json-server Node.js 服务,前端模拟后端提供json接口服务
背景:
前后端分离的项目,如果前端写页面的话,必须的后端提供接口文件,作为前端等待时间太久,不便于开发进行,如果前端写的过程中自己搭建一个简要的后端的json服务接口,就是可以快速进行开发事项的进行,什么内容比较好呢,那就是json-server服务可以满足上述的要求,启动服务加载个“*.json”文件就是可以提供接口了
还可以作为不同程序的一个简单的提供json服务接口事项
1, 安装前准备
1.1 下载安装 Node.js
在官方网站下载msi安装包 https://nodejs.org/zh-cn/download/ ,下载软件包,下一步,下一步安装即可
可以借鉴,这个简要设置步骤
nodejs安装后的配置:_node 查看 配置仓库_雨师@的博客-CSDN博客
https://ht666666.blog.csdn.net/article/details/1281319991.2 node -v
验证node的版本号码

1.2.1检查一下Node配置
npm config ls -l
1.3安装 json-server
npm install -g json-server ![]()

安装完毕
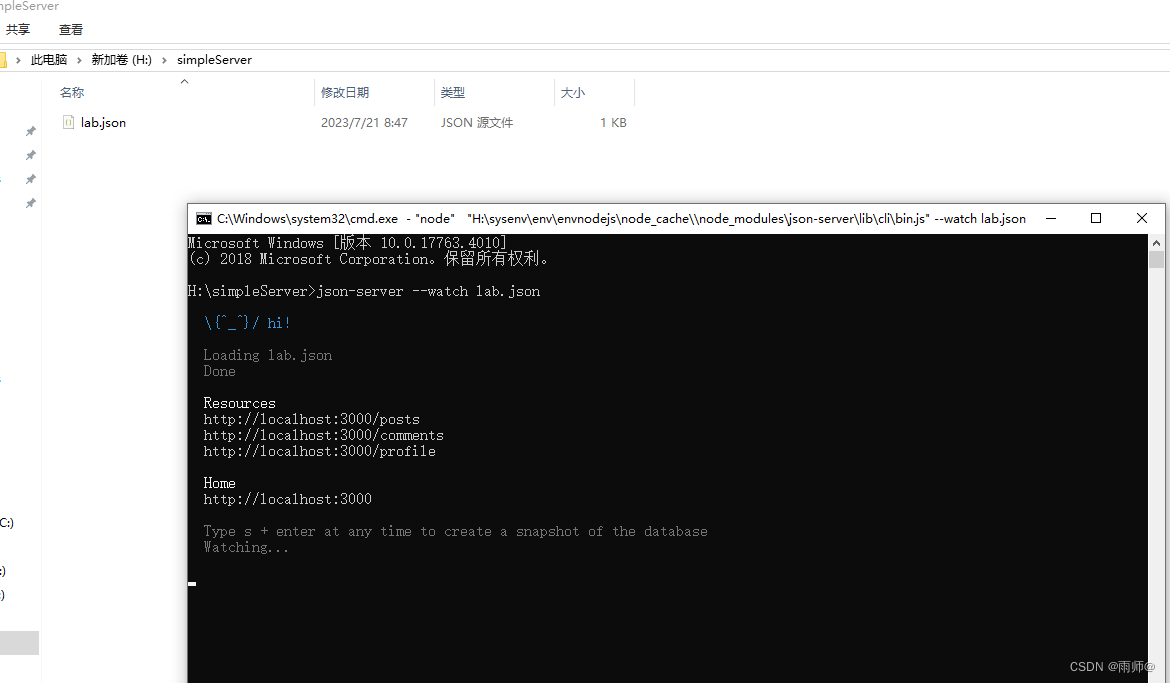
1.4启动服务
json-server --watch lab.json
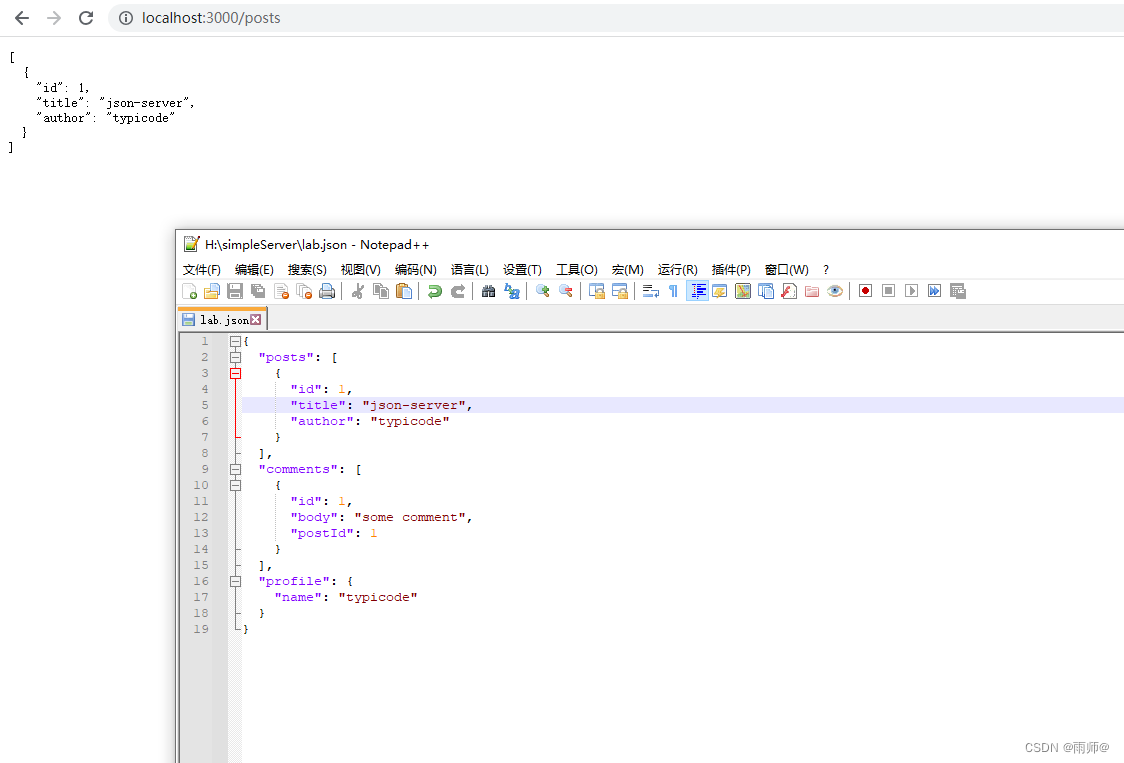
1.5数据lab.json文件
{
"posts": [
{
"id": 1,
"title": "json-server",
"author": "typicode"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}1.6启动服务


http://localhost:3000/posts
http://localhost:3000/comments
http://localhost:3000/profile
本地启动服务:
http://localhost:3000在浏览器输入上述 url,即可访问响应的数据
2.restful接口
支持的方法
可以使用任何 HTTP方法
查询
GET /list 获取列表
GET /list/1 获取id=1的数据新增
POST /list 创建一个项目
修改
PUT /list/1 更新一个id为1的数据
PATCH /list/1 部分更新id为1的数据删除
DELETE /list/1 删除id为1的数据
注意:
当你发送POST,PUT,PATCH 或者 DELETE请求时,变化会自动安全的保存到你的db.json文件中。
你的请求体body应该是封闭对象。比如{"name": "Foobar"}
id不是必须的,在PUT或者PATCH方法中,任何的id值将会被忽略。
在POST请求中,id是可以被添加的,如果该值没有没占用,会使用该值,否则自动生成。
POST,PUT或者PATCH请求应该包含一个Content-Type:application/json的header,来确保在请求body中使用json。
3.验证数据的可行性
4. CRUD-Demo
以下的dmeo,我们都使用postman工具来完成
执行之前,先使用 json-server db.json运行服务器
4.1 查询
GET请求:http://localhost:3000/comments
4.2 新增
POST请求:http://localhost:3000/comments
参数:{"body":"hello restapi","postId":1}
4.3 修改
PUT请求:http://localhost:3000/comments/1
参数:{"body":"hello world","postId":888}
4.4 删除
DELETE请求:http://localhost:3000/comments/2
4.5 使用ajax发送增删改查请求
我们还可以通过jQuery的ajax来发送操作数据的请求
//新增
$.ajax({
type: 'POST',
url: 'http://localhost:3000/comments',
data:{
body:'hello world',
postId:888
},
success: function (data) {
console.log(data)
}
})
//查询
$.ajax({
type: 'GET',
url: 'http://localhost:3000/comments',
success: function (data) {
console.log(data)
}
})
//修改
$.ajax({
type: 'PUT',
url: 'http://localhost:3000/comments/1',
data:{
body:'hello world',
postId:888
},
success: function (data) {
console.log(data)
}
})
//删除
$.ajax({
type: 'DELETE',
url: 'http://localhost:3000/comments/1',
success: function (data) {
console.log(data)
}
})
过滤
我们可以通过在URL后面加上参数,来达到过滤数据的目的
例如:
http://localhost:3000/comments/1:查询id为1的数据,返回一个对象
http://localhost:3000/comments?name=zhangsan:返回一个数组,name值都为zhangsan
5. 注意
如果需要使用 json-server 模拟多层路由嵌套,无法通过 lab.json中数据的多层嵌套,达到模拟多层路由嵌套的目的。
也就是说,路由只能匹配到 db.json这个json最外层的key值。而里层的key值,都不会被路由匹配
其它,json-server启动服务的时候,常见的问题就是提示不是可运行的程序,主要问题就是路径的问题,这里就是不展开说明了。