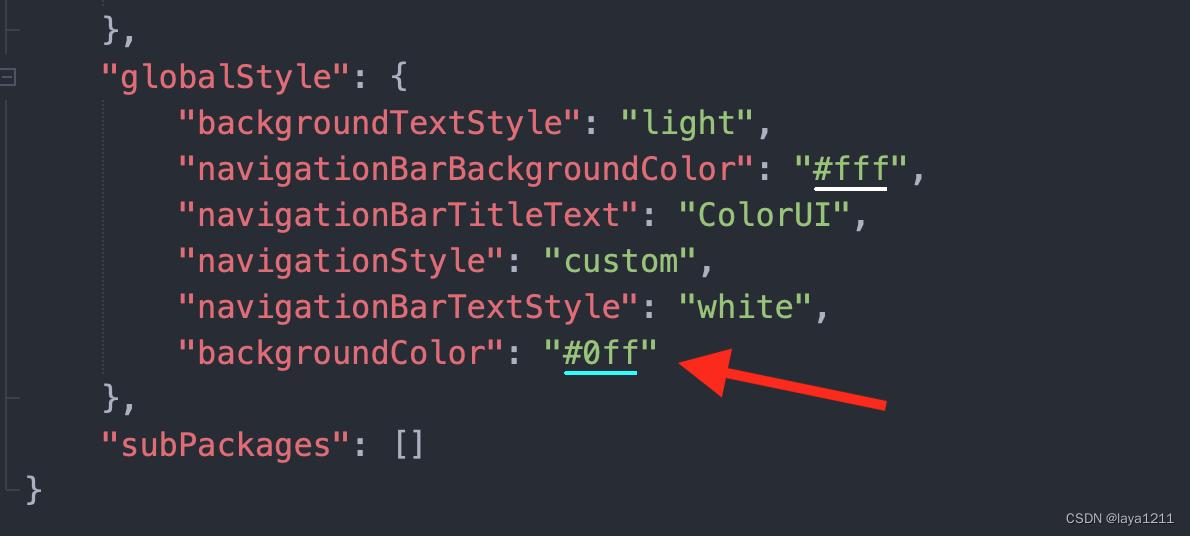
猜测可能是颜色不能用别名,换十六进制试一下,结果还是未生效

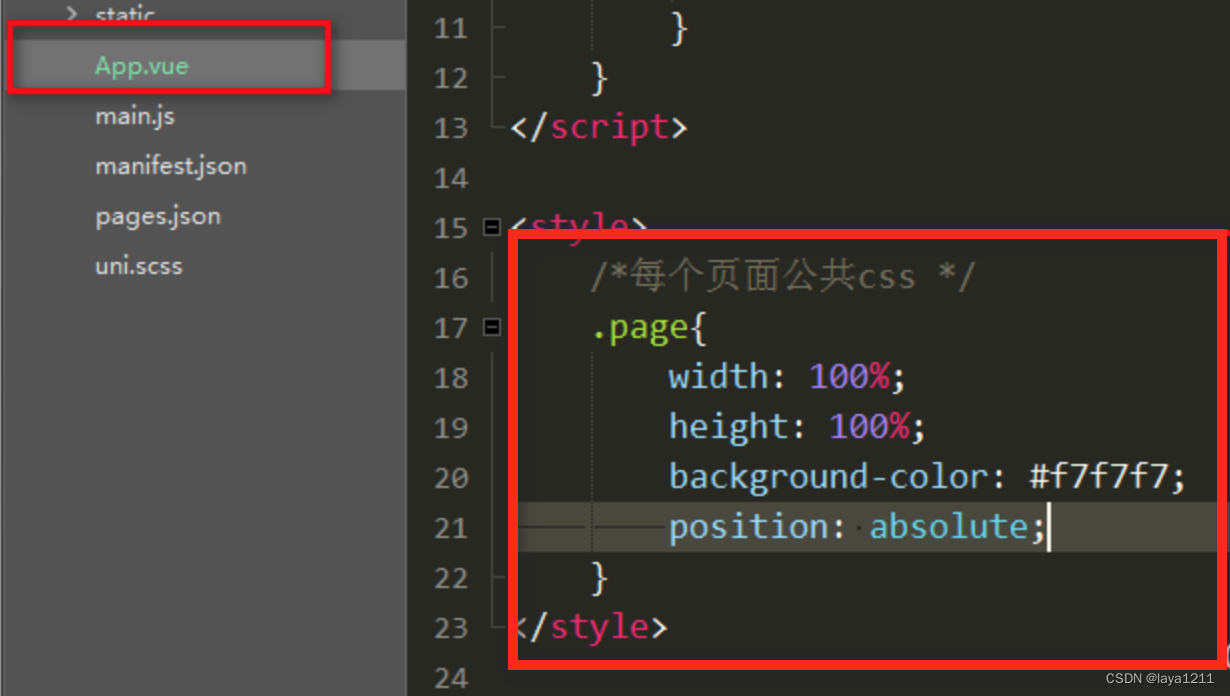
方法二:在App.vue里面设置,在各个页面使用
1、在App.vue的style样式表中设置背景颜色

2、在每个页面的根view 里添加一个class名叫page

效果并不完美,不设置宽高的情况下,不是整个页面的背景色

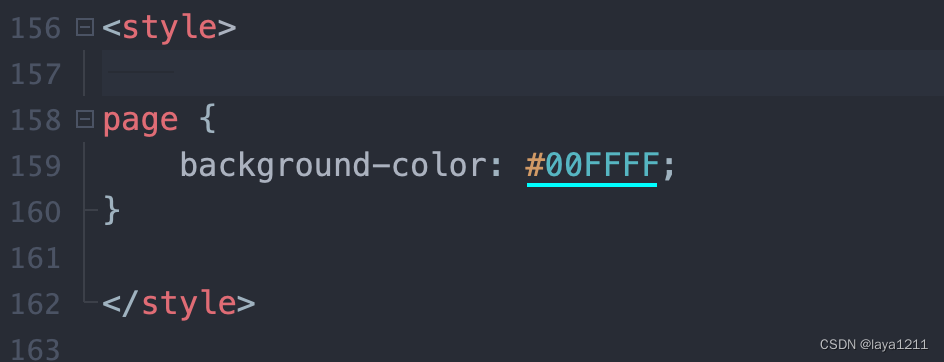
方法三:在App.vue的style样式表中设置page


效果完美!而且是不用在每个页面中引用的
与方法二的区别就是:page 前面不要加点
不要搞错了哦




![[JAVAee]synchronized关键字](https://img-blog.csdnimg.cn/b8c3fa037841425eb0a0cb5fc24097e6.png)